Maison >interface Web >Tutoriel d'amorçage >Jetons un coup d'œil au système de grille dans Bootstrap
Jetons un coup d'œil au système de grille dans Bootstrap
- 青灯夜游avant
- 2021-03-17 10:07:362276parcourir

Bootstrap fournit un système de grille fluide réactif et axé sur les mobiles À mesure que la taille de l'écran ou de la fenêtre d'affichage augmente, le système sera automatiquement divisé en 12 colonnes maximum. . Il n'existe pas de définition officielle du système de grille, mais selon diverses descriptions sur Internet, il peut être défini comme un réseau de grille régulier pour guider et standardiser la mise en page et la distribution des informations dans les pages Web. Cet article présentera en détail le principe de mise en œuvre du système de grille Bootstrap
Le principe de mise en œuvre du système de grille est très simple, il suffit de définir la taille du conteneur et en le divisant en 12 parties égales (il existe également des parties égales). Divisez-le en 24 parties ou 32 parties (mais 12 parties est le plus courant), puis ajustez les marges intérieure et extérieure, et enfin combinez-le avec des requêtes multimédias pour créer un puissant réactif. système de grille. Le système de grille du framework Bootstrap divise le conteneur en 12 parties égales
Le système de grille est utilisé pour créer une mise en page à travers une série de combinaisons de lignes et de colonnes, et le contenu peut être placé dans ces mises en page créées. Voici une introduction au fonctionnement du système de grille Bootstrap :
1. "Row" doit être contenu dans .container (largeur fixe) ou .container-fluid (100 % de largeur) afin d'être donné un alignement approprié et padding
<div> <div></div> </div>
2. Créez un groupe de "colonnes" dans le sens horizontal en passant par "ligne"
3. Le contenu doit être placé dans "colonne", et seule "colonne" peut être un élément enfant direct de la ligne "
4. Semblable à .row et .col-xs-4 Cette classe prédéfinie peut être utilisée pour créer rapidement une disposition en grille. Le mixin défini dans le code source de Bootstrap peut également être utilisé pour créer une disposition sémantique
<div> <div> <div>.col-md-4</div> <div>.col-md-8</div> </div> </div>
5. En définissant un remplissage pour "column". Propriété pour créer une gouttière entre les colonnes En définissant une marge négative pour l'élément .row afin de compenser le remplissage défini pour l'élément .container. , c'est indirectement la "colonne" contenue dans la "ligne". (colonne)" qui compense le remplissage
6. Les colonnes du système de grille représentent la plage qu'elles couvrent en spécifiant une valeur de 1 à 12. Par exemple, trois colonnes de même largeur peuvent en utiliser trois. col-xs-4 pour créer
<div> <div> <div>.col-md-4</div> <div>.col-md-4</div> <div>.col-md-4</div> </div> </div>
7. Si la "colonne" contenue dans une "ligne" est supérieure à 12, les éléments où se trouve la "colonne" supplémentaire. " est situé sera Organiser dans son ensemble dans une nouvelle ligne
8. La classe de grille convient aux appareils avec une largeur d'écran supérieure ou égale à la taille du point de division, et la classe de grille est remplacée pour les petits Par conséquent, appliquez n'importe quelle classe de grille col-md-* s'applique aux appareils dont la largeur d'écran est supérieure ou égale à la taille du point d'arrêt et remplacez les classes de grille pour les appareils à petit écran. * sur un élément n'affecte pas également cela. Appareils grand écran
Recommandations associées : "Tutoriel bootstrap"
Requête média
Dans le système de grille, nous utilisons la requête multimédia suivante dans un fichier Less ou Sass pour créer des seuils de points de rupture clés
/* 小屏幕(平板,大于等于 768px) */
@media (min-width: @screen-sm-min) { ... }
/* 中等屏幕(桌面显示器,大于等于 992px) */
@media (min-width: @screen-md-min) { ... }
/* 大屏幕(大桌面显示器,大于等于 1200px) */
@media (min-width: @screen-lg-min) { ... }
Nous incluons occasionnellement max-width dans le code de requête multimédia pour limiter l'impact du CSS. Dans la gamme de tailles d'écran
@media (max-width: @screen-xs-max) { ... }
@media (min-width: @screen-sm-min) and (max-width: @screen-sm-max) { ... }
@media (min-width: @screen-md-min) and (max-width: @screen-md-max) { ... }
@media (min-width: @screen-lg-min) { ... }
Utilisez le tableau suivant pour voir en détail comment le système de grille de Bootstrap fonctionne sur une variété d'appareils à écran
lg en anglais est grand, ce qui signifie grand ; Le mot anglais est middle, ce qui signifie moyen ; le mot anglais sm est small, ce qui signifie petit ; le mot anglais xs est extra small, ce qui signifie extra petit. Cela correspond également à la taille des vêtements

Utilisation de base
Le système de grille est utilisé pour la disposition, qui est en fait une combinaison de columns
La compréhension simple de la combinaison de colonnes est de changer le nombre pour fusionner les colonnes (principe : le nombre total de colonnes ne peut pas dépasser 12), ce qui est quelque peu similaire à l'attribut colspan de la table
La mise en œuvre de la combinaison de colonnes est très simple, n'impliquant que deux fonctionnalités CSS : Float et pourcentage de largeur
.col-md-1, .col-md-2, .col-md-3, .col-md-4, .col-md-5, .col-md-6, .col-md-7, .col-md-8, .col-md-9, .col-md-10, .col-md-11, .col-md-12 {
float: left;
}
.col-md-12 {
width: 100%;
}
.col-md-11 {
width: 91.66666667%;
}
.col-md-10 {
width: 83.33333333%;
}
.col-md-9 {
width: 75%;
}
.col-md-8 {
width: 66.66666667%;
}
.col-md-7 {
width: 58.33333333%;
}
.col-md-6 {
width: 50%;
}
.col-md-5 {
width: 41.66666667%;
}
.col-md-4 {
width: 33.33333333%;
}
.col-md-3 {
width: 25%;
}
.col-md-2 {
width: 16.66666667%;
}
.col-md-1 {
width: 8.33333333%;
}
<div> <div> <div>.col-xs-4</div> <div>.col-xs-8</div> </div> <div> <div>.col-xs-4</div> <div>.col-xs-4</div> <div>.col-xs-4</div> </div> <div> <div>.col-xs-3</div> <div>.col-xs-6</div> <div>.col-xs-3</div> </div> </div>

[Conteneur de mise en page fluide]
Changer la mise en page la plus externe élément .container en .container-fluid, vous pouvez convertir une disposition de grille à largeur fixe en une disposition de largeur 100 %
.container-fluid {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}
Décalage de colonne
L'utilisation du décalage de colonne est très simple, ajoutez simplement l'élément column Ajoutez le nom de classe "col-md-offset-*" (où l'astérisque représente le nombre de combinaisons de colonnes à décaler), puis la colonne avec ce nom de classe sera décalée vers la droite. Par exemple, ajouter "col-md-offset-4" à l'élément column signifie que la colonne est déplacée vers la droite de la largeur de 4 colonnes
Le principe de mise en œuvre est très simple, en utilisant un douzième ( 1/12) marge gauche. Il y a autant de marges gauches que de décalages
.col-md-offset-12 {
margin-left: 100%;
}
.col-md-offset-11 {
margin-left: 91.66666667%;
}
.col-md-offset-10 {
margin-left: 83.33333333%;
}
.col-md-offset-9 {
margin-left: 75%;
}
.col-md-offset-8 {
margin-left: 66.66666667%;
}
.col-md-offset-7 {
margin-left: 58.33333333%;
}
.col-md-offset-6 {
margin-left: 50%;
}
.col-md-offset-5 {
margin-left: 41.66666667%;
}
.col-md-offset-4 {
margin-left: 33.33333333%;
}
.col-md-offset-3 {
margin-left: 25%;
}
.col-md-offset-2 {
margin-left: 16.66666667%;
}
.col-md-offset-1 {
margin-left: 8.33333333%;
}
.col-md-offset-0 {
margin-left: 0;
}
不过有一个细节需要注意,使用”col-md-offset-*”对列进行向右偏移时,要保证列与偏移列的总数不超过12,不然会致列断行显示
<div> <div> <div>.col-xs-4</div> <div>.col-xs-4 .col-xs-offset-4</div> </div> <div> <div>.col-xs-2</div> <div>.col-xs-4 .col-xs-offset-4</div> <div>.col-xs-4</div> </div> </div>

列排序
列排序其实就是改变列的方向,就是改变左右浮动,并且设置浮动的距离。在Bootstrap框架的网格系统中是通过添加类名“col-md-push-*”和“col-md-pull-*” (其中星号代表移动的列组合数)。
Bootstrap仅通过设置left和right来实现定位效果
.col-md-pull-12 {
right: 100%;
}
.col-md-pull-11 {
right: 91.66666667%;
}
.col-md-pull-10 {
right: 83.33333333%;
}
.col-md-pull-9 {
right: 75%;
}
.col-md-pull-8 {
right: 66.66666667%;
}
.col-md-pull-7 {
right: 58.33333333%;
}
.col-md-pull-6 {
right: 50%;
}
.col-md-pull-5 {
right: 41.66666667%;
}
.col-md-pull-4 {
right: 33.33333333%;
}
.col-md-pull-3 {
right: 25%;
}
.col-md-pull-2 {
right: 16.66666667%;
}
.col-md-pull-1 {
right: 8.33333333%;
}
.col-md-pull-0 {
right: 0;
}
.col-md-push-12 {
left: 100%;
}
.col-md-push-11 {
left: 91.66666667%;
}
.col-md-push-10 {
left: 83.33333333%;
}
.col-md-push-9 {
left: 75%;
}
.col-md-push-8 {
left: 66.66666667%;
}
.col-md-push-7 {
left: 58.33333333%;
}
.col-md-push-6 {
left: 50%;
}
.col-md-push-5 {
left: 41.66666667%;
}
.col-md-push-4 {
left: 33.33333333%;
}
.col-md-push-3 {
left: 25%;
}
.col-md-push-2 {
left: 16.66666667%;
}
.col-md-push-1 {
left: 8.33333333%;
}
.col-md-push-0 {
left: 0;
}
<div> <div> <div>.col-md-9 .col-md-push-3</div> <div>.col-md-3 .col-md-pull-9</div> </div> </div>

列嵌套
为了使用内置的栅格系统将内容再次嵌套,可以通过添加一个新的 .row 元素和一系列 .col-sm-* 元素到已经存在的 .col-sm-* 元素内。被嵌套的行(row)所包含的列(column)的个数不能超过12
<div> <div> <div> 我的里面嵌套了一个网格 <div> <div>col-xs-6</div> <div>col-xs-6</div> </div> </div> <div>col-xs-4</div> </div> <div> <div>.col-xs-4</div> <div> 我的里面嵌套了一个网格 <div> <div>col-xs-4</div> <div>col-xs-4</div> <div>col-xs-4</div> </div> </div> </div> </div>

复杂应用
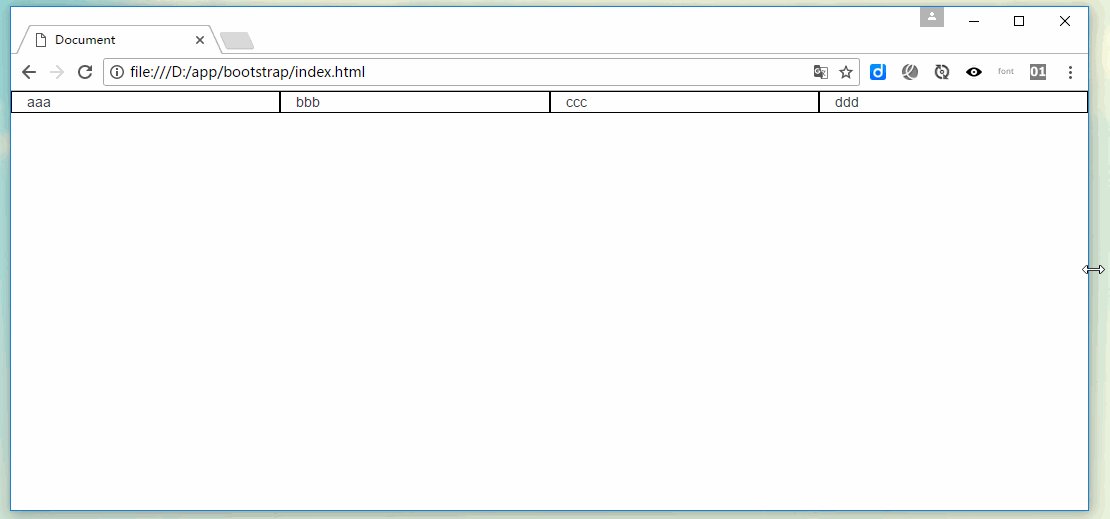
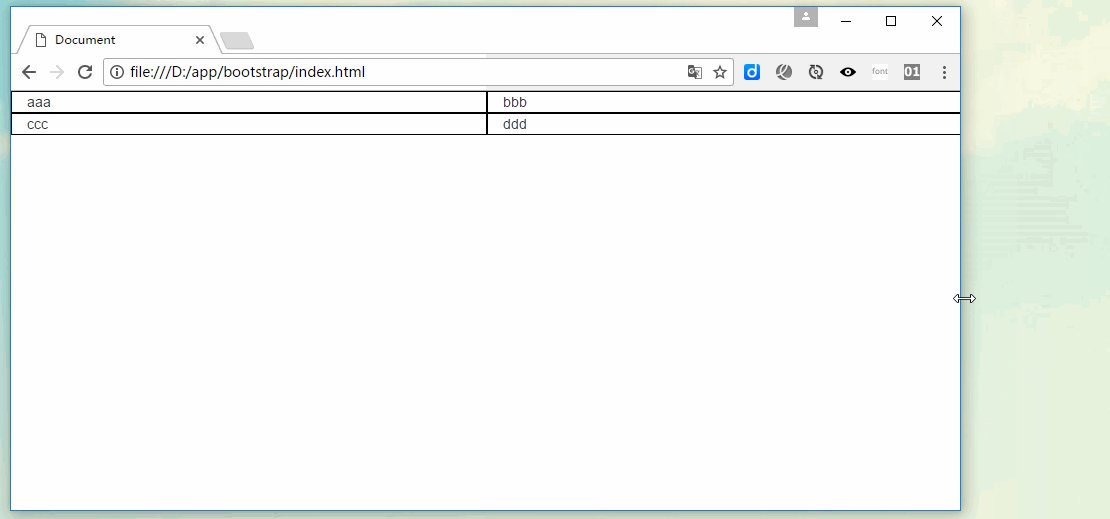
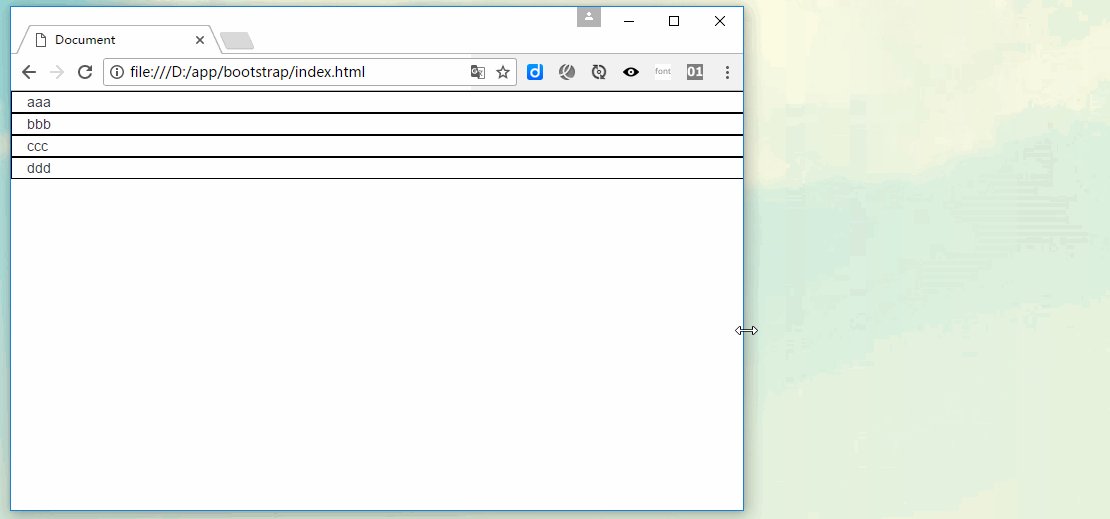
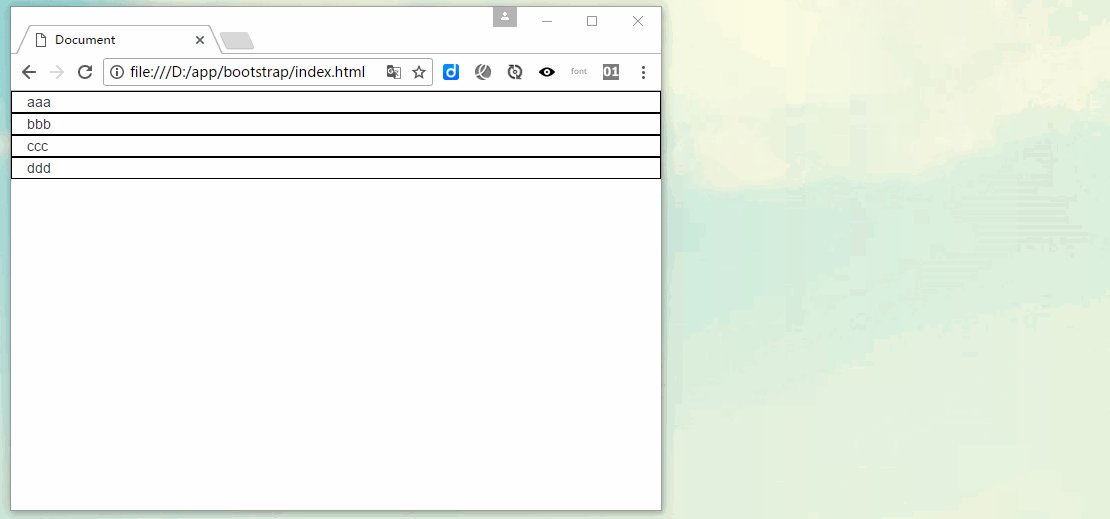
在bootstrap中,.col-xs-应用于(
而.col-xs-、.col-sm-、.col-md-、.col-lg-是可以用混合使用的
比如,要实现≥992px的时候分四列一排,(≥768px and
nbsp;html>
<meta>
<title>Document</title>
<link>
<style>
.row div{border:1px solid black;}
</style>
<div>
<div>
<div>aaa</div>
<div>bbb</div>
<div>ccc</div>
<div>ddd</div>
</div>
</div>

显示隐藏
为了加快对移动设备友好的页面开发工作,利用媒体查询功能并使用下面这些工具类可以方便的针对不同设备展示或隐藏页面内容

形如.visible-*-*的类针对每种屏幕大小都有三种变体,每个针对 CSS 中不同的display属性,如下所示

因此,以超小屏幕(xs)为例,可用的 .visible-*-* 类是:.visible-xs-block、.visible-xs-inline 和 .visible-xs-inline-block
比如,要实现≥992px时存在三列,(≥768px and
nbsp;html>
<meta>
<title>Document</title>
<link>
<style>
.row div{border:1px solid black;}
</style>
<div>
<div>
<div>aaa</div>
<div>bbb</div>
<div>ccc</div>
</div>
</div>

更多编程相关知识,请访问:编程视频!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

