Maison >interface Web >Tutoriel d'amorçage >Parlons de la façon d'importer bootstrap dans les pages jsp
Parlons de la façon d'importer bootstrap dans les pages jsp
- 青灯夜游avant
- 2021-02-07 18:24:033228parcourir

Recommandations associées : "tutoriel bootstrap"
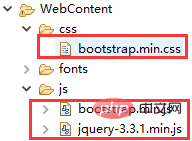
1. Importez d'abord les trois fichiers suivants dans WebContent (allez sur le site officiel pour les télécharger). vous-même : bootstrap , jQuery)

2. Créez un nouveau .jsp , tel que index.jsp , importez maintenant les fichiers suivants dans la balise 93f0f5c25f18dab9d176bd4f6de5d30e, en vous assurant que l'ordre ne peut pas être inversé
<script src="${pageContext.request.contextPath }/js/jquery-3.3.1.min.js"></script>
<link href="${pageContext.request.contextPath }/css/bootstrap.min.css" rel="stylesheet">
<script src="${pageContext.request.contextPath }/js/bootstrap.min.js"></script>3. Ensuite, vous pouvez utiliser boostrap, ajoutez simplement "class" au fichier. étiqueter. Vous pouvez aller sur ici Choisissez le style que vous voulez
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
Insert title here
<script src="${pageContext.request.contextPath }/js/jquery-3.3.1.min.js"></script>
<link href="${pageContext.request.contextPath }/css/bootstrap.min.css" rel="stylesheet">
<script src="${pageContext.request.contextPath }/js/bootstrap.min.js"></script>
| id | username | password |
|---|---|---|
| 1 | 李疆 | 111 |
| 2 | 李二 | 222 |
| 3 | 张三 | 333 |
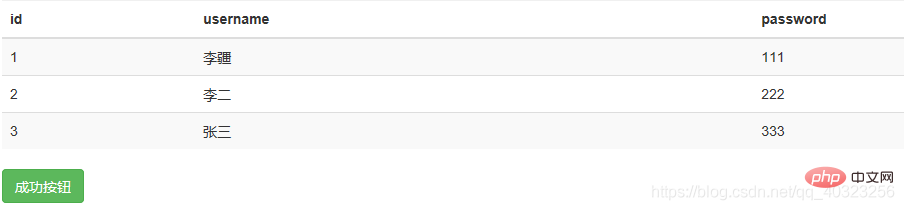
Résultats de course

Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

