Maison >interface Web >Tutoriel d'amorçage >Explication détaillée du système de grille pour l'apprentissage Bootstrap
Explication détaillée du système de grille pour l'apprentissage Bootstrap
- 青灯夜游avant
- 2021-03-04 10:24:222377parcourir
Cet article vous présentera le système de grille dans Bootstrap. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Recommandations associées : "Tutoriel bootstrap"
Le système de grille dans le framework bootstrap divise le conteneur en 12 parties égales. en l'utilisant, vous pouvez recompiler le code source LESS/SASS en fonction de la situation réelle pour modifier la valeur de 12. Le principe de fonctionnement du système de grille du framework bootstrap :
1. La ligne de données (.row) doit être contenue dans le conteneur (.container) afin qu'elle puisse recevoir un alignement et un remplissage appropriés
<div class="container"> <div class="row"></div> </div>
2. Des colonnes (.column) peuvent être ajoutées à la ligne (.row), mais la somme du nombre de colonnes ne peut pas dépasser le nombre total de colonnes également divisées (telles que : 12)
<div class="container"> <div class="row"> <div class="col-md-4"></div> <div class="col-md-8"></div> </div> </div
3. Le contenu spécifique doit être placé dans le conteneur de colonnes (.column), et seule la colonne (.column) peut être utilisée comme élément enfant direct du conteneur de lignes (.row)
4. Créer colonnes et colonnes en définissant l'espacement de remplissage entre elles, puis compensez l'effet du remplissage en définissant des marges négatives pour la première colonne et la dernière pile
Avec des effets réactifs dans le système de grille d'amorçage, qui comprend quatre types des navigateurs (très petit écran, petit écran, écran moyen et grand écran), et ses points d'arrêt sont 768px, 992px, 1220px
conteneur (.container), pour différentes résolutions et largeurs de navigateur sont également différentes : automatique, 760px, 970px, 1170px;
.container {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
@media (min-width: 768px) {
.container {
width: 750px;
}
@media (min-width: 992px) {
.container {
width: 970px;
}
@media (min-width: 1200px) {
.container {
width: 1170px;
}conteneur de lignes (.row), qui divise la ligne du conteneur en 12 parties égales, c'est-à-dire des colonnes. Chaque colonne a un padding-left:15px et un padding-right:15px ; cela fait également que le padding-left de la première colonne et le padding-right de la dernière colonne occupent la ligne 30px
.col-xs-1, .col-sm-1, .col-md-1, .col-lg-1, .col-xs-2, .col-sm-2, .col-md-2, .col-lg-2, .col-xs-3, .col-sm-3, .col-md-3, .col-lg-3, .col-xs-4, .col-sm-4, .col-md-4, .col-lg-4, .col-xs-5, .col-sm-5, .col-md-5, .col-lg-5, .col-xs-6, .col-sm-6, .col-md-6, .col-lg-6, .col-xs-7, .col-sm-7, .col-md-7, .col-lg-7, .col-xs-8, .col-sm-8, .col-md-8, .col-lg-8, .col-xs-9, .col-sm-9, .col-md-9, .col-lg-9, .col-xs-10, .col-sm-10, .col-md-10, .col-lg-10, .col-xs-11, .col-sm-11, .col-md-11, .col-lg-11, .col-xs-12, .col-sm-12, .col-md-12, .col-lg-12 {
position: relative;
min-height: 1px;
padding-right: 15px;
padding-left: 15px;
}de la largeur moyenne Le conteneur (.row) définit les valeurs de marge gauche et droite de -15px, qui sont utilisées pour décaler le remplissage gauche de la première colonne et le remplissage droit de la dernière colonne, de sorte que le premier et les dernières colonnes sont alignées avec le conteneur (.container) Il n'y a pas d'espace entre
.row {
margin-right: -15px;
margin-left: -15px;
}
Utilisation de base
Puisque le framework bootstrap utilise différents styles de grille pour différentes tailles d'écran, voici l'exemple de l'écran moyen (970 px).
1. Combinaison de colonnes
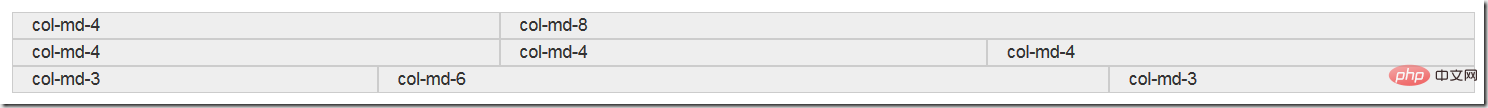
La combinaison de colonnes consiste à modifier le nombre pour fusionner les colonnes (le nombre total de colonnes ne peut pas dépasser 12), ce qui est quelque peu similaire au attribut colspan de la table ; la méthode de combinaison de colonnes est uniquement Deux fonctionnalités sont impliquées : Flottant sur le pourcentage de largeur
<div> <div> <div>col-md-4</div> <div>col-md-8</div> </div> <div> <div>col-md-4</div> <div>col-md-4</div> <div>col-md-4</div> </div> <div> <div>col-md-3</div> <div>col-md-6</div> <div>col-md-3</div> </div> </div>
L'effet est le suivant :

Assurer que toutes les colonnes restent flottantes
.col-md-1, .col-md-2, .col-md-3, .col-md-4, .col-md-5, .col-md-6, .col-md-7, .col-md-8, .col-md-9, .col-md-10, .col-md-11, .col-md-12 {
float: left;
}
Définir chaque colonne Largeur combinée
.col-md-12 {
width: 100%;
}
.col-md-11 {
width: 91.66666667%;
}
.col-md-10 {
width: 83.33333333%;
}
.col-md-9 {
width: 75%;
}
.col-md-8 {
width: 66.66666667%;
}
.col-md-7 {
width: 58.33333333%;
}
.col-md-6 {
width: 50%;
}
.col-md-5 {
width: 41.66666667%;
}
.col-md-4 {
width: 33.33333333%;
}
.col-md-3 {
width: 25%;
}
.col-md-2 {
width: 16.66666667%;
}
.col-md-1 {
width: 8.33333333%;
}
2 Décalage de colonne
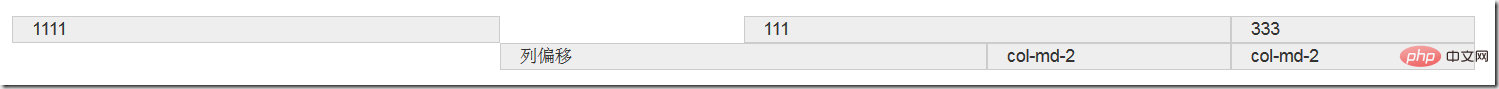
Parfois, nous ne voulons pas que deux colonnes soient adjacentes. les colonnes doivent être rapprochées, mais nous ne voulons pas utiliser de marge ou d'autres moyens techniques, cela peut être réalisé en utilisant le décalage de colonne (offset). Pour utiliser le décalage de colonne, ajoutez simplement le nom de classe .col-md-offset-* (l'astérisque représente le nombre de combinaisons de colonnes à décaler) sur l'élément de colonne. La colonne avec ce nom de classe sera décalée, par exemple : in. l'élément column Ajoutez .col-md-offset-4 à la colonne pour indiquer que la colonne est décalée vers la droite de la largeur de 4 colonnes
<div> <div> <div>1111</div> <div>111</div> <div>333</div> </div> <div> <div>列偏移</div> <div>col-md-2</div> <div>col-md-2</div> </div> </div>
L'effet est le suivant :

Principe de mise en œuvre :
En utilisant un douzième de marge-gauche, il y a autant de marge-gauche qu'il y a de décalages
.col-md-offset-12 {
margin-left: 100%;
}
.col-md-offset-11 {
margin-left: 91.66666667%;
}
.col-md-offset-10 {
margin-left: 83.33333333%;
}
.col-md-offset-9 {
margin-left: 75%;
}
.col-md-offset-8 {
margin-left: 66.66666667%;
}
.col-md-offset-7 {
margin-left: 58.33333333%;
}
.col-md-offset-6 {
margin-left: 50%;
}
.col-md-offset-5 {
margin-left: 41.66666667%;
}
.col-md-offset-4 {
margin-left: 33.33333333%;
}
.col-md-offset-3 {
margin-left: 25%;
}
.col-md-offset-2 {
margin-left: 16.66666667%;
}
.col-md-offset-1 {
margin-left: 8.33333333%;
}
.col-md-offset-0 {
margin-left: 0;
}
Il est à noter que, use col-md-offset-* Lorsque vous déplacez une colonne vers la droite, assurez-vous que le nombre total de colonnes et de colonnes décalées ne dépasse pas 12, sinon la colonne sera affichée avec des lignes brisées
4 . Tri des colonnes
Le tri des colonnes consiste à changer la direction de la colonne et à définir la distance de flottement. Dans le système de grille d'amorçage, cela se fait en ajoutant le nom de la classe. col-md-push-* et col-md-pull-*
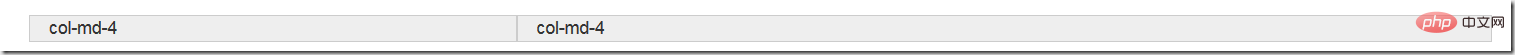
<div> <div> <div>col-md-4</div> <div>col-md-8</div> </div> </div>
L'effet est le suivant :

col-md-4 est activé à gauche, col-md -8 est à droite. Si vous souhaitez échanger les positions, vous devez déplacer col-md-4 vers la droite de 8 colonnes, c'est-à-dire ajouter le nom de la classe.col-md-push-. 8 ; en même temps, vous devez déplacer col-md-8 Déplacer 4 colonnes vers la gauche, c'est-à-dire ajouter le nom de la classe.col-md-pull-4
bootstrap n'obtient que l'effet de positionnement en réglant à gauche et à droite.
.col-md-pull-12 {
right: 100%;
}
.col-md-pull-11 {
right: 91.66666667%;
}
.col-md-pull-10 {
right: 83.33333333%;
}
.col-md-pull-9 {
right: 75%;
}
.col-md-pull-8 {
right: 66.66666667%;
}
.col-md-pull-7 {
right: 58.33333333%;
}
.col-md-pull-6 {
right: 50%;
}
.col-md-pull-5 {
right: 41.66666667%;
}
.col-md-pull-4 {
right: 33.33333333%;
}
.col-md-pull-3 {
right: 25%;
}
.col-md-pull-2 {
right: 16.66666667%;
}
.col-md-pull-1 {
right: 8.33333333%;
}
.col-md-pull-0 {
right: 0;
}
.col-md-push-12 {
left: 100%;
}
.col-md-push-11 {
left: 91.66666667%;
}
.col-md-push-10 {
left: 83.33333333%;
}
.col-md-push-9 {
left: 75%;
}
.col-md-push-8 {
left: 66.66666667%;
}
.col-md-push-7 {
left: 58.33333333%;
}
.col-md-push-6 {
left: 50%;
}
.col-md-push-5 {
left: 41.66666667%;
}
.col-md-push-4 {
left: 33.33333333%;
}
.col-md-push-3 {
left: 25%;
}
.col-md-push-2 {
left: 16.66666667%;
}
.col-md-push-1 {
left: 8.33333333%;
}
.col-md-push-0 {
left: 0;
}
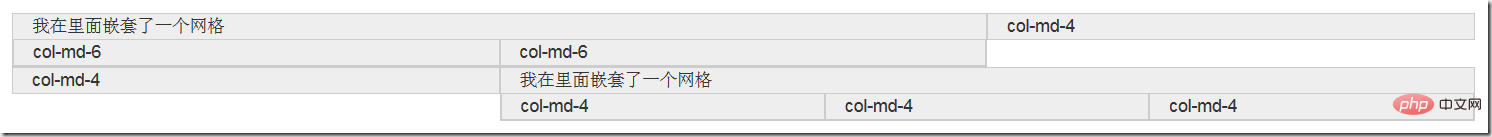
5. Imbrication de colonnes
L'imbrication de colonnes peut ajouter une colonne ou créer un conteneur de lignes, puis l'insérer dans ce conteneur de lignes Colonne, le conteneur de lignes (ligne ) dans le conteneur de colonnes, lorsque la largeur est de 100%, c'est la largeur de la colonne externe actuelle
<div> <div> <div> 我在里面嵌套了一个网格 <div> <div>col-md-6</div> <div>col-md-6</div> </div> </div> <div>col-md-4</div> </div> <div> <div>col-md-4</div> <div> 我在里面嵌套了一个网格 <div> <div>col-md-4</div> <div>col-md-4</div> <div>col-md-4</div> </div> </div> </div> </div>

更多编程相关知识,请访问:编程入门!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de menu déroulant dans Bootstrap
- Une analyse approfondie des composants du panneau dans Bootstrap
- Comment utiliser le composant de groupe de liste de l'apprentissage Bootstrap
- Un examen plus approfondi des objets multimédias dans Bootstrap
- En savoir plus sur le composant de barre de progression dans Bootstrap

