Maison >interface Web >Questions et réponses frontales >Que faire si le texte CSS ne s'enroule pas
Que faire si le texte CSS ne s'enroule pas
- 藏色散人original
- 2021-05-27 11:59:262944parcourir
La solution au texte CSS qui ne s'enroule pas : créez d'abord un exemple de fichier HTML ; puis créez une image et un contenu de texte dans le corps ; enfin, utilisez l'attribut CSS "word-break:break-all;" Coupez simplement la ligne au point de césure.

L'environnement d'exploitation de cet article : système Windows7, HTML5&&CSS3 version, ordinateur DELL G3
Css pour envelopper le texte autour des images - problèmes rencontrés et annulation de l'effet d'habillage du texte
J'ai rencontré un problème lorsque j'écrivais un blog étranger. Concernant le problème d'affichage du retour à la ligne du texte :
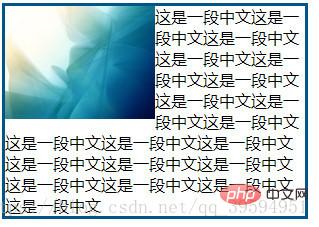
1.图片浮动,中文文字会发生环绕效果
<!DOCTYPE html>
<html>
<head>
<title>css文字环绕</title>
<style>
.img-left{
border:3px solid #005588;
width:300px;
}
.img-left img{
float:left;
width:150px;
}
</style>
</head>
<body>
<div class='img-left'>
<img src='1.jpg' alt="Que faire si le texte CSS ne s'enroule pas" >
这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文这是一段中文
</div>
</body>
</html>L'effet de page résultant est :

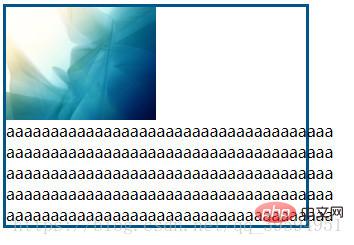
Puis changez le chinois en anglais :
<!DOCTYPE html>
<html>
<head>
<title>数组去重</title>
<style>
.img-left{
border:3px solid #005588;
width:300px;
}
.img-left img{
float:left;
width:150px;
}
</style>
</head>
<body>
<div class='img-left'>
<img src='1.jpg' alt="Que faire si le texte CSS ne s'enroule pas" >
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</div>
</body>
</html>Voici l'effet de page :

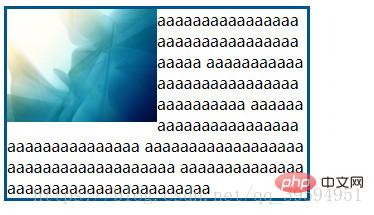
Alors, comment résoudre ce problème :
Nous pouvons utiliser les attributs CSS : word - break:break-all; Saut de ligne au point de césure approprié
Par exemple :
<!DOCTYPE html>
<html>
<head>
<title>数组去重</title>
<style>
.img-left{
border:3px solid #005588;
width:300px;
}
.img-left img{
float:left;
width:150px;
}
.img-left{
word-break:break-all;
}
</style>
</head>
<body>
<div class='img-left'>
<img src='1.jpg' alt="Que faire si le texte CSS ne s'enroule pas" >
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</div>
</body>
</html> Le résultat est :

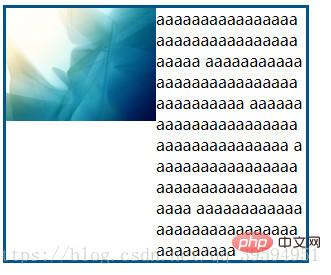
Alors comment annuler l'effet d'habillage du texte ?
(1) Ajoutez une balise p en dehors du texte, puis définissez le style sur overflow:hidden pour faire de la boîte un conteneur isolant
Par exemple :
<!DOCTYPE html>
<html>
<head>
<title>数组去重</title>
<style>
.img-left{
border:3px solid #005588;
width:300px;
}
.img-left img{
float:left;
width:150px;
}
.img-left{
word-break:break-all;
}
.a{
overflow:hidden;
}
</style>
</head>
<body>
<div class='img-left'>
<img src='1.jpg' alt="Que faire si le texte CSS ne s'enroule pas" >
<div class='a'>
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa
</div>
</div>
</body>
</html> Le résultat est : 
(2) Vous pouvez également ajouter une marge à la case où se trouve le texte, ou la séparer des côtés gauche et droit de l'image, afin qu'il n'y ait pas de marge. effet environnant
Recommandé : " Tutoriel vidéo HTML》《Tutoriel vidéo CSS》
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

