Maison >interface Web >tutoriel CSS >css changer le style de la barre de défilement
css changer le style de la barre de défilement
- 藏色散人original
- 2021-04-08 09:43:5222326parcourir
Comment changer le style de la barre de défilement avec CSS : 1. Définissez toute la partie de la barre de défilement via l'attribut "-webkit-scrollbar" 2. Définissez les boutons aux deux extrémités de la barre de défilement via l'attribut "-webkit-scrollbar" ; Attribut "-webkit-scrollbar-button", etc.

L'environnement d'exploitation de cet article : système Windows7, HTML5&&CSS3 version, ordinateur Dell G3.
Parce que les barres de défilement sont utilisées dans la plupart des projets aujourd'hui, et parfois des barres de défilement simulées sont utilisées. Parlons maintenant du CSS des barres de défilement.
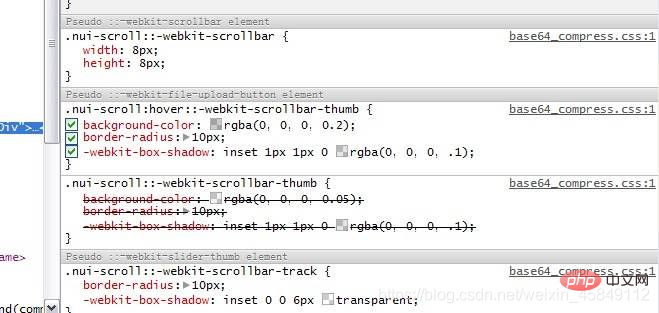
Par exemple, la barre de défilement de la boîte aux lettres NetEase est très belle, elle est définie en utilisant CSS et il s'agit d'un navigateur webkit. Comme le montre l'image : 
Expliquons comment utiliser ces attributs et ce qu'ils signifient.
1 : La barre de défilement des paramètres CSS sous webkit
a principalement les 7 attributs suivants
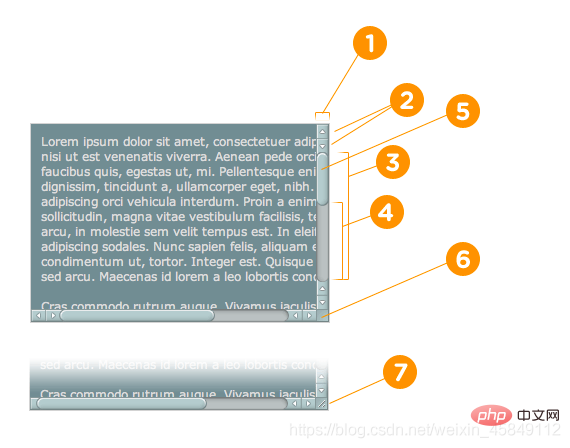
- ::-webkit-scrollbar La partie globale de la barre de défilement peut définir la largeur Quoi
- ::-webkit-scrollbar-button Les boutons aux deux extrémités de la barre de défilement
- ::-webkit-scrollbar-track La piste extérieure
- ::-webkit-scrollbar -rainure de défilement intérieure de la pièce de piste
- ::-webkit-scrollbar-thumb slider roulant
- ::-webkit-scrollbar-corner corner
- :: -webkit-resizer définit le style du bloc glisser dans le coin inférieur droit
Comme le montre la figure : 
Ce qui précède sont les principaux paramètres du barre de défilement, et il y a plus de détails. Les propriétés CSS
:barre de défilement horizontale
:barre de défilement verticale et verticale
:décrément sont appliquées aux boutons et aux morceaux de piste intérieure. Il permet d'indiquer si le bouton ou la piste intérieure réduira la position de la fenêtre (par exemple, au dessus de la barre de défilement verticale, à gauche de la barre de défilement horizontale.)
:l'incrémentation est similaire, utilisé pour indiquer le bouton ou la piste intérieure Si la piste augmentera la position de la fenêtre (par exemple, sous la barre de défilement verticale et à droite de la barre de défilement horizontale.)
:start Cette pseudo-classe s'applique également aux boutons et aux curseurs. Il permet de définir si l'objet est placé devant le curseur.
:end est similaire à la pseudo-classe start, indiquant si l'objet est placé derrière le slider.
:double-button Cette pseudo-classe est utilisée pour les boutons et les pistes internes. Utilisé pour déterminer si un bouton fait partie d’une paire de boutons placés à la même extrémité de la barre de défilement. Pour les pistes internes, cela indique si la piste interne se trouve à côté d'une paire de boutons.
: le bouton unique est similaire à la pseudo-classe à double bouton. Pour les boutons, il permet de déterminer si un bouton se trouve indépendamment dans une section de la barre de défilement. Pour les pistes internes, il indique si la piste interne se trouve à côté d'un bouton unique.
:no-button est utilisé pour la piste intérieure, indiquant si la piste intérieure doit défiler jusqu'à la fin de la barre de défilement, par exemple, lorsqu'il n'y a pas de boutons aux deux extrémités de la barre de défilement.
:corner-present est utilisé pour toutes les pistes de la barre de défilement, indiquant si les coins arrondis de la barre de défilement sont affichés.
:window-inactive est utilisé pour toutes les pistes de la barre de défilement, indiquant si un conteneur de page (élément) auquel la barre de défilement est appliquée est actuellement activé. (Dans les versions récentes du webkit, cette pseudo-classe peut également être utilisée pour le pseudo-élément ::selection. L'équipe du webkit prévoit de l'étendre et de la promouvoir pour devenir une pseudo-classe standard)
CSS est aussi très simple, par exemple :
/* 设置滚动条的样式 */
::-webkit-scrollbar {
width:12px;
}
/* 滚动槽 */
::-webkit-scrollbar-track {
-webkit-box-shadow:inset006pxrgba(0,0,0,0.3);
border-radius:10px;
}
/* 滚动条滑块 */
::-webkit-scrollbar-thumb {
border-radius:10px;
background:rgba(0,0,0,0.1);
-webkit-box-shadow:inset006pxrgba(0,0,0,0.5);
}
::-webkit-scrollbar-thumb:window-inactive {
background:rgba(255,0,0,0.4);
}[Apprentissage recommandé : tutoriel vidéo css]
2. Paramétrage de la barre de défilement en CSS sous IE
. C'est relativement simple sous IE, puisqu'il y a relativement peu d'éléments définis, tous sont des couleurs.
- scrollbar-arrow-color: color; /La couleur de la flèche triangulaire/
- scrollbar-face-color: color /Trois; -barre de défilement dimensionnelle La couleur (y compris la couleur d'arrière-plan de la partie flèche)/
- scrollbar-3dlight-color : color /La couleur du bord lumineux du défilement tridimensionnel ; bar/
- scrollbar -highlight-color: color; /La couleur de surbrillance de la barre de défilement (ombre gauche ?)/
- scrollbar-shadow-color : color; /La couleur de l'ombre de la barre de défilement tridimensionnelle /
- scrollbar-darkshadow-color: color /La couleur de l'ombre extérieure des trois; -barre de défilement dimensionnelle/
- scrollbar-track-color: color; /Couleur d'arrière-plan de la barre de défilement tridimensionnelle/
- scrollbar-base-color:color /Couleur de base de la barre de défilement/
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

