Maison >interface Web >Questions et réponses frontales >Comment empêcher les barres de défilement d'apparaître dans le corps CSS
Comment empêcher les barres de défilement d'apparaître dans le corps CSS
- 藏色散人original
- 2020-12-30 09:19:242929parcourir
Comment obtenir l'absence de barre de défilement dans le corps CSS : ouvrez d'abord la page HTML correspondante, puis définissez le style sur "body::-webkit-scrollbar{display: none;}" dans le navigateur Chrome.

L'environnement d'exploitation de ce tutoriel : ordinateur Dell G3, système Windows 7, version Chrome76.0&&CSS3.
Recommandé : "Tutoriel vidéo CSS"
css pour empêcher les barres de défilement d'apparaître sur le corps
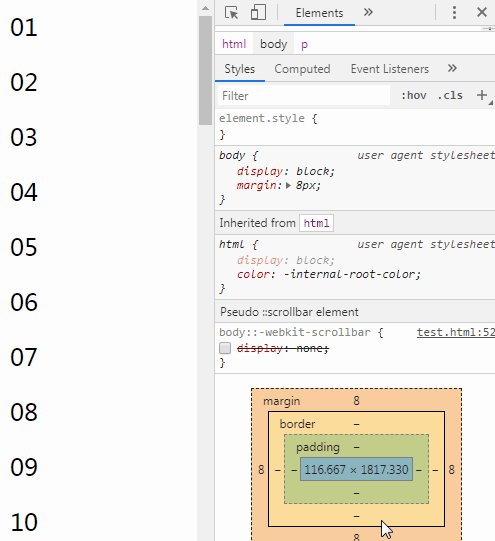
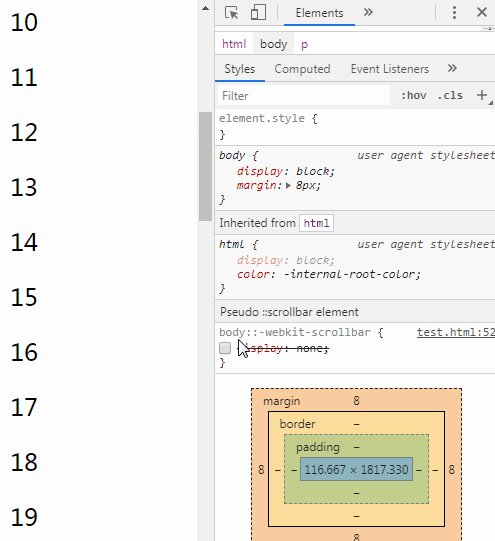
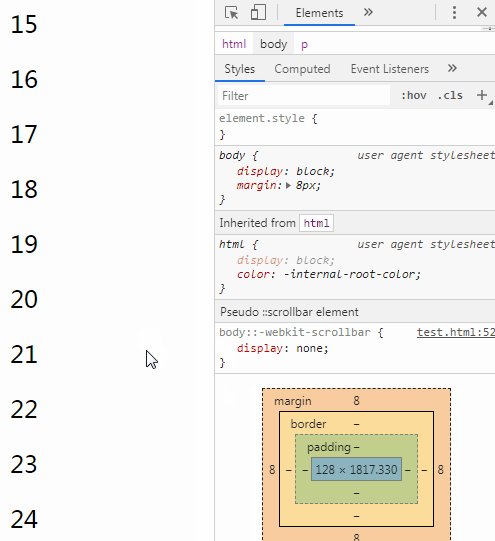
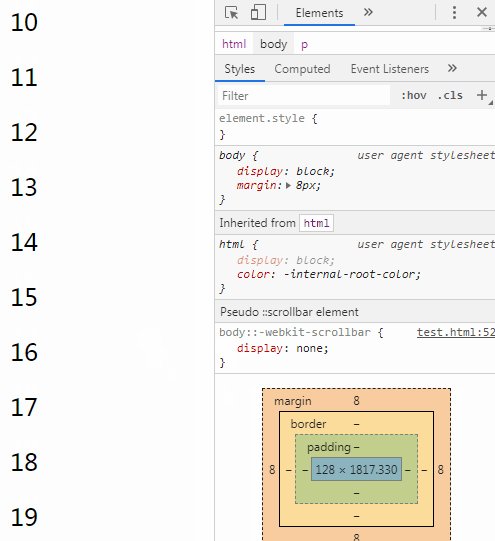
le défilement masqué mentionné bars, La première chose à laquelle nous pensons est overflow: Hidden, mais après l'avoir défini comme ceci, la page ne peut pas défiler. Pour permettre au corps de masquer la barre de défilement et de continuer à défiler, nous pouvons utiliser le pseudo element::scrollbar In. le navigateur Chrome, il peut être défini comme ceci :
body::-webkit-scrollbar{
display: none;
}L'effet est le suivant. La barre de défilement est masquée et la page peut continuer à défiler.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Problème de transmission de la valeur du composant parent aux graphiques du composant enfant dans Vue
- Quelques réflexions sur React cette liaison
- Django utilise la requête pour obtenir les paramètres envoyés par le navigateur
- Opération DOM dans JQuery - wrap
- Explication du contenu associé du prototype et de la chaîne de prototypes

