Maison >interface Web >Tutoriel d'amorçage >En savoir plus sur les popups dans Bootstrap
En savoir plus sur les popups dans Bootstrap
- 青灯夜游avant
- 2021-04-15 11:14:052167parcourir
Cet article vous donnera une introduction détaillée à la boîte pop-up dans Bootstrap. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

En apparence, la boîte contextuelle est en fait une boîte de dialogue spéciale avec juste un titre supplémentaire. Mais en réalité, il existe des différences.
Utilisation de base
Lors de la création d'une info-bulle, vous pouvez utiliser l'élément de balise
Donc, l'utilisation la plus basique est la suivante
1 Définissez le titre via la valeur de l'attribut title (vous pouvez. utilisez également les attributs personnalisés src-title pour définir le titre), le titre a une priorité élevée
2 Définissez le contenu via l'attribut data-content
3.
4. Utilisez le code js suivant pour déclencher
$('[data-toggle="popover"]').popover();
<button>点我弹出/隐藏弹出框</button>
<script>
$(function(){
$('[data-toggle="popover"]').popover();
});
</script>

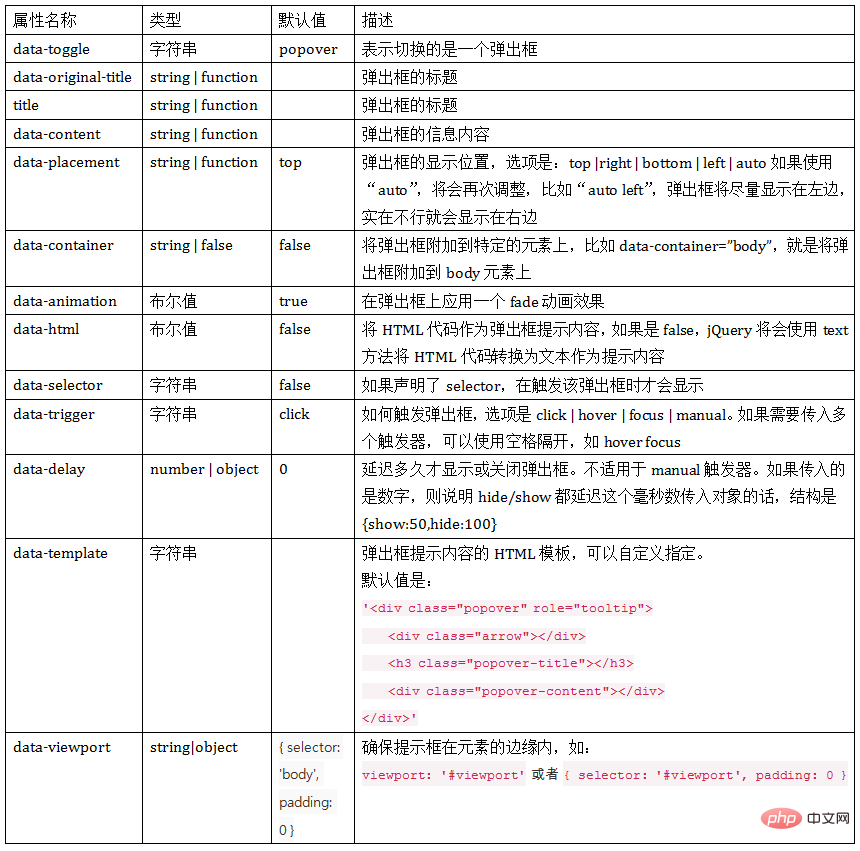
Les paramètres d'attribut
peuvent être définis en HTML lors de la création de la boîte pop-up Les attributs personnalisés répertoriés dans le tableau
[Note] data-palcement est affiché à droite par défaut au lieu d'en haut

<body style="max-width:90%">
<button type="button" class="btn btn-default" data-toggle="popover" data-placement="top" title="标题" data-content="上侧" >上侧</button>
<button type="button" class="btn btn-default" data-toggle="popover" data-placement="bottom" title="标题" data-content="下侧" >下侧</button>
<button type="button" class="btn btn-default" data-toggle="popover" title="标题" data-content="无动画" data-animation="false" >无动画</button>
<button type="button" class="btn btn-default" data-toggle="popover" title="标题" data-content="有动画" >有动画</button>
<button type="button" class="btn btn-default" data-toggle="popover" title="标题" data-content="hover触发" data-trigger="hover">hover触发</button>
<button type="button" class="btn btn-default" data-toggle="popover" title="标题" data-content="click触发" data-trigger="click">click触发</button>
<button type="button" class="btn btn-default" data-toggle="popover" title="标题" data-content="不延迟">不延迟</button>
<button type="button" class="btn btn-default" data-toggle="popover" title="标题" data-content="延迟500ms" data-delay="500">延迟500ms</button>
<script>
$(function(){
$('[data-toggle="popover"]').popover();
});
</script>
Déclencheur JS
L'utilisation JS du popover est la même que celle de l'info-bulle. Il prend en charge l'utilisation de la méthode objet options pour transmettre les paramètres. à la méthode popover()
$(element).popover(options);
options Les paramètres de l'objet incluent l'animation, le html, le placement, le sélecteur, le titre original, le titre, le déclencheur, le délai, le conteneur, le modèle
DétailsDéplacez-vous ici
<body style="margin-top:50px">
<button type="button" class="btn btn-default" data-toggle="popover" >按钮</button>
<script>
$(function(){
$('[data-toggle="popover"]').popover({
title:"我是标题",
content:'我是内容'
});
});
</script> 
[Mots clés]
En plus d'utiliser l'objet options, vous pouvez également utiliser des mots-clés , 'afficher', 'masquer', 'basculer', 'détruire '
<body style="margin-top:100px;">
<button type="button" class="btn btn-default" data-toggle="popover" data-placement="top" title="标题" data-content="内容" id="btn1">按钮1</button>
<button type="button" class="btn btn-default" data-toggle="popover" data-placement="top" title="标题" data-content="内容" id="btn2">按钮2</button>
<button type="button" class="btn btn-default" data-toggle="popover" data-placement="top" title="标题" data-content="内容" id="btn3">按钮3</button>
<button type="button" class="btn btn-default" data-toggle="popover" data-placement="top" title="标题" data-content="内容" id="btn4">按钮4</button>
<script>
$(function(){
$('#btn1').popover('show');//显示弹出框
$('#btn2').popover('hide');//关闭弹出框
$('#btn3').popover('toggle');//反转弹出框
$('#btn4').popover('destroy');//隐藏并销毁弹出框
});
</script>
[Événement]
Le plug- in prend en charge 5 types d'abonnements à des événements
show.bs.tooltip show方法调用之后立即触发该事件 shown.bs.tooltip 此事件在tooltip已经显示出来(并且同时在 CSS 过渡效果完成)之后被触发 hide.bs.tooltip hide方法调用之后立即触发该事件。 hidden.bs.tooltip 此事件在tooltip被隐藏(并且同时在 CSS 过渡效果完成)之后被触发 inserted.bs.tooltip 当tooltip模板加载到DOM中上时,在show.bs.tooltip触发后,触发该事件
<body style="margin-top:50px;">
<button type="button" class="btn btn-default" data-toggle="popover" data-placement="right" title="标题" data-content="内容" id="btn">按钮</button>
<script>
$(function(){
$('#btn').popover();
$("#btn").on("show.bs.popover",function(e){
$(this).html('关闭');
}).on("hide.bs.popover",function(e){
$(this).html('打开');
})
});
</script>
Boîte d'invite de comparaison
1 Les événements déclencheurs par défaut de l'info-bulle sont le survol et le focus. , tandis que le popover popover est un clic
2. L'info-bulle de la boîte d'invite n'a qu'un seul contenu (titre), tandis que la boîte contextuelle peut non seulement définir le titre (titre) mais également le contenu (contenu). )
3. L'info-bulle de la boîte d'invite est affichée en haut par défaut, tandis que le popover de la boîte contextuelle est à droite par défaut. Affichage
Différents modèles d'affichage
Modèle d'info-bulle :<div> <div></div> <div></div> </div>Modèle de popover :
<div> <div></div> <h3></h3> <div></div> </div>Plus de connaissances liées à la programmation, veuillez visiter :
Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Parlons de la barre de navigation dans Bootstrap
- Vous faire comprendre le menu déroulant bootstrap en trois minutes
- Obtenez la boîte d'avertissement d'amorçage en une seule astuce
- Explication détaillée de la façon de personnaliser la barre de navigation latérale dans bootstrap
- Explication détaillée du composant de barre de progression dans Bootstrap

