Maison >interface Web >tutoriel CSS >Comment ajouter une ombre de boîte à une boîte en CSS
Comment ajouter une ombre de boîte à une boîte en CSS
- 王林original
- 2020-11-13 09:14:2710856parcourir
Comment ajouter une ombre de boîte à une boîte en utilisant CSS : Vous pouvez utiliser l'attribut box-shadow pour ajouter une ombre de boîte, telle que [box-shadow : 10px 10px 5px #888888;]. La propriété box-shadow peut définir une ou plusieurs zones d'ombre déroulantes.

La propriété box-shadow peut définir une ou plusieurs zones d'ombre déroulantes.
(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
Syntaxe :
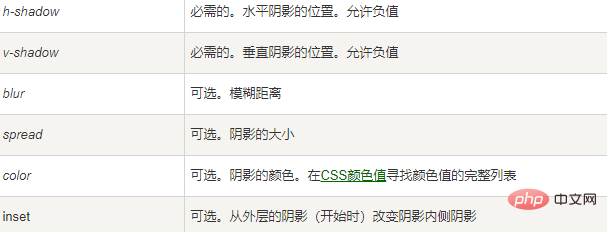
box-shadow: h-shadow v-shadow blur spread color inset;
Conseils :
l'attribut boxShadow met un ou plusieurs Une ombre portée est ajoutée à la boîte. Cette propriété est une liste d'ombres séparées par des virgules, chacune spécifiée par 2 à 4 valeurs de longueur, une valeur de couleur facultative et un mot-clé d'encart facultatif. La valeur de la longueur omise est 0.
Valeur de l'attribut :

Exemple :
Ajouter une ombre à l'élément div :
div
{
box-shadow: 10px 10px 5px #888888;
}Recommandations associées :Tutoriel CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

