Maison >interface Web >Tutoriel d'amorçage >Explication détaillée de la façon de personnaliser la barre de navigation latérale dans bootstrap
Explication détaillée de la façon de personnaliser la barre de navigation latérale dans bootstrap
- 青灯夜游avant
- 2021-04-07 09:50:416458parcourir
Cet article vous présentera comment bootstrap personnaliser la barre de navigation latérale. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

La barre de navigation réactive fournie avec le bootstrap glisse vers le bas. Parfois, elle ne peut pas répondre aux besoins personnalisés. Vous devez créer un menu coulissant latéral similaire à Android DrawerLayout. est le menu coulissant latéral personnalisé bootstrap que je souhaite implémenter. Je fais référence au glissement latéral de nombreux sites officiels. Les méthodes d'implémentation sont différentes, et les avantages et les inconvénients sont également très évidents. effet sur la page d'accueil de certains sites officiels, Owl.carousel est utilisé. Le plug-in d'écran coulissant a personnellement l'impression de faire une montagne d'une taupinière. Le nom le plus professionnel de ce menu coulissant latéral bootstrap est appelé barre de navigation mobile. Je compare aussi ce nom, qui correspond davantage aux caractéristiques du bootstrap. Par conséquent, cet article présente une méthode plus simple et plus facile à accepter pour les novices.
Recommandations associées : "Tutoriel bootstrap"
Principe de mise en œuvre de la barre de navigation latérale Bootstrap
Le la barre coulissante latérale utilise un positionnement fixe
Utilisez bootstrap pour être réactif et utilisez la classe d'outils visible-sm visible-xs Hidden-Xs Hidden-sm, etc. pour vous adapter aux différents écrans
L'effet de glissement latéral de la barre coulissante latérale n'utilise pas la méthode jquery. Il utilise l'attribut de transformation CSS3 pour déplacer p. L'effet d'animation de glissement latéral utilise la transition de l'attribut CSS<.>
- Inconvénients : Utilisez deux ensembles de menus, l'un est le menu affiché sur l'écran du PC et l'autre est le menu de navigation mobile affiché sur le terminal mobile. Cet inconvénient est relativement évident. génère des balises non pertinentes. Les avantages sont moins de code et simple et facile à accepter
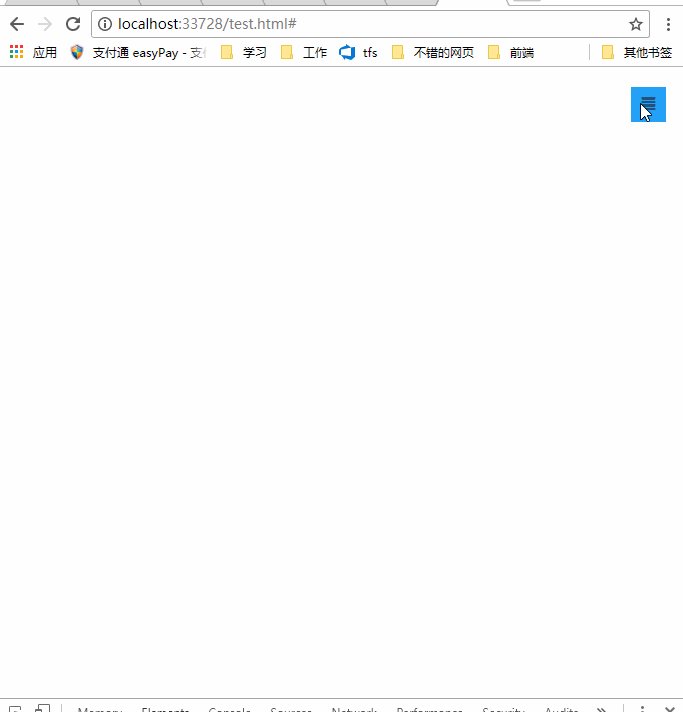
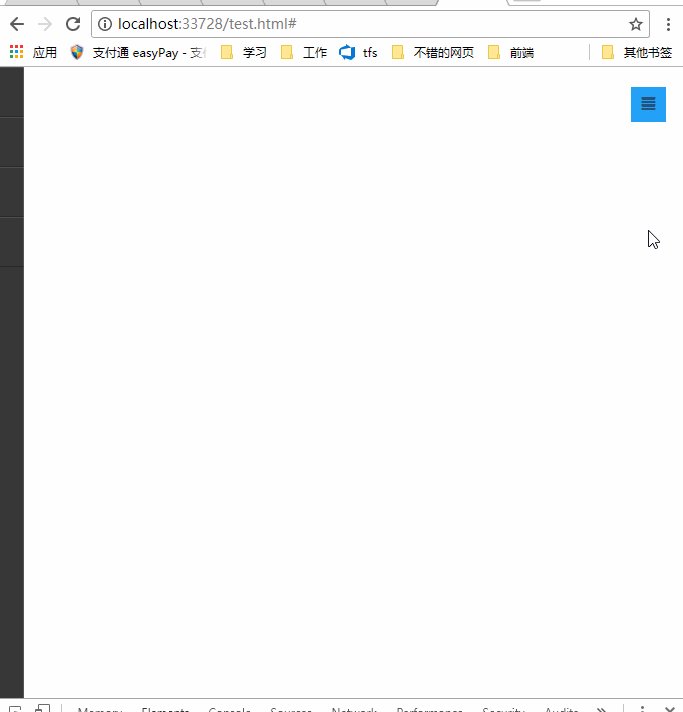
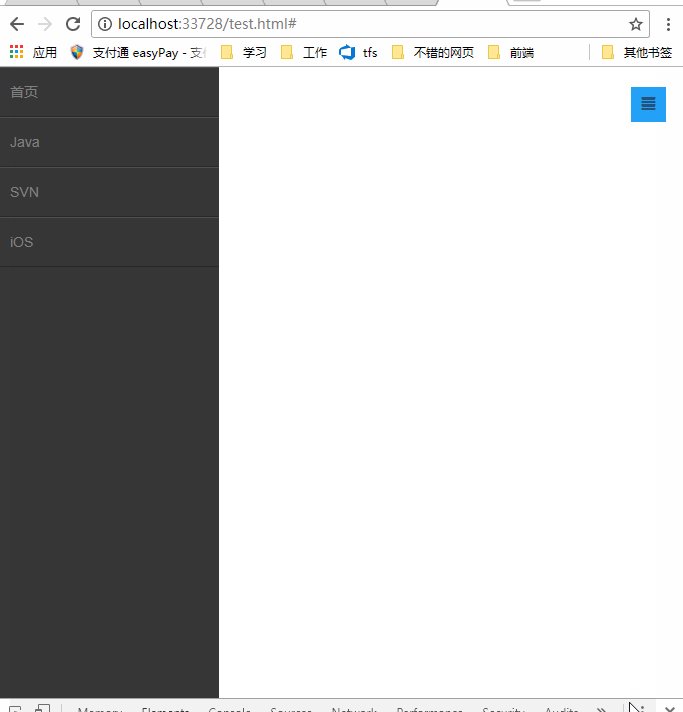
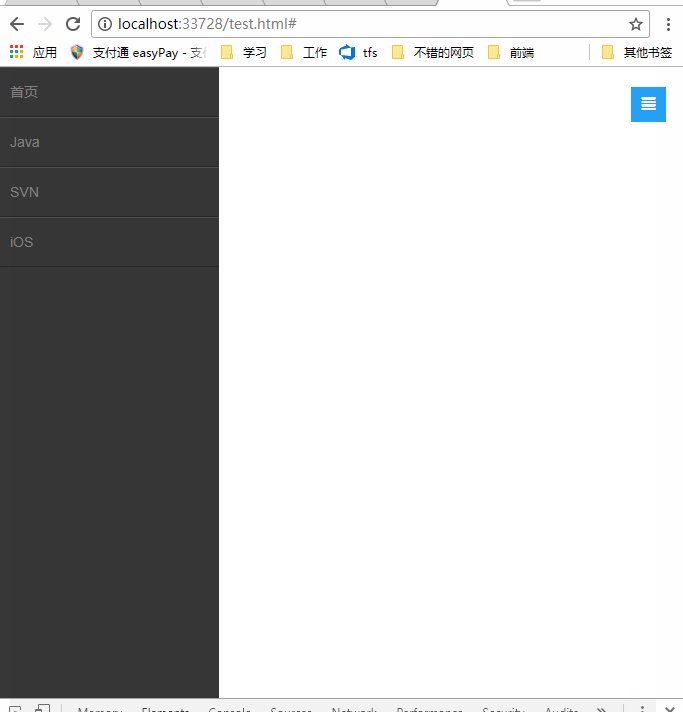
Rendu


Disposition de la barre de navigation bootstrap
<!--手机导航栏-->
<div id="mobile-menu" class="mobile-nav visible-xs visible-sm">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">Java</a></li>
<li><a href="#">SVN</a></li>
<li><a href="#">iOS</a></li>
</ul>
</div>
<!--pc导航栏-->
<nav class="navbar-inverse visible-lg visible-md" role="navigation">
<div class="container">
<div class="navbar-header">
<a class="navbar-brand" href="#">菜鸟教程</a>
</div>
<div>
<ul class="nav navbar-nav">
<li class="active"><a href="#">iOS</a></li>
<li><a href="#">SVN</a></li>
<li><a href="#" class="dropdown-toggle" data-toggle="dropdown">Java</a></li>
</ul>
</div>
</div>
</nav>
<!--手机导航栏侧滑-->
<div class="nav-btn visible-xs visible-sm">
<a href="#" class="mobile-nav-taggle" id="mobile-nav-taggle">
<span class="glyphicon glyphicon-align-justify"></span>
</a>
</div>Une disposition de barre de navigation utilise deux menus de navigation, un pour PC et un pour téléphone mobile. Elle est implémentée à l'aide de. réactivité du bootstrap et classe d'outils visible-xs visible-sm Masquer le bouton switch côté PC ; visible-lg visible-md réalise l'affichage de la barre de navigation côté PC visible-xs visible-sm réalise l'affichage du mobile ; barre de navigation sur le téléphone mobile. Pour plus de détails sur la classe d'outils réactifs bootstrap, voir : https://www.runoob.com/bootstrap/bootstrap-responsive-utilities.html
css pour réaliser la mise en page et le glissement latéral effets (transformation des attributs CSS3 clés coulissantes, transition)
Pas beaucoup de code, seulement 10 lignes* {margin:0;padding:0;}
#mobile-menu {position:fixed;top:0;left:0;width:220px;height:100%;background-color:#373737;z-index:9999;}
a:hover ,a:focus{text-decoration:none}
.mobile-nav ul li a {color:gray;display:block;padding:1em 5%; border-top:1px solid #4f4f4f;border-bottom:1px solid #292929;transition:all 0.2s ease-out;cursor:pointer;#mobile-menu {position:fixed;top:0;left:0;width:220px;height:100%;background-color:#373737;z-index:9999;transition:all 0.3s ease-in;}}
.mobile-nav ul li a:hover {background-color: #23A1F6;color: #ffffff;}
.show-nav {transform:translateX(0);}
.hide-nav {transform:translateX(-220px);} /*侧滑关键*/
.mobile-nav-taggle {height:35px;line-height:35px;width:35px;background-color:#23A1F6;color:#ffffff;display:inline-block;text-align:center;cursor:pointer}
.nav.avbar-inverse{position:relative;}
.nav-btn {position:absolute;right:20px;top:20px;}Il est à noter qu'il existe deux attributs de CSS3 : transform : rotation p, prend en charge la rotation 2D ou 3D des éléments. La valeur de l'attribut translateX (X) est la distance de Xpx déplacée sur le
transition: property duration timing-function delay;
L'événement de clic commute le glissement latéral
$("#mobile-nav-taggle").click(function () {
var mobileMenu = $("#mobile-menu");
if (mobileMenu.hasClass("show-nav")) {
setTimeout(function () {
mobileMenu.addClass("hide-nav").removeClass("show-nav");
}, 100)
}
else {
setTimeout(function (){
mobileMenu.addClass("show-nav").removeClass("hide-nav");
}, 100)
}
})Résumé
Il n'est pas recommandé d'utiliser deux barres de navigation de menu, les défauts sont évidents, juste pour obtenir l'effet, ne vous inquiétez pas, dans en fait, cela peut également être réalisé avec une barre de navigation dans les menus, essayez les médias et cela peut être réalisé.
Cet article est reproduit à partir de : http://blog.csdn.net/kebi007/article/details/76038251Pour plus de connaissances liées à la programmation, veuillez visiter :Vidéo de programmation
! !Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Parlons du système de grille dans Bootstrap 4
- Une brève discussion sur l'utilisation des icônes Glyphicons dans Bootstrap
- Explication détaillée des étiquettes, badges, écrans géants et en-têtes dans Bootstrap
- Parlons de la barre de navigation dans Bootstrap
- Vous faire comprendre le menu déroulant bootstrap en trois minutes

