Maison >interface Web >tutoriel CSS >Comment obtenir un effet d'ombre de bordure inférieure en CSS
Comment obtenir un effet d'ombre de bordure inférieure en CSS
- 青灯夜游original
- 2021-03-03 11:07:4426561parcourir
En CSS, vous pouvez utiliser l'attribut box-shadow pour obtenir l'effet d'ombre de la bordure inférieure, la syntaxe est "box-shadow:0px 15px 10px -15px #000;". La propriété box-shadow ajoute une ou plusieurs ombres à la boîte. Utilisez une liste d'ombres séparées par des virgules.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
Propriété CSS box-shadow
La propriété box-shadow ajoute une ou plusieurs ombres à une boîte.
Syntaxe
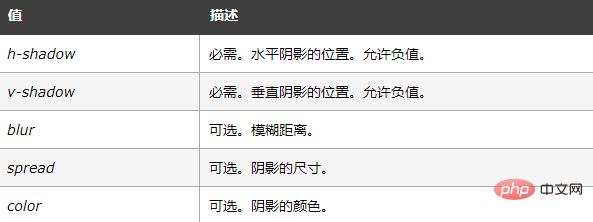
box-shadow: h-shadow v-shadow blur spread color inset;
Commentaires : box-shadow ajoute une ou plusieurs ombres à une boîte. Cette propriété est une liste d'ombres séparées par des virgules, chacune spécifiée par 2 à 4 valeurs de longueur, une valeur de couleur facultative et le mot clé inset facultatif. La valeur de la longueur omise est 0.

[Tutoriel recommandé : Tutoriel vidéo CSS ]
Utilisation de base

box-shadow:2px 2px 5px #000;
box-shadow:0px 0px 10px #000;
Ombre intérieure
box-shadow:inset 2px 2px 5px #000;
Ombre Valeur de longueur étendue
box-shadow:0px 0px 5px 10px #000;
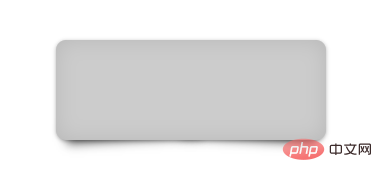
box-shadow:0px 15px 10px -15px #000;
box-shadow:inset 0px 15px 10px -15px #000;
pseudo- element Amusez-vous avec ::before et ::after
En utilisant les pseudo-éléments ::before et ::after, nous pouvons créer des effets d'ombre très réalistes que seules les images peuvent réaliser. Laissez-moi voir un exemple :

<div class="box11 shadow"></div>rrree
Pour plus de connaissances sur la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


