Maison >interface Web >Tutoriel d'amorçage >Vous faire comprendre le menu déroulant bootstrap en trois minutes
Vous faire comprendre le menu déroulant bootstrap en trois minutes
- 醉折花枝作酒筹original
- 2021-03-31 14:14:162861parcourir
Cet article vous présentera le menu déroulant du bouton Bootstrap. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Ajoutez .btn-group au bouton pour déclencher le menu sous forme de bouton.
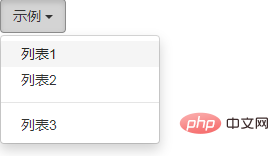
Menu déroulant à un seul bouton
Apportez quelques modifications au bouton pour l'utiliser comme menu déroulant.
<div class="btn-group">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
示例<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">列表1</a></li>
<li><a href="#">列表2</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">列表3</a></li>
</ul>
</div>
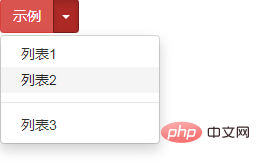
Liste déroulante divisée
vs liste déroulante à bouton unique Très similaire, sauf que la version divisée a un bouton supplémentaire.
<div class="btn-group">
<button type="button" class="btn btn-danger">示例</button>
<button type="button" class="btn btn-danger dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="caret"></span>
<span class="sr-only">示例</span>//为了残障人士设计,不影响正常的阅读,屏幕阅读器能识别并阅读出来
</button>
<ul class="dropdown-menu">
<li><a href="#">列表1</a></li>
<li><a href="#">列表2</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">列表3</a></li>
</ul>
</div>
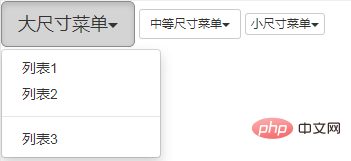
Taille
les menus déroulants prennent tous en charge les opérations de taille et prennent en charge différentes tailles.
<div class="btn-group">
<button class="btn btn-default btn-lg dropdown-toggle" type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
大尺寸菜单<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">列表1</a></li>
<li><a href="#">列表2</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">列表3</a></li>
</ul>
</div>
<div class="btn-group">
<button class="btn btn-default btn-sm dropdown-toggle" type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
中等尺寸菜单<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">列表1</a></li>
<li><a href="#">列表2</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">列表3</a></li>
</ul>
</div>
<div class="btn-group">
<button class="btn btn-default btn-xs dropdown-toggle" type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
小尺寸菜单<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">列表1</a></li>
<li><a href="#">列表2</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">列表3</a></li>
</ul>
</div>
Apprentissage recommandé : Tutoriel vidéo Bootstrap
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Bootstrap a-t-il un contrôle de calendrier ?
- En savoir plus sur les composants de navigation dans Bootstrap
- Une brève discussion sur l'utilisation des composants Bootstrap Blazor
- Explication détaillée des classes auxiliaires dans Bootstrap
- Une brève discussion sur la classe de menu déroulant (menu déroulant) dans Bootstrap
- Parlons de la barre de navigation dans Bootstrap

