Maison >interface Web >Tutoriel d'amorçage >Une brève discussion sur l'utilisation des icônes Glyphicons dans Bootstrap
Une brève discussion sur l'utilisation des icônes Glyphicons dans Bootstrap
- 青灯夜游avant
- 2021-03-22 10:38:052645parcourir
Cet article vous présentera l'utilisation des icônes Glyphicons dans Bootstrap. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Icônes disponibles
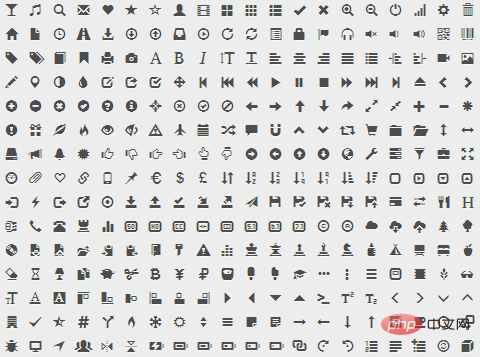
Bootstrap3 fournit près de 300 icônes de police de Glyphicon Halflings, qui peuvent être utilisées pour les boutons, les liens, la navigation et les formulaires, etc. Les icônes les plus courantes sont présentées dans la Figure 3‑1 :

Figure 3-1 Icônes fournies par les Glyphicons
Les Glyphicons Halflings sont généralement payants, mais leurs auteurs Bootstrap sont autorisés à utiliser gratuitement. Pour exprimer notre gratitude, j'espère que vous ferez de votre mieux pour ajouter un lien convivial vers Glyphicons lors de son utilisation.
Recommandations associées : "Tutoriel bootstrap"
Comment utiliser
L'utilisation des icônes de police est très simple, il suffit d'appliquer la classe d'icônes sur n'importe quel élément de niveau en ligne. Cependant, comme la classe icon ne peut pas être utilisée directement avec d'autres composants, il est généralement nécessaire de créer un élément de niveau en ligne distinct pour placer l'icône.
Pour des raisons de performances, toutes les icônes nécessitent une classe de base .glyphicon et une classe .glyphicon-* correspondante pour chaque icône. Afin d'éviter toute confusion dans le contenu de sortie capturé par les appareils de lecture d'écran, il est recommandé de définir l'attribut aria-hidden="true" pour l'icône. Par exemple, voici le code pour ajouter une icône de recherche :
<span class="glyphicon glyphicon-search" aria-hidden="true"></span>
Bootstrap suppose que tous les fichiers de polices d'icônes se trouvent dans le répertoire ../fonts/ (par rapport au répertoire des fichiers CSS précompilés). Si vous modifiez l'emplacement du fichier de police d'icône, vous devez choisir l'une des méthodes suivantes pour mettre à jour le fichier CSS en fonction de votre propre situation :
- Modifier
@icon-font-pathet / dans le fichier source Less ou la variable@icon-font-name. - Profitez de l'option d'adresse URL relative fournie par le compilateur Less.
- Modifiez l'adresse
url()dans le fichier CSS précompilé.
Exemples d'utilisation
Vous pouvez utiliser ces icônes pour concevoir là où vous en avez besoin, comme les groupes de boutons, les boutons, la navigation, les zones de saisie de formulaire, les zones d'alerte et d'autres composants. . Par exemple, dans les groupes de boutons et les boutons :
<button type="button" class="btn btn-default" aria-label="Left Align"> <span class="glyphicon glyphicon-align-left" aria-hidden="true"></span> </button> <button type="button" class="btn btn-default btn-lg"> <span class="glyphicon glyphicon-star" aria-hidden="true"></span> Star </button>
L'effet est illustré dans la figure 3-2 :

Figure 3-2 Utiliser l'icône de police
est utilisée pour indiquer qu'il s'agit d'un message d'erreur. En ajoutant du texte .sr-only supplémentaire, vous pouvez informer l'appareil d'assistance de la signification de cette invite. Par exemple :
<div class="alert alert-danger" role="alert"> <span class="glyphicon glyphicon-exclamation-sign" aria-hidden="true"></span> <span class="sr-only">Error:</span> Enter a valid email address </div>
L'effet est illustré dans la figure 3‑3 :

Figure 3-3 Utiliser des icônes dans les zones d'avertissement
Icônes personnalisées
Une chose très pratique à propos des icônes de police est que vous pouvez personnaliser l'apparence de l'icône via CSS. Il n'est pas exagéré de dire que tant que CSS le prend en charge, peu importe la couleur, la taille, l'ombre ou tout autre effet, il peut être facilement affiché dans l'icône de la police. Supposons que l'icône de police soit utilisée sur un bouton :
<button type="button" class="btn btn-primary"> <span class="glyphicon glyphicon-user"></span> User </button>
L'effet est illustré dans la figure 3-4 :

Figure 3-4 Icône de police
Si vous souhaitez que l'icône soit légèrement plus grande, vous pouvez appliquer la classe .btn-lg au bouton ou définir la taille de la police via CSS pour obtenir une icône de n'importe quelle taille. Par exemple :
<button type="button" class="btn btn-primary" style="font-size: 30px"> <span class="glyphicon glyphicon-user"></span> User </button>
L'effet est illustré dans la figure 3-5 :

Figure 3-5 Taille de l'icône de police
De la même manière, vous pouvez également obtenir la couleur de l'icône souhaitée en définissant la couleur du texte du bouton. Par exemple :
<button type="button" class="btn btn-primary" style="font-size: 30px; color: #f60"> <span class="glyphicon glyphicon-user"></span> User </button>
L'effet est illustré dans la figure 3‑6 :

Figure 3-6 Couleur de l'icône de police
Même, vous pouvez également définissez l'icône Ajouter une ombre de texte. Par exemple :
<button type="button" class="btn btn-primary" style="font-size: 30px; text-shadow: black 5px 3px 3px;"> <span class="glyphicon glyphicon-user"></span> User </button>
L'effet est illustré dans la figure 3‑7 :

Figure 3-7 Ombre de l'icône de police
Pour plus d'informations sur la programmation connaissances, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

