Maison >interface Web >Questions et réponses frontales >Comment utiliser l'attribut CSS text-wrap
Comment utiliser l'attribut CSS text-wrap
- 藏色散人original
- 2019-05-30 09:40:513580parcourir
L'attribut CSS text-wrap est utilisé pour spécifier les règles de retour à la ligne (retour à la ligne) pour le texte. Sa syntaxe est text-wrap : normal|none|unrestricted|suppress ; actuellement, les navigateurs grand public ne prennent pas en charge l'attribut text-wrap.

Comment utiliser l'attribut CSS text-wrap ?
Fonction : L'attribut text-wrap spécifie les règles de retour à la ligne (retour à la ligne) du texte.
Syntaxe :
text-wrap: normal|none|unrestricted|suppress
Explication :
normal Effectuez uniquement des sauts de ligne aux points de saut de ligne autorisés.
aucun Aucun saut de ligne. Le texte que l'élément ne peut pas contenir débordera.
sans restriction Rompre une nouvelle ligne entre deux caractères quelconques.
supprimer les sauts de ligne dans les éléments compressés. Les navigateurs n'enroulent les lignes que s'il n'y a aucun autre point d'arrêt valide dans la ligne.
Remarque : actuellement, les navigateurs grand public ne prennent pas en charge l'attribut text-wrap.
Exemple d'utilisation de l'attribut CSS text-wrap
<!DOCTYPE html>
<html>
<head>
<style>
p.test1
{
width:11em;
border:1px solid #000000;
text-wrap:none;
}
p.test2
{
width:11em;
border:1px solid #000000;
text-wrap:normal;
}
</style>
</head>
<body>
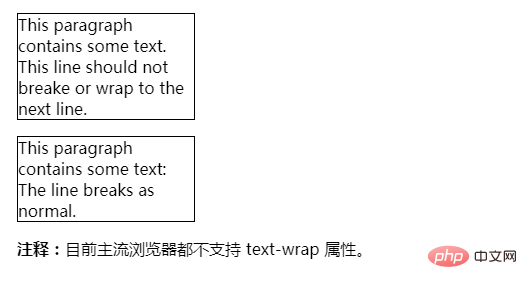
<p class="test1"> This paragraph contains some text. This line should not breake or wrap to the next line.</p>
<p class="test2"> This paragraph contains some text: The line breaks as normal.</p>
<p><b>注释:</b>目前主流浏览器都不支持 text-wrap 属性。</p>
</body>
</html>Sortie d'effet :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

