Maison >interface Web >Tutoriel d'amorçage >Obtenez la boîte d'avertissement d'amorçage en une seule astuce
Obtenez la boîte d'avertissement d'amorçage en une seule astuce
- 醉折花枝作酒筹original
- 2021-03-31 17:56:302226parcourir
La boîte d'avertissement peut fournir de manière flexible des informations prédéfinies pour fournir aux utilisateurs du contenu de commentaires et des conseils. Aujourd'hui, nous présenterons la boîte d'avertissement bootstrap, qui a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'elle sera utile à tout le monde.

Boîte d'avertissement
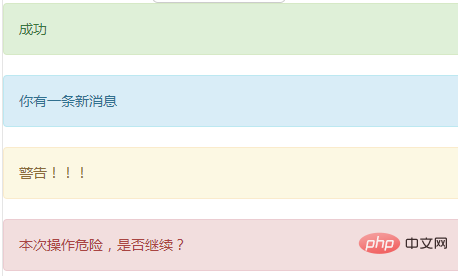
Mettre du texte et un bouton facultatif ensemble est une boîte d'avertissement. Vous devez utiliser la boîte d'avertissement Paramètres , il existe d'autres cours parmi lesquels choisir. Fournit actuellement un succès, un message, un avertissement ou un danger. .alert
<div class="alert alert-success" role="alert">成功</div>
<div class="alert alert-info" role="alert">你有一条新消息</div>
<div class="alert alert-warning" role="alert">警告!!!</div>
<div class="alert alert-danger" role="alert">本次操作危险,是否继续?</div>

peut fermer la boîte d'avertissement
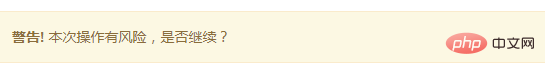
Ajouter. classe et un bouton de fermeture à la boîte d'avertissement, puis devenez une boîte d'avertissement qui peut être fermée. Afin de garantir que cette opération est réalisable, vous devez ajouter l'attribut alert-dismissible à l'élément <button> </button>. data-dismiss="alert"
<div class="alert alert-warning alert-dismissible" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close"><span aria-hidden="true">×</span></button>
<strong>警告!</strong> 本次操作有风险,是否继续?
</div>

Liens dans les avertissements
Vous pouvez définir la même couleur pour le lien que l'avertissement actuel boîte. .alert-link
<div class="alert alert-success" role="alert">
<a href="#" class="alert-link">成功</a>
</div>
<div class="alert alert-info" role="alert">
<a href="#" class="alert-link">你有一条新消息</a>
</div>
<div class="alert alert-warning" role="alert">
<a href="#" class="alert-link">警告!!!</a>
</div>
<div class="alert alert-danger" role="alert">
<a href="#" class="alert-link">本次操作危险,是否继续?</a>
</div>Je ne le démontrerai pas cette fois. Vous ne pouvez pas le voir sur les photos, il vaut mieux le pratiquer vous-même. Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Composant du bouton d'apprentissage Bootstrap (2)
- Explication détaillée des formulaires dans Bootstrap
- Parlons du système de grille dans Bootstrap 4
- Une brève discussion sur les événements du menu déroulant dans Bootstrap3
- Explication détaillée des étiquettes, badges, écrans géants et en-têtes dans Bootstrap
- Vous faire comprendre le menu déroulant bootstrap en trois minutes

