Maison >interface Web >tutoriel CSS >Comment ajouter des barres de défilement au-delà de la plage en CSS
Comment ajouter des barres de défilement au-delà de la plage en CSS
- 王林original
- 2021-03-03 11:26:5012418parcourir
Méthode CSS pour ajouter des barres de défilement au-delà du périmètre : Nous pouvons utiliser l'attribut overflow pour y parvenir, le code spécifique est du type [div{overflow: scroll;}]. L'attribut overflow spécifie ce qui se passe lorsque le contenu déborde de la boîte de l'élément.

L'environnement d'exploitation de cet article : système Windows 10, CSS 3, ordinateur thinkpad t480.
Introduction aux attributs associés :
L'attribut overflow spécifie ce qui se passe lorsque le contenu déborde de la boîte d'éléments.
Description :
Cet attribut définit la façon dont le contenu qui déborde de la zone de contenu de l'élément sera traité. Si la valeur est scroll, l'agent utilisateur fournit un mécanisme de défilement, qu'il soit requis ou non. Par conséquent, il est possible que des barres de défilement apparaissent même si tout le contenu peut tenir dans la zone d'élément.
Valeur de l'attribut :
visible Valeur par défaut. Le contenu ne sera pas coupé et sera rendu en dehors de la zone de l'élément.
masqué Le contenu sera coupé et le contenu restant sera invisible.
défilement Le contenu sera coupé, mais le navigateur affichera des barres de défilement pour afficher le contenu restant.
auto Si le contenu est coupé, le navigateur affiche des barres de défilement pour afficher le contenu restant.
inherit spécifie que la valeur de l'attribut overflow doit être héritée de l'élément parent.
(Partage vidéo d'apprentissage : Tutoriel vidéo CSS)
Code spécifique :
<html>
<head>
<style type="text/css">
div
{
background-color:#00FFFF;
width:150px;
height:150px;
overflow: scroll;
}
</style>
</head>
<body>
<p>如果元素中的内容超出了给定的宽度和高度属性,overflow 属性可以确定是否显示滚动条等行为。</p>
<div>
这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。默认值是 visible。
</div>
</body>
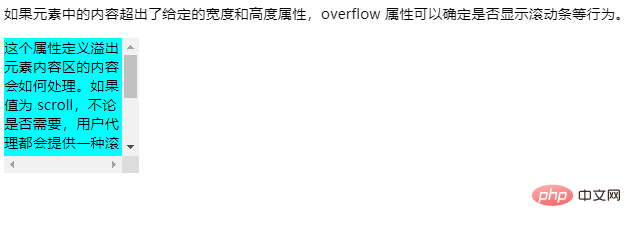
</html>Résultat d'exécution :

Recommandations associées : Tutoriel CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

