Maison >interface Web >Tutoriel d'amorçage >Une brève discussion sur la classe de menu déroulant (menu déroulant) dans Bootstrap
Une brève discussion sur la classe de menu déroulant (menu déroulant) dans Bootstrap
- 青灯夜游avant
- 2021-03-23 11:31:232317parcourir
Bootstrap dispose d'un ensemble complet de composants de menu déroulant intégrés. Cet article vous présentera la classe de menu déroulant dans Bootstrap. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Le menu déroulant est un effet très courant, utilisé pour afficher un ensemble de liens commutables et associés. Il peut économiser de l'espace de mise en page de page Web et améliorer la mise en page de la page Web. séquence simple et élégante.
Bootstrap dispose d'un ensemble complet de composants de menu déroulant intégrés qui peuvent être utilisés pour différents éléments, tels que la navigation, les boutons, etc. En combinaison avec d'autres éléments, vous pouvez également concevoir divers effets de menu.
Le comportement interactif du menu déroulant nécessite également la prise en charge du plug-in du menu déroulant (dropdown.js), donc lors de l'utilisation du composant du menu déroulant, le fichier dropdown.js doit également être introduit.
Recommandations associées : "Tutoriel bootstrap"
Création d'un menu déroulant
Les menus déroulants dans Bootstrap sont tous basés sur des listes Oui, vous pouvez utiliser une liste non ordonnée (
- ) ou une liste ordonnée (
- ). La liste de description (
- ) n'est pas encore prise en charge.
Ajoutez la classe .dropdown-menu pour
- ou
- Par exemple :
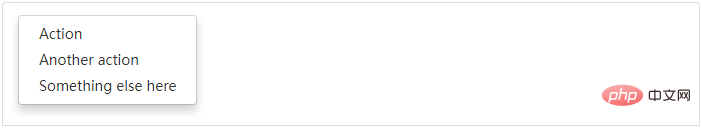
<ul class="dropdown-menu" aria-labelledby="dropdownMenu1"> <li><a tabindex="-1" href="#">Action</a></li> <li><a tabindex="-1" href="#">Another action</a></li> <li><a tabindex="-1" href="#">Something else here</a></li> </ul>
L'effet est illustré dans la figure 3‑8 :

Figure 3-8 Menu déroulant
Normalement, la goutte Le menu -down doit être masqué par défaut et affiché uniquement lorsque l'utilisateur clique sur un bouton ou un lien. Par conséquent, vous devez envelopper le lien hypertexte ou le bouton et le menu déroulant dans un conteneur avec class="dropdown" ou position: relative; et ajouter l'attribut data-toggle="dropdown" au bouton ou au lien. Cela permet au menu déroulant d'être masqué par défaut et de n'être activé et affiché que lorsque vous cliquez sur un bouton ou un lien. Par exemple :
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown">
Dropdown
<span class="caret"></span>
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenu1">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
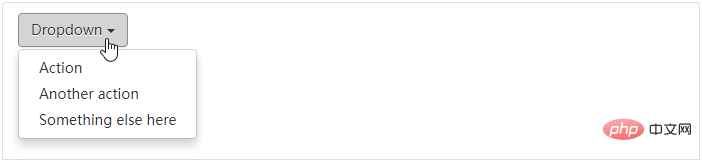
</div>À ce moment, lors de la prévisualisation dans le navigateur, vous pouvez voir un bouton. Si le bouton est cliqué, le menu déroulant sera activé et affiché. L'effet est illustré dans la Figure 3‑9 :

Figure 3-9 Activer le menu déroulant
Par défaut, le sous-menu apparaît dans une liste déroulante formulaire. Si vous souhaitez apparaître sous forme pull-up, enveloppez simplement l'intégralité du menu déroulant dans un .dropup conteneur :
<div class="dropup"> … </div>
L'effet est illustré dans la figure 3-10 :

Figure 3-10 Menu déroulant
Pour plus de connaissances liées à la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

