Maison >interface Web >Tutoriel d'amorçage >Parlons du système de grille dans Bootstrap 4
Parlons du système de grille dans Bootstrap 4
- 青灯夜游avant
- 2021-03-19 10:10:092627parcourir
Cet article vous fera découvrir le système de grille dans Bootstrap. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Le système de grille de Bootstrap 4
Bootstrap fournit un système de grille fluide réactif et d'abord mobile qui change avec l'augmentation de la taille de l'écran ou de la fenêtre d'affichage (viewport), la Le système le divisera automatiquement en 12 colonnes maximum.
Le système de grille de Bootstrap 4 est réactif et les colonnes se réorganisent automatiquement en fonction de la taille de l'écran.
Recommandations associées : "Tutoriel bootstrap"
Classe de grille
Grille Bootstrap 4 Le système a les 5 classes suivantes :
.col - pour tous les appareils
.col-sm - tablette - largeur d'écran égale ou supérieure à 576px
.col-md - moniteur de bureau - largeur d'écran égale à ou supérieur à 768px)
.col-lg- Grand moniteur de bureau - Largeur d'écran égale ou supérieure à 992px)
.col-xl- Moniteur de bureau extra-large - Largeur d'écran égale ou supérieure à 1200px)
Règles du système de grille
Règles du système de grille Bootstrap4 :
Chaque ligne de la grille doit être placée dans l'ensemble Conteneur de classe .container (largeur fixe) ou .container-fluide (largeur plein écran), afin que certaines marges et certains remplissages puissent être automatiquement définis.
Utilisez des lignes pour créer des groupes horizontaux de colonnes.
Le contenu doit être placé dans des colonnes, et seules les colonnes peuvent être des enfants directs des lignes.
Les classes prédéfinies telles que .row et .col-sm-4 peuvent être utilisées pour créer rapidement des dispositions de grille.
Les colonnes créent des espaces entre le contenu des colonnes par remplissage. Cet écart est défini par la marge négative sur la classe .rows pour décaler la première ligne et la dernière colonne.
Les colonnes de la grille sont créées en s'étendant sur les 12 colonnes spécifiées. Par exemple, pour définir trois colonnes égales, vous devez utiliser trois .col-sm-4 pour définir.
La plus grande différence entre Bootstrap 3 et Bootstrap 4 est que Bootstrap 4 utilise désormais flexbox (flexible box) au lieu de float. L'un des avantages de Flexbox est que les colonnes de la grille sans largeur spécifiée sont automatiquement définies comme des colonnes de largeur et de hauteur égales. Si vous souhaitez en savoir plus sur Flexbox, vous pouvez lire notre tutoriel CSS Flexbox.
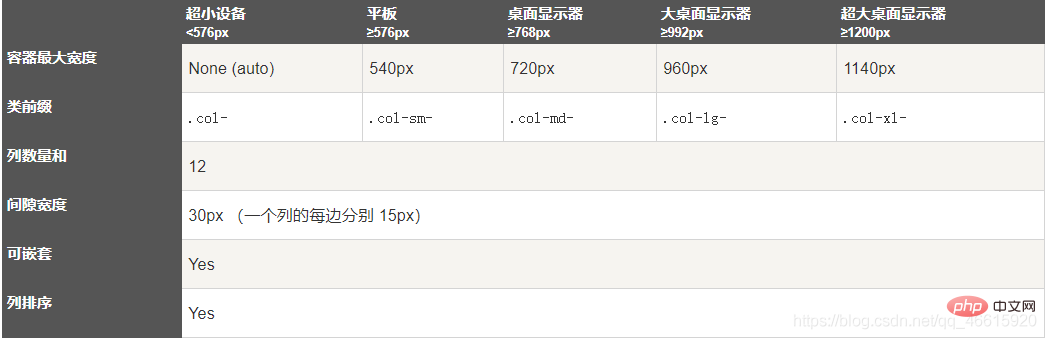
Le tableau suivant résume le fonctionnement du système de grille Bootstrap sur différents appareils :

Structure de base de la grille Bootstrap 4
<!-- 第一个例子:控制列的宽度及在不同的设备上如何显示 --> <div> <div></div> </div> <div> <div></div> <div></div> <div></div> </div> <!-- 第二个例子:或让 Bootstrap 者自动处理布局 --> <div> <div></div> <div></div> <div></div> </div> 第一个例子:创建一行(<div>)。 然后, 添加是需要的列( .col-*-* 类中设置)。 第一个星号 (*) 表示响应的设备: sm, md, lg 或 xl, 第二个星号 (*) 表示一个数字, 同一行的数字相加为 12。 第二个例子: 不在每个 col 上添加数字, 让 bootstrap 自动处理布局,同一行的每个列宽度相等: 两个 "col" ,每个就为 50% 的宽度。 三个 "col"每个就为 33.33% 的宽度, 四个 "col"每个就为 25% 的宽度, 以此类推。同样,你可以使用 .col-sm|md|lg|xl 来设置列的响应规则。<p><span style="font-size: 16px;"><strong>Créer des colonnes de largeur égale, mise en page automatique Bootstrap</strong></span></p> <pre class="brush:php;toolbar:false"><div> <div>.col</div> <div>.col</div> <div>.col</div> </div>
Largeur égale colonnes réactives
L'exemple suivant montre comment créer des colonnes réactives de largeur égale sur des tablettes et des écrans plus grands. Sur les appareils mobiles, c'est-à-dire lorsque la largeur de l'écran est inférieure à 576 pixels, les quatre colonnes seront empilées les unes sur les autres :
<div>.col-sm-3</div> <div>.col-sm-3</div> <div>.col-sm-3</div> <div>.col-sm-3</div>
Colonnes réactives de largeur inégale
L'exemple suivant montre la création de colonnes réactives de largeur inégale sur des tablettes et des écrans plus grands. Sur les appareils mobiles, c'est-à-dire lorsque la largeur de l'écran est inférieure à 576 pixels, les deux colonnes seront empilées l'une sur l'autre :
<div> <div>.col-sm-4</div> <div>.col-sm-8</div> </div>
Tablette et ordinateur de bureau
L'exemple suivant démontre que sur un moniteur de bureau, la largeur des deux colonnes représente chacune 50%. Si c'est sur une tablette, la largeur de la colonne de gauche est de 25% et la largeur de celle de droite. La colonne est de 75 %. Sur les petits appareils tels que les téléphones portables, les colonnes seront empilées.
<div> <div> <div> <p></p> </div> <div> <p></p> </div> </div> </div>
Tablette, ordinateur de bureau, grand moniteur de bureau, moniteur de bureau extra large
Les exemples suivants sont utilisés dans une tablette, un ordinateur de bureau, un grand moniteur de bureau , moniteur de bureau extra large. Les rapports de largeur sont : 25 %/75 %, 50 %/50 %, 33,33 %/66,67 %, 16,67/83,33 %, qui seront affichés empilés sur les petits appareils tels que les téléphones mobiles.
<div> <div> <div> <p></p> </div> <div> <p></p> </div> </div> </div>
Colonne de décalage
La colonne de décalage est définie par la classe offset- -. Le premier astérisque (*) peut être sm, md, lg, xl, indiquant le type de périphérique d'écran, et le deuxième astérisque (*) peut être un nombre compris entre 1 et 11.
Afin d'utiliser les décalages sur les grands écrans, utilisez les classes .offset-md-*. Ces classes augmentent la marge gauche d'une colonne de * colonnes, où * va de 1 à 11.
Par exemple : .offset-md-4 déplace .col-md-4 de quatre colonnes vers la droite.
<div> <div>.col-md-4</div> <div>.col-md-4 .offset-md-4</div> </div> <div> <div>.col-md-3 .offset-md-3</div> <div>.col-md-3 .offset-md-3</div> </div> <div> <div>.col-md-6 .offset-md-3</div> </div>
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

