Maison >interface Web >tutoriel CSS >Comment implémenter l'effet d'ombre CSS
Comment implémenter l'effet d'ombre CSS
- coldplay.xixioriginal
- 2021-03-02 14:09:484684parcourir
Comment implémenter l'effet d'ombre CSS : utilisez l'attribut [Box-shadow] pour exprimer l'effet d'ombre, ombre intérieure [box-shadow:inset 2px 2px 5px #000] ; 2px 5px #000].

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3, ordinateur DELL G3.
Comment implémenter l'effet d'ombre CSS :
Utiliser l'attribut Box-shadow pour exprimer l'effet d'ombre est une technique très utile dans les navigateurs modernes, grâce à laquelle nous pouvons faire Il sort avec beaucoup de trucs vraiment sympas.
Utilisation de base


Ombre extérieure
box-shadow:2px 2px 5px #000;

box-shadow:0px 0px 10px #000;

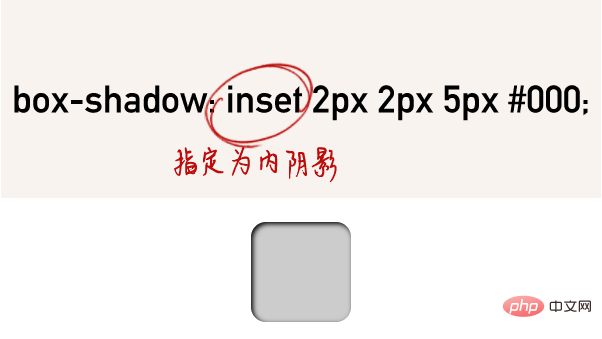
Ombre intérieure

box-shadow:inset 2px 2px 5px #000;
Ombre Valeur de longueur étendue

box-shadow:0px 0px 5px 10px #000;

box-shadow:0px 15px 10px -15px #000;

box-shadow:inset 0px 15px 10px -15px #000;
Ombres multiples
box-shadow:0px 0px 0px 3px #bb0a0a,
0px 0px 0px 6px #2e56bf,
0px 0px 0px 9px #ea982e;
Recommandations de tutoriel associées : Tutoriel vidéo CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

