Maison >interface Web >Questions et réponses frontales >Comment ajouter une ombre en CSS
Comment ajouter une ombre en CSS
- 藏色散人original
- 2021-05-27 11:52:003785parcourir
Comment ajouter des ombres en CSS : 1. Utilisez l'attribut "box-shadow" pour ajouter une ou plusieurs ombres à la boîte 2. Utilisez l'attribut "text-shadow" pour définir une ombre sur le texte ; .

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur DELL G3
Comment ajouter une ombre en CSS ?
La propriété box-shadow ajoute une ou plusieurs ombres à une boîte.
Conseil : Veuillez utiliser les propriétés border-image-* pour créer de magnifiques boutons évolutifs !
Syntaxe
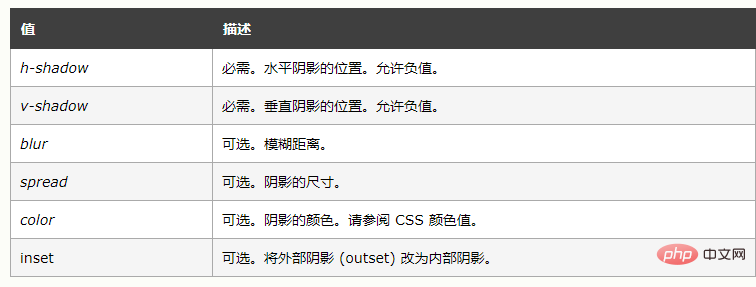
box-shadow: h-shadow v-shadow blur spread color inset;
Commentaires : box-shadow ajoute une ou plusieurs ombres à la boîte. Cette propriété est une liste d'ombres séparées par des virgules, chacune spécifiée par 2 à 4 valeurs de longueur, une valeur de couleur facultative et le mot clé inset facultatif. La valeur de la longueur omise est 0.

Exemple de code :
<!DOCTYPE html>
<html>
<head>
<style>
div
{
width:300px;
height:100px;
background-color:#ff9900;
-moz-box-shadow: 10px 10px 5px #888888; /* 老的 Firefox */
box-shadow: 10px 10px 5px #888888;
}
</style>
</head>
<body>
<div></div>
</body>
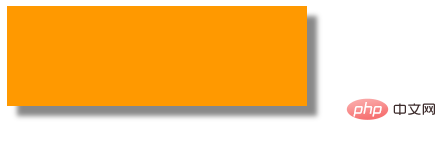
</html>Effet :

attribut text-shadow à Texte défini ombre.
Syntaxe
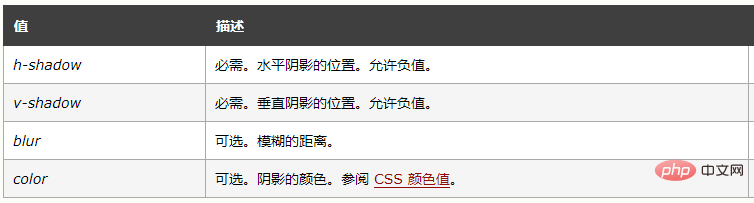
text-shadow: h-shadow v-shadow blur color;
Remarques : La propriété text-shadow ajoute une ou plusieurs ombres au texte. Cette propriété est une liste de nuances séparées par des virgules, chaque nuance étant spécifiée avec deux ou trois valeurs de longueur et une valeur de couleur facultative. La longueur omise est 0.

Exemple de code :
<!DOCTYPE html>
<html>
<head>
<style>
h1
{
text-shadow: 5px 5px 5px #FF0000;
}
</style>
</head>
<body>
<h1>文本阴影效果!</h1>
</body>
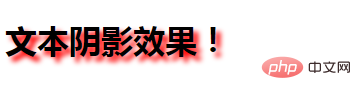
</html>Effet :

Recommandé : "Tutoriel vidéo HTML》《Tutoriel vidéo CSS》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

