Maison >interface Web >Questions et réponses frontales >Comment utiliser l'attribut de style de transformation CSS
Comment utiliser l'attribut de style de transformation CSS
- 藏色散人original
- 2019-05-30 09:35:373372parcourir
L'attribut CSS transform-style spécifie comment restituer les éléments imbriqués dans l'espace 3D. Sa syntaxe est transform-style : flat|preserve-3d ; cet attribut doit être utilisé avec l'attribut transform.

Comment utiliser l'attribut css transform-style ?
Fonction : L'attribut transform-style spécifie comment restituer les éléments imbriqués dans l'espace 3D.
Syntaxe :
transform-style: flat|preserve-3d
Description :
les éléments enfants plats ne conserveront pas leur position 3D.
Les éléments enfants preserve-3d conserveront leur position 3D.
Remarque :
Cet attribut doit être utilisé avec l'attribut transform.
Exemple d'utilisation de l'attribut de style de transformation CSS
<!DOCTYPE html>
<html>
<head>
<style>
#div1
{
position: relative;
height: 200px;
width: 200px;
margin: 100px;
padding:10px;
border: 1px solid black;
}
#div2
{
padding:50px;
position: absolute;
border: 1px solid black;
background-color: red;
transform: rotateY(60deg);
transform-style: preserve-3d;
-webkit-transform: rotateY(60deg); /* Safari and Chrome */
-webkit-transform-style: preserve-3d; /* Safari and Chrome */
}
#div3
{
padding:40px;
position: absolute;
border: 1px solid black;
background-color: yellow;
transform: rotateY(80deg);
-webkit-transform: rotateY(-60deg); /* Safari and Chrome */
}
</style>
</head>
<body>
<div id="div1">
<div id="div2">HELLO
<div id="div3">YELLOW</div>
</div>
</div>
</body>
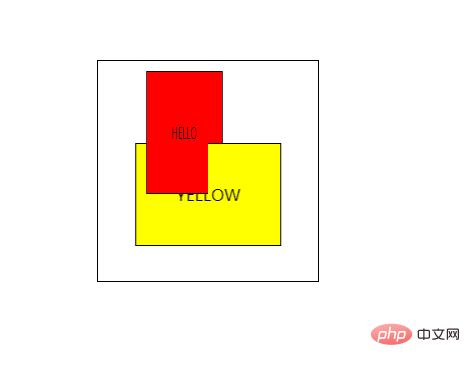
</html>Sortie d'effet :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

