Maison >interface Web >Tutoriel d'amorçage >Une brève discussion sur l'utilisation des composants Bootstrap Blazor
Une brève discussion sur l'utilisation des composants Bootstrap Blazor
- 青灯夜游avant
- 2021-03-12 10:22:513038parcourir
Cet article vous présentera l'utilisation du composant Bootstrap Blazor. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Recommandations associées : "tutoriel bootstrap"
Bootstrap Blazor est un ensemble de bibliothèques de composants d'interface utilisateur de niveau entreprise, adaptées au mobile Prise en charge Divers navigateurs grand public ont été utilisés dans plusieurs projets de livraison. Cet ensemble de composants peut raccourcir considérablement le cycle de développement et réduire les coûts de développement. À l'heure actuelle, plus de 70 composants ont été développés et emballés, et les étudiants intéressés sont invités à les essayer.
L'adresse open source de Gitee est : https://gitee.com/LongbowEnterprise/BootstrapBlazor
L'adresse open source de Github est : https://github.com/ArgoZhang/BootstrapBlazor
En ligne site Web de démonstration : https://www.blazor.zone
Guide d'installation
- Installer le portail dotnet SDK
- Installer le portail Visual Studio 2019 v16.8+
Modèle de projet
1. Installer le modèle
dotnet new -i Bootstrap.Blazor.Templates::*

2. nouveau projet
dotnet new bbapp
bbapp est l'abréviation de l'application BootstrapBlazor
3. Désinstallez le modèle de projet
dotnet new -u Bootstrap.Blazor.Templates
Intégrez BootstrapBlazor dans les projets existants
1. Obtenez le package BootstrapBlazor sur Nuget.org
dotnet add package BootstrapBlazor
2. Ajoutez des fichiers de style et des scripts au fichier du projet. 🎜> ou Pages/_Host.cshtml (Server)wwwroot/index.html (WebAssembly)
HTML
<!DOCTYPE html> <html lang="en"> <head> . . . <link rel="stylesheet" href="_content/BootstrapBlazor/css/bootstrap.blazor.bundle.min.css"> </head> <body> . . . <script src="_framework/blazor.server.js"></script> <script src="_content/BootstrapBlazor/js/bootstrap.blazor.bundle.min.js"></script> </body> </html>3. Service d'inscription
~/Startup.cs
C#
namespace BootstrapBlazorAppName
{
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
//more code may be present here
services.AddBootstrapBlazor();
}
//more code may be present here
}
} Plug-in Visual Studio
Installer le plug-in Visual StudioPackage d'installation
Adresse de téléchargement : https ://gitee.com /Longbow/BootstrapBlazorVsix/raw/master/dist/BootstrapBlazor.UITemplate-5.0.0.zipTutoriel d'utilisation
1. package d'installation2. Décompressez le package d'installation 3. Installez le plug-in vsix Double-cliquez sur le fichier Veuillez vous assurer que BootstrapBlazor.UITemplate.vsix et les processus associés sont fermés. Le processus d'installation de ce package d'installation peut être très lent. Veuillez patienterVisual Studio IDE
ou devenv.exe processus dans le gestionnaire de tâches. S'il y en a, veuillez y mettre fin manuellementmsbuild.exe



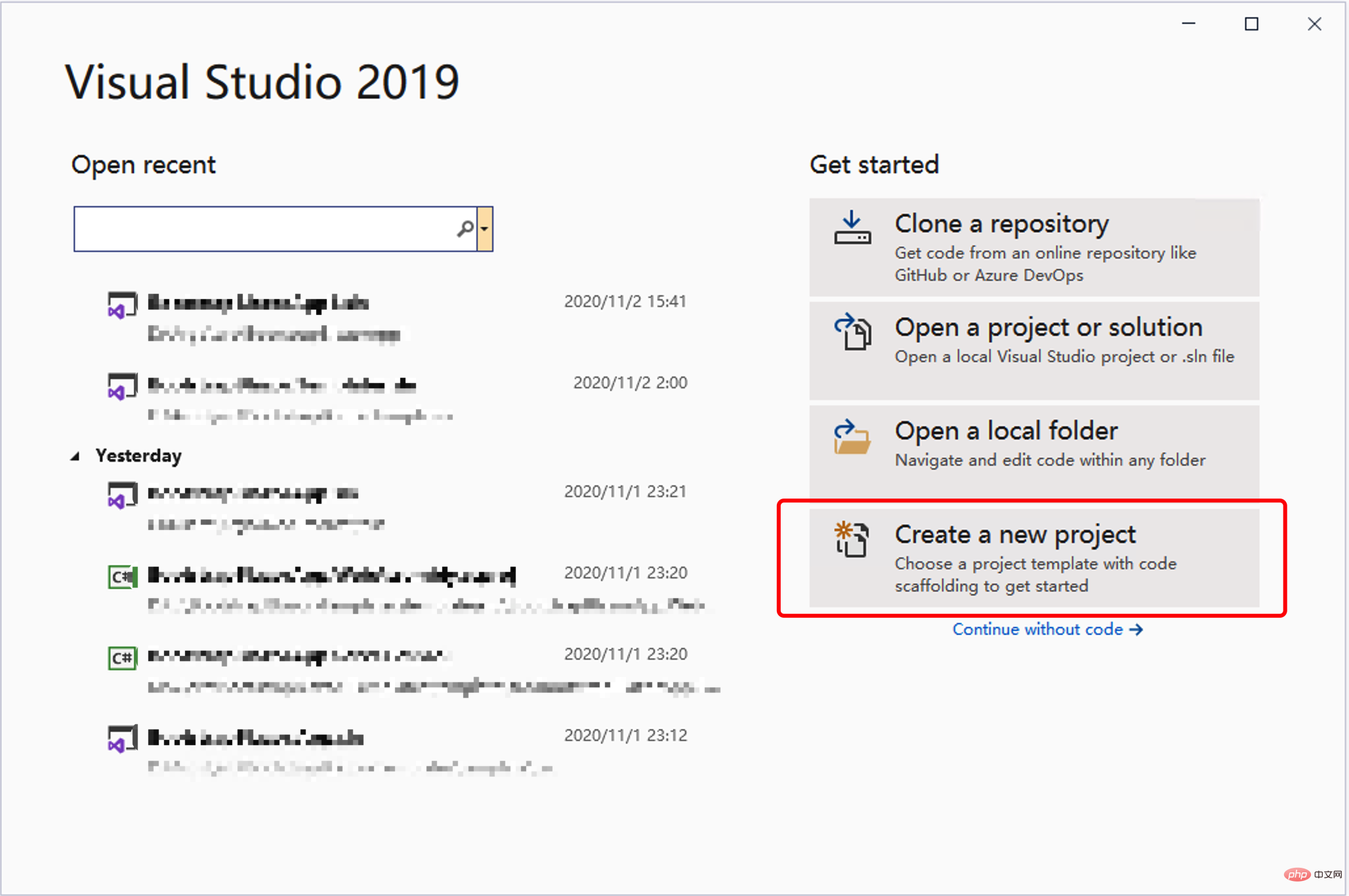
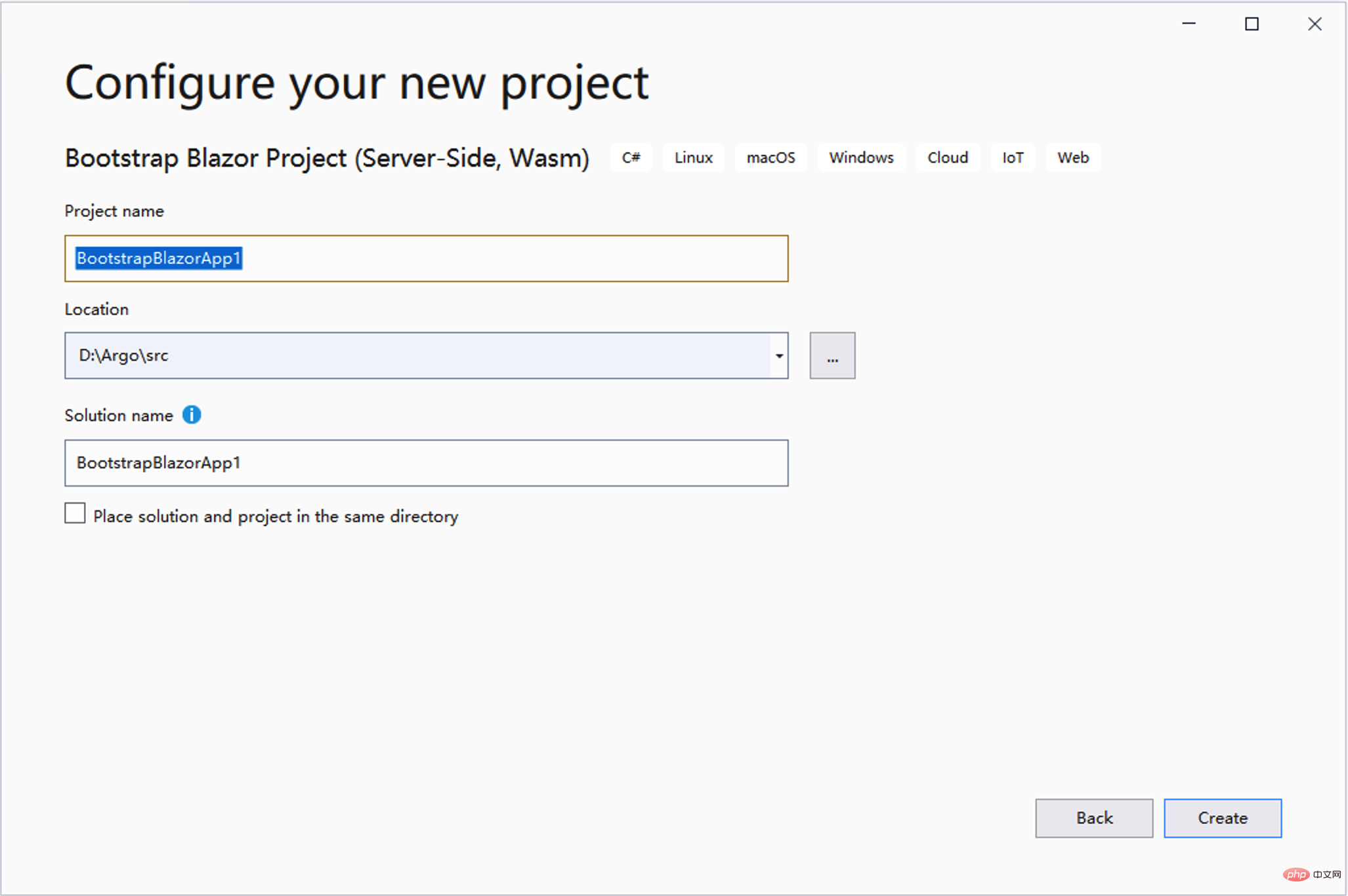
Visual Studio 2019



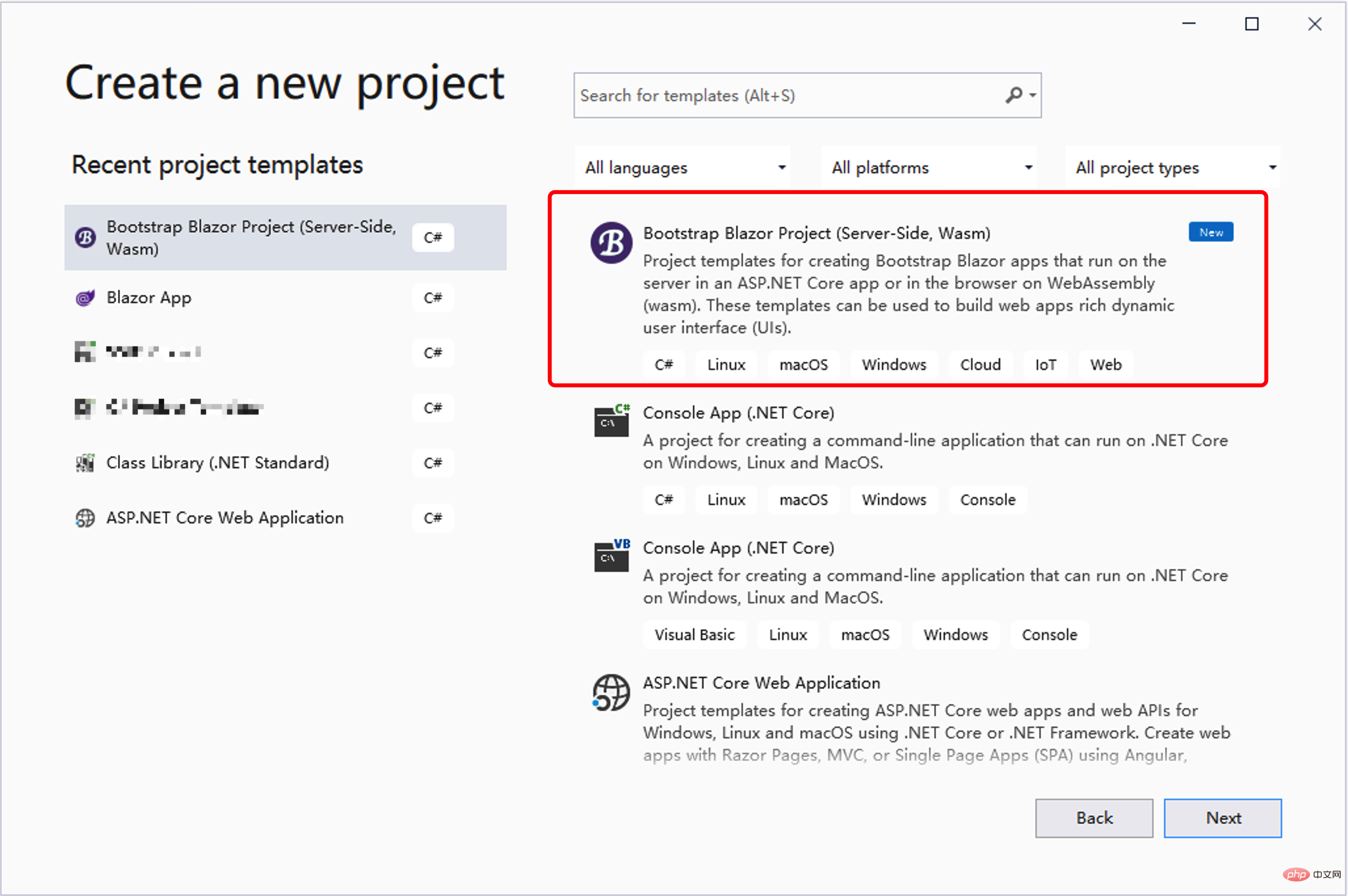
 5. Sélectionnez
5. Sélectionnez
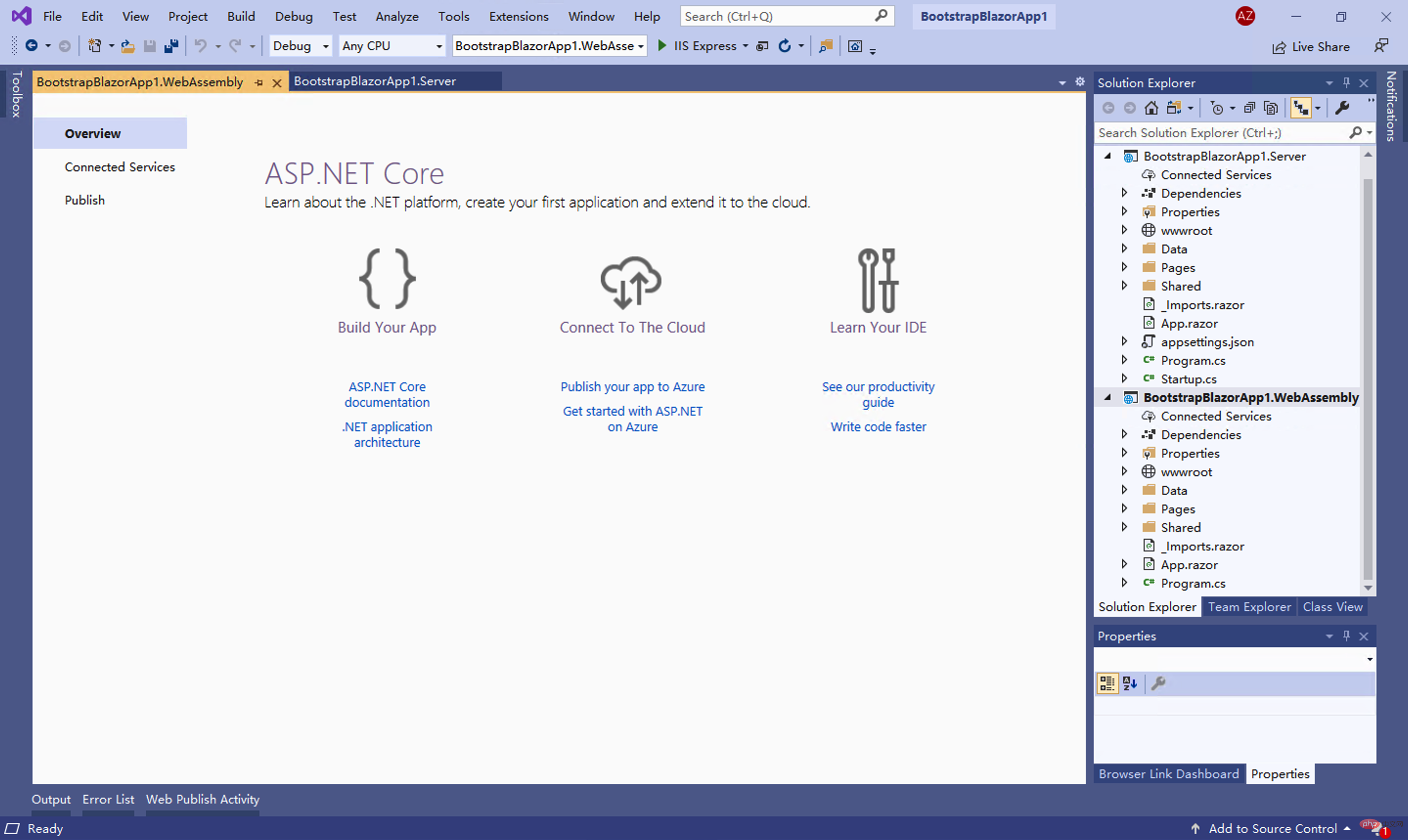
exécutez le projet directement ServerWebAssemblyF5
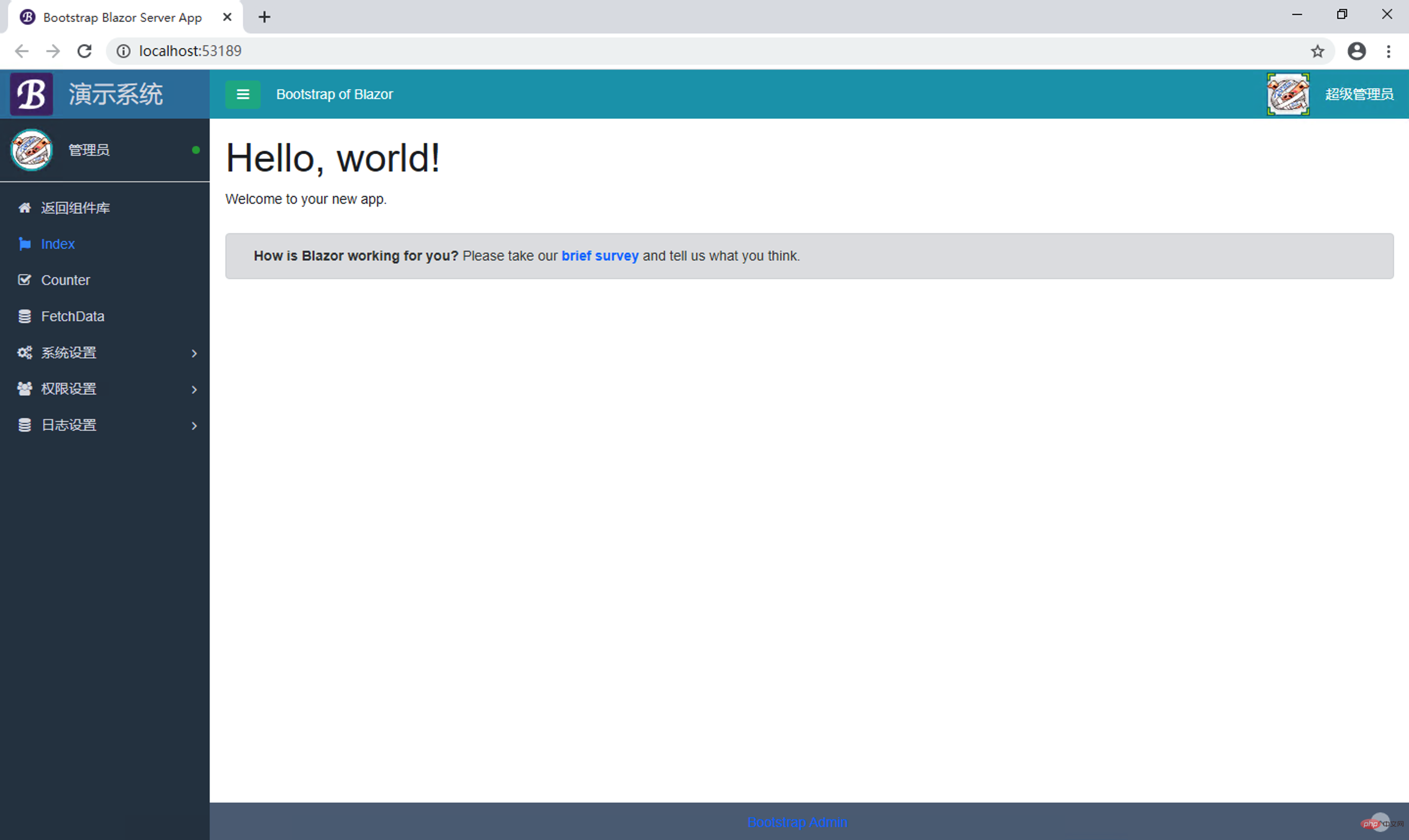
 6. Modifiez la page en fonction de vos propres besoins dans le projet
6. Modifiez la page en fonction de vos propres besoins dans le projet
Pour plus de connaissances liées à la programmation, veuillez visiter :
Vidéo de programmationCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de menu déroulant dans Bootstrap
- Bootstrap apprend l'utilisation des composants miniatures et des composants de boîte d'alerte
- Explication détaillée des composants de formulaire couramment utilisés dans l'apprentissage Bootstrap
- Explication détaillée du système de grille pour l'apprentissage Bootstrap
- En savoir plus sur les composants de navigation dans Bootstrap

