Maison >interface Web >Tutoriel d'amorçage >En savoir plus sur le composant de barre de progression dans Bootstrap
En savoir plus sur le composant de barre de progression dans Bootstrap
- 青灯夜游avant
- 2021-02-23 17:45:182407parcourir

Recommandations associées : "tutoriel bootstrap"
Dans les pages Web, les effets des barres de progression ne sont pas rares, tels que : le système de bissection, état de chargement Etc., le composant de barre de progression utilise les attributs de transition et d'animation de CSS3 pour compléter certains effets spéciaux. Ces effets spéciaux ne sont pas pris en charge dans les versions IE9 et inférieures, et les anciennes versions de Firefox Opera 12 ne prennent pas en charge l'attribut d'animation.
La barre de progression est la même que les autres composants indépendants. Les développeurs peuvent choisir la version correspondante en fonction de leurs propres besoins :
LESS : progress-bars.less
SASS : _progress-bars .scss
Barre de progression de base
Principe de mise en œuvre :
nécessite deux conteneurs .Le conteneur utilise le nom de classe .progress et le sous-conteneur utilise le nom de classe .progress-bar ; .progress est utilisé pour définir la couleur d'arrière-plan, la hauteur, l'espacement, etc. du conteneur de la barre de progression ; bar définit la direction de progression et l'arrière-plan de la barre de progression. Les effets de couleur et de transition sont les suivants :
.progress {
height: 20px;
margin-bottom: 20px;
overflow: hidden;
background-color: #f5f5f5;
border-radius: 4px;
-webkit-box-shadow: inset 0 1px 2px rgba(0, 0, 0, .1);
box-shadow: inset 0 1px 2px rgba(0, 0, 0, .1);
}.progress-bar {
float: left;
width: 0;
height: 100%;
font-size: 12px;
line-height: 20px;
color: #fff;
text-align: center;
background-color: #428bca;
-webkit-box-shadow: inset 0 -1px 0 rgba(0, 0, 0, .15);
box-shadow: inset 0 -1px 0 rgba(0, 0, 0, .15);
-webkit-transition: width .6s ease;
transition: width .6s ease;
}Exemple :
<div class="progress">
<div class="progress-bar" style="width:30%;" role="progressbar" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100">
<span class="sr-only">30%</span>
</div>
</div> .
.
fonction d'attribut de rôle : dites aux moteurs de recherche ce p La fonction de l'attribut
aria-valuenow="30" est : la progression de la barre de progression actuelle est de 40 % ;
attribut aria-valuemin=”0” : la progression de la barre de progression La valeur minimale est 0%
fonction d'attribut aria-valuemax="100" : la valeur maximale de la progression ; la barre est à 100 % ;
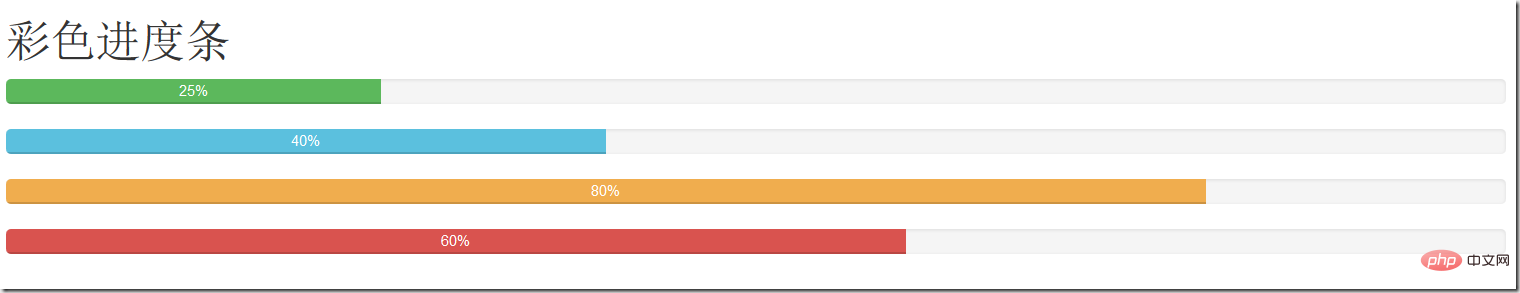
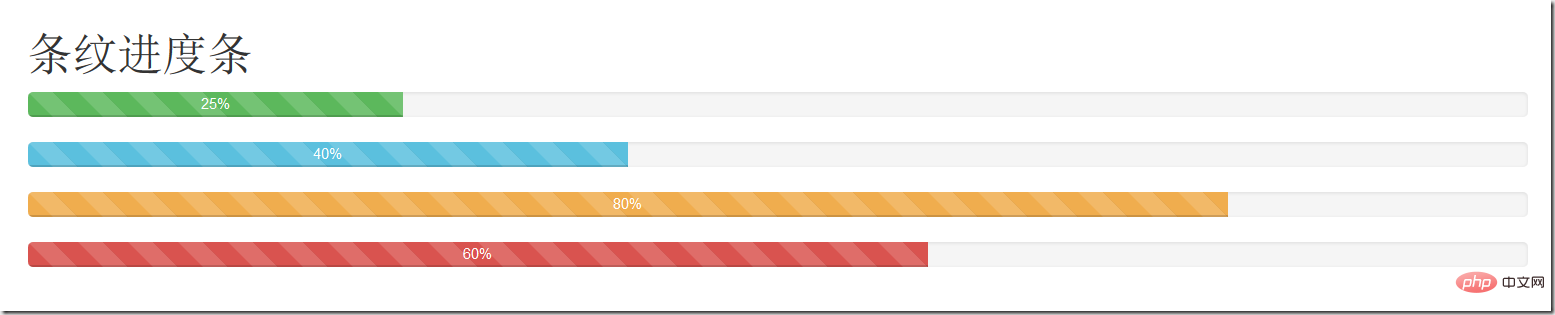
peut définir la classe .sr uniquement Barre de progression colorée Progression colorée La barre est la même que la barre de progression d'avertissement Afin de donner aux utilisateurs une meilleure expérience, différentes couleurs de barre de progression sont configurées en fonction. différents états, comprenant principalement les quatre types suivants : progress-bar-info : indique une barre de progression des informations, bleue progress-bar-success : indique une barre de progression réussie, verte progress-bar-warning : indique une barre de progression d'avertissement, jaune progress-bar -danger : indique une barre de progression d'erreur, rouge code source CSS : Utilisation : Ajoutez simplement le nom de la classe correspondante à la barre de progression de base Exemple : L'effet est le suivant : Barre de progression rayée La barre de progression rayée est implémentée en utilisant le dégradé linéaire de CSS3 sans utiliser d'En savoir plus sur le composant de barre de progression dans Bootstraps. Pour utiliser la barre de progression rayée, il suffit de le faire. ajoutez le nom de classe "progress-striped" au conteneur.progress de la barre de progression. Si vous voulez que la bande de progression ressemble à une progression colorée. Idem, avec effet de couleur, ajoutez simplement le nom de la classe de couleur correspondante sur la barre de progression Ce qui suit est le code source du style .progress-striped : Chaque état correspondant à la progression rayée a également une couleur différente Jetons un coup d'œil à l'application de striped barre de progression : Barre de progression à rayures dynamiques Sur la base de la progression bar .progress et .progress-striped classes, l'ajout du nom de classe .active peut réaliser la barre de progression à rayures dynamique. Le principe de mise en œuvre est principalement réalisé via l'animation CSS3. Tout d'abord, une animation de barres de progression est créée via @keyframes. Cette animation fait principalement une chose, qui consiste à changer la position de l'En savoir plus sur le composant de barre de progression dans Bootstrap d'arrière-plan, qui est la valeur de background-position. Parce que la barre de progression rayée est créée à travers le dégradé linéaire de CSS3, et que le dégradé linéaire implémente l'En savoir plus sur le composant de barre de progression dans Bootstrap d'arrière-plan dans l'arrière-plan correspondant Voici le code source CSS : @keyframes est juste Un effet d'animation est créé. Si nous voulons que la barre de progression bouge vraiment, nous devons appeler l'animation "progress-bar-stripes" créée par @keyframes d'une certaine manière et déclencher l'animation pour qu'elle prenne effet via un événement. Dans le framework Bootstrap, ajoutez un nom de classe "active" au conteneur de barre de progression "progress", et laissez l'animation "progress-bar-stripes" prendre effet lorsque le document est chargé Le code de style correspondant pour appeler l'animation est la suivante : Exemple : 效果如下(由于是直接从网页上结果来的图,这里并看不到它的动态效果): 层叠进度条: 层叠进度可以将不容状态的进度条放在一起,按水平方式排列 例子: 除了层叠彩色进度条之外,还可以层叠条纹进度条,或者说条纹进度条和彩色进度条混合层叠,仅需要在“progress”容器中添加对应的进度条,同样要注意,层叠的进度条之和不能大于100%。 下面来看一个例子: 更多编程相关知识,请访问:编程视频!!<div class="progress">
<div class="progress-bar" style="width:40%;" role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100" >40%</div>
</div>
.progress-bar-success {
background-color: #5cb85c;
}
.progress-bar-info {
background-color: #5bc0de;
}
.progress-bar-warning {
background-color: #f0ad4e;
}
.progress-bar-danger {
background-color: #d9534f;
}<h1>彩色进度条</h1>
<div class="progress">
<div class="progress-bar progress-bar-success" style="width:25%;" role="progressbar" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-info" style="width:40%;" role="progressbar" aria-valuenow="40" aria-valuemax="100" aria-valuemin="0">40%</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-warning" style="width:80%;" role="progressbar" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">80%</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-danger" style="width:60%;" role="progressbar" aria-valuenow="40" aria-valuemax="100" aria-valuemin="0">60%</div>
</div>
.progress-striped .progress-bar {
background-En savoir plus sur le composant de barre de progression dans Bootstrap: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-En savoir plus sur le composant de barre de progression dans Bootstrap:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-size: 40px 40px;
}.progress-striped .progress-bar-success {
background-En savoir plus sur le composant de barre de progression dans Bootstrap: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-En savoir plus sur le composant de barre de progression dans Bootstrap:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
}
.progress-striped .progress-bar-info {
background-En savoir plus sur le composant de barre de progression dans Bootstrap: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-En savoir plus sur le composant de barre de progression dans Bootstrap:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
}
.progress-striped .progress-bar-warning {
background-En savoir plus sur le composant de barre de progression dans Bootstrap: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-En savoir plus sur le composant de barre de progression dans Bootstrap:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
}
.progress-striped .progress-bar-danger {
background-En savoir plus sur le composant de barre de progression dans Bootstrap: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-En savoir plus sur le composant de barre de progression dans Bootstrap:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
}<h1>条纹进度条</h1>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-success" style="width:25%;" role="progressbar" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-info" style="width:40%;" role="progressbar" aria-valuenow="40" aria-valuemax="100" aria-valuemin="0">40%</div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-warning" style="width:80%;" role="progressbar" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">80%</div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-danger" style="width:60%;" role="progressbar" aria-valuenow="40" aria-valuemax="100" aria-valuemin="0">60%</div>
</div>
@-webkit-keyframes progress-bar-stripes {
from {
background-position: 40px 0;
}
to {
background-position: 0 0;
}
}
@keyframes progress-bar-stripes {
from {
background-position: 40px 0;
}
to {
background-position: 0 0;
}
}.progress.active .progress-bar {
-webkit-animation: progress-bar-stripes 2s linear infinite;
animation: progress-bar-stripes 2s linear infinite;
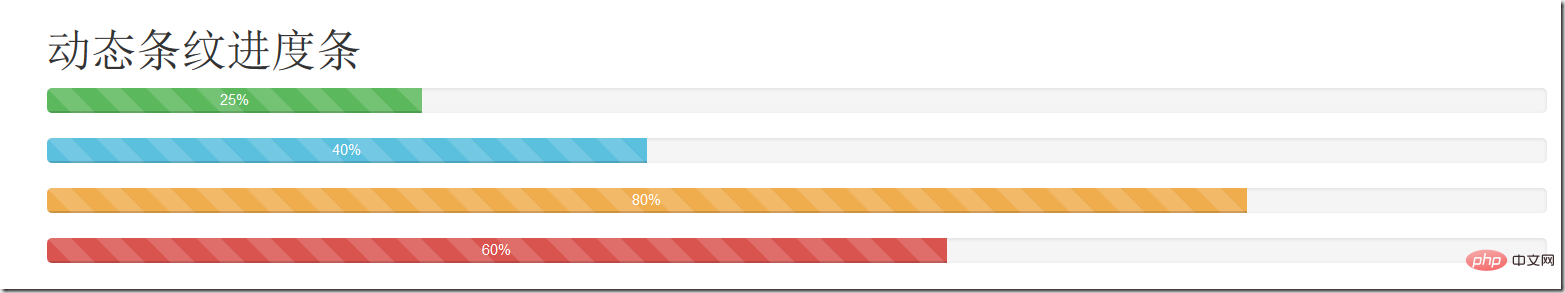
}<h1>动态条纹进度条</h1>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-success" style="width:25%;" role="progressbar" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-info" style="width:40%;" role="progressbar" aria-valuenow="40" aria-valuemax="100" aria-valuemin="0">40%</div>
</div>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-warning" style="width:80%;" role="progressbar" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">80%</div>
</div>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-danger" style="width:60%;" role="progressbar" aria-valuenow="40" aria-valuemax="100" aria-valuemin="0">60%</div>
</div>
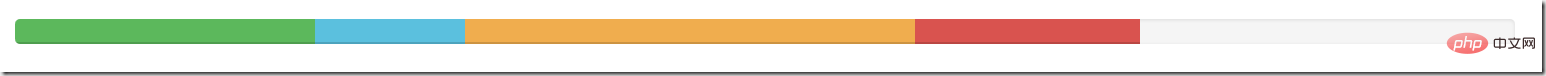
<div class="progress">
<div class="progress-bar progress-bar-success" style="width:20%"></div>
<div class="progress-bar progress-bar-info" style="width:10%"></div>
<div class="progress-bar progress-bar-warning" style="width:30%"></div>
<div class="progress-bar progress-bar-danger" style="width:15%"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-success" style="width:20%"></div>
<div class="progress-bar progress-bar-info" style="width:20%"></div>
<div class="progress-bar progress-bar-warning" style="width:30%"></div>
<div class="progress-bar progress-bar-danger" style="width:15%"></div>
</div>
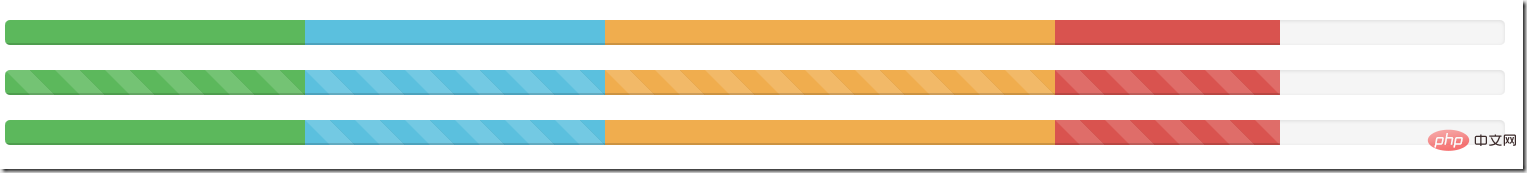
<div class="progress">
<div class="progress-bar progress-bar-success progress-bar-striped" style="width:20%"></div>
<div class="progress-bar progress-bar-info progress-bar-striped" style="width:20%"></div>
<div class="progress-bar progress-bar-striped progress-bar-warning" style="width:30%"></div>
<div class="progress-bar progress-bar-danger progress-bar-striped" style="width:15%"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-success" style="width:20%"></div>
<div class="progress-bar progress-bar-info progress-bar-striped" style="width:20%"></div>
<div class="progress-bar progress-bar-warning" style="width:30%"></div>
<div class="progress-bar progress-bar-danger progress-bar-striped" style="width:15%"></div>
</div>
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une brève discussion sur la classe close dans Bootstrap - le bouton de fermeture
- Parlons de la façon d'importer bootstrap dans les pages jsp
- Une plongée approfondie dans le système de grille dans Bootstrap
- Une analyse approfondie du composant de menu déroulant dans Bootstrap
- Une analyse approfondie des composants du panneau dans Bootstrap

