Maison >interface Web >Tutoriel d'amorçage >Explication détaillée de la boîte de dialogue d'information dans Bootstrap
Explication détaillée de la boîte de dialogue d'information dans Bootstrap
- 青灯夜游avant
- 2021-04-14 10:19:303088parcourir
Cet article vous donnera une introduction détaillée à la boîte de dialogue d'information dans Bootstrap. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

La boîte d'invite est une fonction relativement courante. De manière générale, lorsque la souris se déplace sur un élément spécifique, des invites pertinentes sont affichées. [Recommandations associées : "Tutoriel bootstrap"]
Utilisation de base
La boîte d'invite du framework Bootstrap a une structure très simple et est souvent utilisé. Créez une balise de bouton
1. Définissez les informations d'invite via la valeur de l'attribut title (vous pouvez également utiliser l'attribut personnalisé src-title). pour définir les informations d'invite), l'attribut title a une priorité élevée
2. Utilisez l'attribut personnalisé de placement de données pour contrôler la position de la boîte d'informations d'invite. Selon quatre positions différentes, le placement de données en a quatre. valeurs : haut, droite, bas et gauche, indiquant respectivement que la boîte d'invite apparaît en haut, à droite, en bas et à gauche
3. Il y a aussi le paramètre le plus important qui est indispensable, data-toggle=". tooltip"
【Méthode de déclenchement】
La méthode de déclenchement de la boîte d'invite dans le framework Bootstrap est légèrement différente du plug-in introduit précédemment. Il ne peut pas être déclenché directement via les données d'attribut personnalisé. Doit s'appuyer sur du code JavaScript pour déclencher
La méthode de déclenchement la plus simple est la suivante :
$(function(){
$('[data-toggle="tooltip"]').tooltip();
});rrree
Paramètres d'attribut
Le composant de boîte d'invite fournit 7 paramètres d'attribut personnalisés pour définir la boîte d'invite

<script>
$(function(){
$(&#39;[data-toggle="tooltip"]&#39;).tooltip();
});
</script>
Déclencheur JS
En plus de la méthode de déclenchement la plus simple mentionnée ci-dessus, vous pouvez également spécifier un élément séparément, appeler le composant Tooltip sur l'élément et fournir divers paramètres personnalisés sous forme de javascript. Il n'est pas nécessaire d'utiliser les attributs personnalisés de l'élément. commençant par data-
<script>
$(function(){
$(&#39;[data-toggle="tooltip"]&#39;).tooltip();
});
</script>
$(element).tooltip(options);

[Keyword]
En plus d'utiliser le objet d'options, vous pouvez également utiliser des mots-clés, 'show', 'hide', 'toggle', 'destroy'
<button type="button" class="btn btn-default" data-toggle="tooltip" >按钮</button>
<script>
$(function(){
$('[data-toggle="tooltip"]').tooltip({
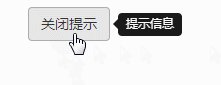
title:"我是提示语",
placement:'right'
});
});
</script>
[Événement]
Ce plug-in prend en charge 5 types d'abonnements à des événements
<body style="margin-top:50px;">
<button type="button" class="btn btn-default" data-toggle="tooltip" title="提示信息" id="btn1">按钮1</button>
<button type="button" class="btn btn-default" data-toggle="tooltip" title="提示信息" id="btn2">按钮2</button>
<button type="button" class="btn btn-default" data-toggle="tooltip" title="提示信息" id="btn3">按钮3</button>
<button type="button" class="btn btn-default" data-toggle="tooltip" title="提示信息" id="btn4">按钮4</button>
<script>
$(function(){
$('#btn1').tooltip('show');//显示提示语
$('#btn2').tooltip('hide');//关闭提示语
$('#btn3').tooltip('toggle');//反转提示语
$('#btn4').tooltip('destroy');//隐藏并销毁提示语
});
</script>
</body>rrree
Plus de connaissances liées à la programmation, veuillez visiter : Vidéos de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Obtenez la boîte d'avertissement d'amorçage en une seule astuce
- En savoir plus sur le composant de pagination dans Bootstrap
- Explication détaillée des vignettes dans Bootstrap
- Explication détaillée de la façon de personnaliser la barre de navigation latérale dans bootstrap
- Explication détaillée du composant de barre de progression dans Bootstrap

