Maison >interface Web >Questions et réponses frontales >Opération DOM dans JQuery - wrap
Opération DOM dans JQuery - wrap
- jackloveoriginal
- 2018-06-11 22:27:382612parcourir
wrap : wrap , l'utilisation est $(a).wrap((b)); envelopper a avec b (chaque élément sera enveloppé)
Par exemple : dans le corps Il y a trois p
<p>p1</p> <p>p2</p> <p>p3</p>
Effectuez maintenant l'opération d'emballage sur p :
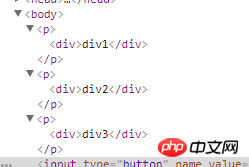
$("p").wrap("<p></p>");La sortie correspondante est

déballer : Déballer :
Par exemple, déballez maintenant les trois p ci-dessus :
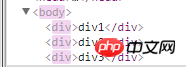
$("p").unwrap();
wrapAll : envelopper tous les éléments (tous les éléments seront enveloppés en un seul)
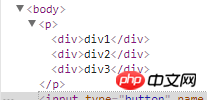
Par exemple : effectuez l'opération wrapAll sur les trois ps ci-dessus$("p").wrapAll("<p></p>");Voir la sortie est :

wrapInner : wrapper interne
qui en reconstruit un nouveau au niveau suivant à l'intérieur de l'élément element, envelopper tout le contenu de l'élément parent ; regardez directement l'exemple : Maintenant, il y a un p avec du contenu et des éléments à l'intérieur<p>p1 <a href="" title="">连接</a></p>Nous effectuons
wrapInner Opération :
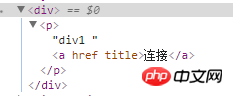
La sortie est :$("p").wrapInner('<p></p>');

comme ceci Il semble que le fonctionnement interne de jquery soit très clair.
Cet article explique le fonctionnement du DOM dans JQuery - wrap connaissances liées Pour plus de contenu connexe, veuillez faire attention au site Web chinois php.
Recommandations associées :
Django utilise la requête pour obtenir les paramètres envoyés par le navigateur
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Problème de transmission de la valeur du composant parent aux graphiques du composant enfant dans Vue
- Quelques réflexions sur React cette liaison
- Django utilise la requête pour obtenir les paramètres envoyés par le navigateur
- Opération DOM dans JQuery - wrap
- Explication du contenu associé du prototype et de la chaîne de prototypes

