Maison >interface Web >Tutoriel d'amorçage >Explication détaillée du composant de barre de progression dans Bootstrap
Explication détaillée du composant de barre de progression dans Bootstrap
- 青灯夜游avant
- 2021-04-08 11:30:233122parcourir
Cet article vous donnera une introduction détaillée au composant de barre de progression dans Bootstrap. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Dans les pages Web, l'effet des barres de progression n'est pas rare, comme un système de notation, comme l'état de chargement, etc. Grâce à une barre de progression simple et flexible, vous peut améliorer le flux de travail ou les actions actuels pour fournir des commentaires en temps réel. Jetons un coup d'œil au composant de barre de progression dans Bootstrap.
Recommandations associées : "Tutoriel bootstrap"
Style de base
Le framework Bootstrap fournit un style de base pour la barre de progression , une couleur d'arrière-plan de 100 % de largeur, puis une couleur de surbrillance pour indiquer la progression de l'achèvement. En fait, il est très simple de créer une telle barre de progression. Généralement, deux conteneurs sont utilisés. Le conteneur extérieur a une certaine largeur et une couleur d'arrière-plan est définie. Par exemple, le degré d'achèvement est de 30. % (c'est-à-dire le rapport de largeur du conteneur parent). ), et définissez une couleur d'arrière-plan de surbrillance pour celui-ci
Le framework Bootstrap est également implémenté de cette manière. Il fournit deux conteneurs. style "progress", et le sous-conteneur utilise le style "progress-bar". Parmi eux, progress est utilisé pour définir le style de conteneur de la barre de progression, et progress-bar est utilisé pour limiter la progression de la barre de progression
.progress {
height: 20px;
margin-bottom: 20px;
overflow: hidden;
background-color: #f5f5f5;
border-radius: 4px;
-webkit-box-shadow: inset 0 1px 2px rgba(0, 0, 0, .1);
box-shadow: inset 0 1px 2px rgba(0, 0, 0, .1);
}
.progress-bar {
float: left;
width: 0;
height: 100%;
font-size: 12px;
line-height: 20px;
color: #fff;
text-align: center;
background-color: #428bca;
-webkit-box-shadow: inset 0 -1px 0 rgba(0, 0, 0, .15);
box-shadow: inset 0 -1px 0 rgba(0, 0, 0, .15);
-webkit-transition: width .6s ease;
transition: width .6s ease;
}<div class="progress">
<div class="progress-bar" style="width:40%"></div>
</div>Une meilleure façon d'écrire l'accessibilité est la suivante :
<div> <div> <span>40% Complete</span> </div> </div>L'attribut role indique ceci au moteur de recherche. La fonction de p est une barre de progression ; l'attribut aria-valuenow="40" indique à la barre de progression actuelle que la progression est de 40 % ; " L'attribut indique que la valeur minimale de la barre de progression est de 0 % ; la propriété aria-valuemax="100" indique que la valeur maximale de la barre de progression est de 100 %

Barre de progression colorée
Barre de progression et boîte de message d'avertissement dans le framework Bootstrap De même, afin d'offrir aux utilisateurs une meilleure expérience, différentes couleurs de barre de progression sont configurées en fonction de différents états. On l'appelle ici une barre de progression colorée, qui comprend principalement les quatre types suivants : ☑ progress-bar-info : représente la barre de progression des informations, la couleur de la barre de progression est bleue ☑ progress-bar- success : indique une barre de progression réussie, la couleur de la barre de progression est verte ☑ progress-bar-warning : indique une barre de progression d'avertissement, la couleur de la barre de progression est jaune ☑ progress-bar-danger : indique une erreur Barre de progression, la couleur de la barre de progression est rouge L'utilisation spécifique est très simple Il vous suffit d'ajouter le nom de la classe correspondante au basic. progression. Par rapport à la barre de progression de base, la barre de progression de couleur est la couleur de la barre de progression Certains changements.progress-bar-success {
background-color: #5cb85c;
}
.progress-bar-info {
background-color: #5bc0de;
}
.progress-bar-warning {
background-color: #f0ad4e;
}
.progress-bar-danger {
background-color: #d9534f;
}
<div> <div></div> </div> <div> <div></div> </div> <div> <div></div> </div> <div> <div></div> </div>

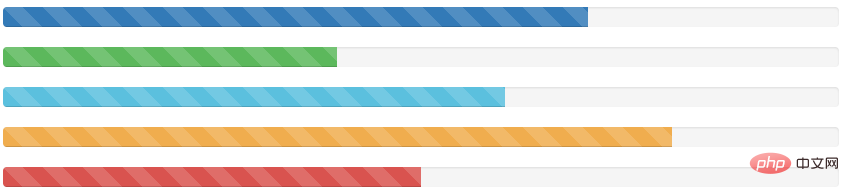
Barre de progression rayéeEn plus de fournir des barres de progression colorées dans le framework Bootstrap, une barre de progression rayée, cette barre de progression rayée est implémentée en utilisant un dégradé linéaire CSS3 sans utiliser d'images. Pour utiliser la barre de progression rayée dans le framework Bootstrap, il vous suffit d'ajouter le nom de classe "progress-striped" au conteneur "progress" de la barre de progression. Bien sûr, si vous souhaitez que les rayures de la barre de progression aient un effet de couleur. comme la progression colorée, il vous suffit d'ajouter le nom de la classe "progress-striped" à la barre de progression. Ajoutez le nom de la classe de couleur correspondante à la barre
[Note] Vous pouvez créer un effet de bande pour la barre de progression. à travers les dégradés. Le navigateur IE9 ne le prend pas en charge
.progress-striped .progress-bar {
background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-image:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-size: 40px 40px;
}.progress-striped .progress-bar-success {
background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-image:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
}
.progress-striped .progress-bar-info {
background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-image:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
}
.progress-striped .progress-bar-warning {
background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-image:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
}
.progress-striped .progress-bar-danger {
background-image: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-image:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
}<div class="progress progress-striped">
<div class="progress-bar" style="width:70%"></div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-success" style="width:40%"></div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-info" style="width:60%"></div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-warning" style="width:80%"></div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-danger" style="width:50%"></div>
</div>

Afin de faire bouger la barre de progression rayée, le framework Bootstrap fournit également une barre de progression dynamique à rayures. Son principe de mise en œuvre s'effectue principalement grâce à l'animation de CSS3. Tout d'abord, une animation de barres de progression est créée via @keyframes. Cette animation fait principalement une chose, qui consiste à changer la position de l'image d'arrière-plan, qui est la valeur de background-position. Parce que la barre de progression rayée est créée via le dégradé linéaire de CSS3 et que le dégradé linéaire implémente l'image d'arrière-plan dans l'arrière-plan correspondant
[Remarque] Le navigateur IE9 ne prend pas en charge
@-webkit-keyframes progress-bar-stripes {
from {
background-position: 40px 0;
}
to {
background-position: 0 0;
}
}
@keyframes progress-bar-stripes {
from {
background-position: 40px 0;
}
to {
background-position: 0 0;
}
}Dans le Framework Bootstrap, en ajoutant un nom de classe "active" au conteneur de barre de progression "progress" et en laissant l'animation "progress-bar-stripes" prendre effet lorsque le document est chargé, il affichera l'effet d'animation du déplacement de droite à gauche
.progress.active .progress-bar {
-webkit-animation: progress-bar-stripes 2s linear infinite;
animation: progress-bar-stripes 2s linear infinite;
}rrree

En plus de fournir les barres de progression mentionnées ci-dessus, le framework Bootstrap fournit également un bande de barre de progression en cascade. Les barres de progression en cascade peuvent placer des barres de progression dans différents états ensemble et les disposer horizontalement
Placez plusieurs barres de progression dans le même
pour les faire apparaître empilées<div> <div></div> </div> <div> <div></div> </div> <div> <div></div> </div> <div> <div></div> </div>
.progress [Note] La somme des barres de progression empilées ne peut pas être supérieure à 100 %
[Note] La somme des barres de progression empilées ne peut pas être supérieure à 100 %
<div> <div></div> <div></div> <div></div> </div>
提示标签
在实际开发中,有很多时候是需要在进度条中直接用相关的数值向用户传递完成的进度值,Bootstrap考虑了这种使用场景,只需要在进度条中添加需要的值
<div> <div>20%</div> </div>
在展示很低的百分比时,如果需要让文本提示能够清晰可见,可以为进度条设置 min-width 属性
<div> <div>0%</div> </div> <div> <div>0%</div> </div> <div> <div>1%</div> </div> <div> <div>1%</div> </div>
更多编程相关知识,请访问:编程视频!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une brève discussion sur les événements du menu déroulant dans Bootstrap3
- Explication détaillée des étiquettes, badges, écrans géants et en-têtes dans Bootstrap
- Parlons de la barre de navigation dans Bootstrap
- Vous faire comprendre le menu déroulant bootstrap en trois minutes
- Obtenez la boîte d'avertissement d'amorçage en une seule astuce




