Maison >interface Web >Questions et réponses frontales >Explication du contenu associé du prototype et de la chaîne de prototypes
Explication du contenu associé du prototype et de la chaîne de prototypes
- jackloveoriginal
- 2018-06-11 22:30:352509parcourir


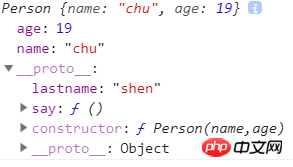
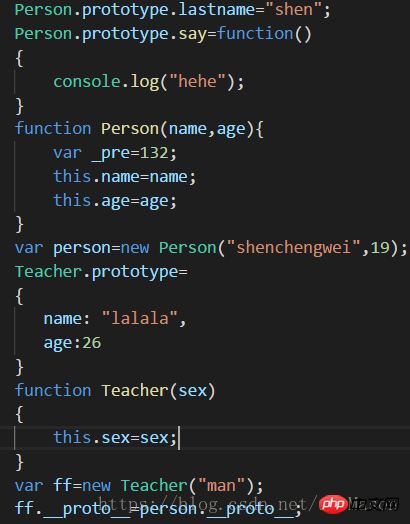
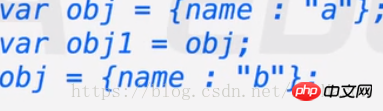
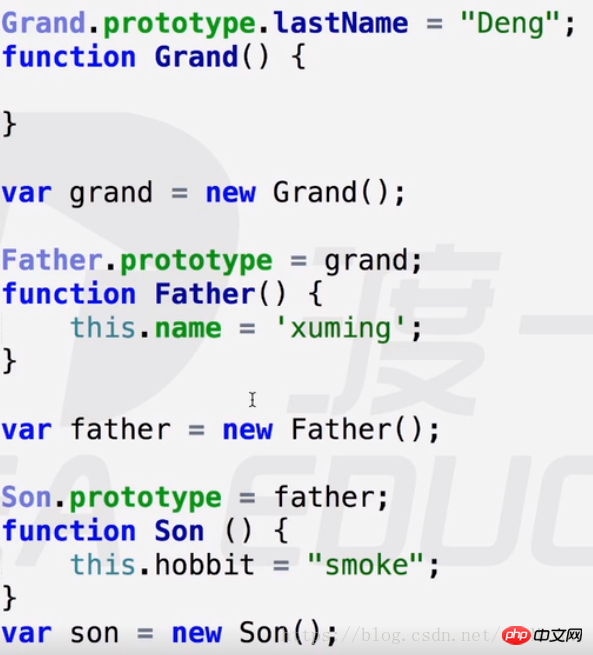
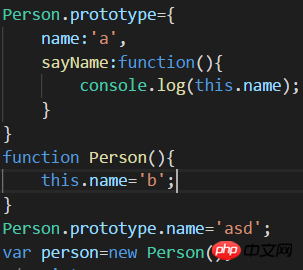
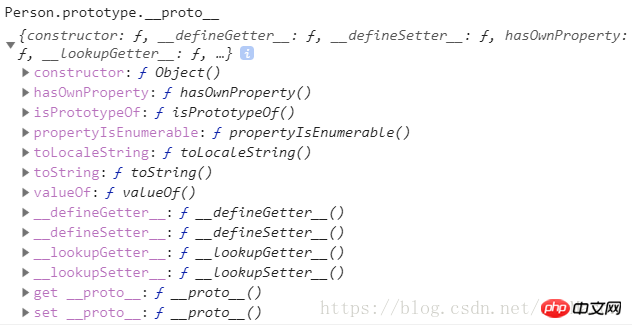
Ici, le prototype représente les attributs qui viennent avec Dans le système, la première phrase signifie que l'ancêtre de Person est défini pour avoir un attribut Lastname. Lorsque les attributs person et person1
sont créés ultérieurement, cette valeur d'attribut sera héritée





Généralement en développement, si vous ne souhaitez pas que vos collègues accèdent ou modifient un paramètre, alors vous souhaiterez nommer un paramètre comme celui-ci. Il n'y a pas de privé absolu en js

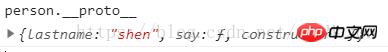
Voici un exemple de modification de __proto__ pour que ff puisse accéder à la valeur dans person.prototype


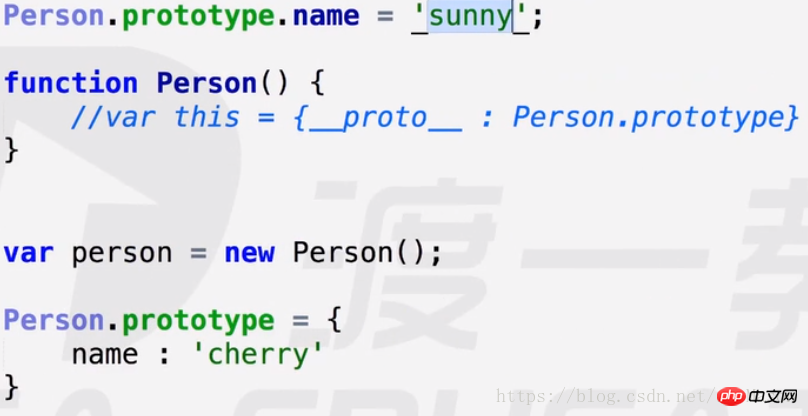
Accéder à Person.name ici sera toujours ensoleillé, car cet exemple est comme

Bien que la structure de l'ensemble du prototype ait été modifiée, avant qu'il ne soit changé en cerise pour la deuxième fois, elle avait été
 , c'est-à-dire qu'il était nouveau. À ce moment-là, la valeur de this{} sera restituée à la personne, puis elle ne sera pas affectée lorsqu'elle sera changée en cerise, donc l'ordre d'exécution doit être pris en compte pour cela pression.
, c'est-à-dire qu'il était nouveau. À ce moment-là, la valeur de this{} sera restituée à la personne, puis elle ne sera pas affectée lorsqu'elle sera changée en cerise, donc l'ordre d'exécution doit être pris en compte pour cela pression.
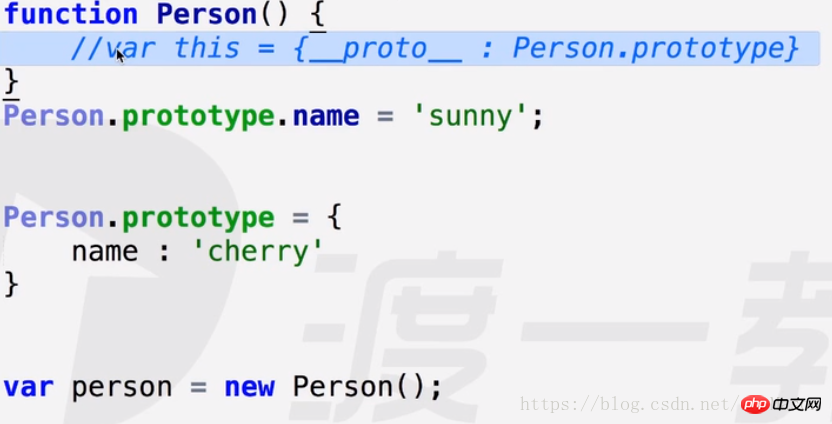
Mais si vous changez l'ordre des instructions de fonction :

alors person.name deviendra cerise, car l'ordre d'exécution a changé
Mais si
est modifié ainsi, la modification peut réussir





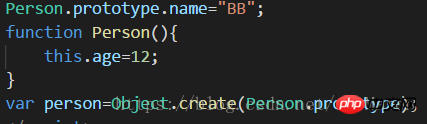
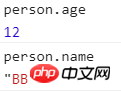
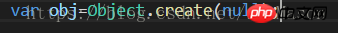
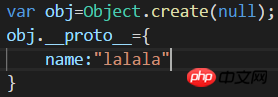
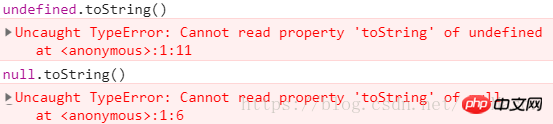
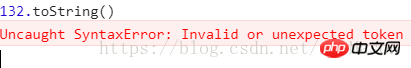
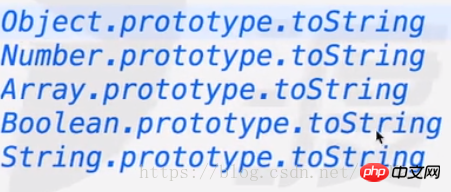
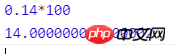
person.__proto__ est lié à Person.prototype, il reste donc inchangé (c'est-à-dire que Person.prototype ne peut pas être modifié sauf modification directe ) La personne ne peut pas accéder directement à sayName Objet.create (prototype) : Dans ce cas, vous pouvez accéder au prototype en Personne, mais vous ne pouvez pas accéder aux données internes d'âge Et est accessible comme ceci : Il y a une phrase avant : La plupart des objets héritent finalement d'Object.prototype Mais tous les objets n'en héritent pas, car il existe les exceptions suivantes : Dans ce cas : obj n'aura pas __proto__ dedans Si vous ajoutez __proto__ manuellement : Mais dans ce cas obj.name est introuvable Pour accéder à ces données, vous pouvez uniquement : /************************************************** ************************************************** *********/ Extension : méthode toString() : la méthode toString() est incluse dans Object.prototype , donc la plupart des objets auront cette méthode (sauf non défini et nul) Selon la chaîne de prototypes, le __proto__ dans le prototype de Nombre héritera du prototype d'Objet : Ainsi, lorsque la méthode num.toString() sera appelée, elle montera niveau par niveau. Appelez d'abord le prototype de fonction dans Number puis pratiquez : L'appel ici doit être : Voici la méthode toString héritée de object.prototype : Il me suffit de remplacer cette méthode Résultat : En voici quelques-unes qui ont été automatiquement réécrites : Enfin, laissez-moi parler d'un petit bug : C'est parce que la précision de js est inexact., Cet article explique le contenu pertinent du prototype et de la chaîne de prototypes. Pour plus de connaissances connexes, veuillez faire attention au site Web chinois de PHP. Recommandations associées : Opération DOM dans JQuery - wrap django utilise la requête pour obtenir les paramètres envoyés par le navigateur 

























Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Problème de transmission de la valeur du composant parent aux graphiques du composant enfant dans Vue
- Quelques réflexions sur React cette liaison
- Django utilise la requête pour obtenir les paramètres envoyés par le navigateur
- Opération DOM dans JQuery - wrap
- Explication du contenu associé du prototype et de la chaîne de prototypes

