Maison >interface Web >tutoriel HTML >Comment définir le style de la barre de défilement HTML
Comment définir le style de la barre de défilement HTML
- coldplay.xixioriginal
- 2021-03-16 14:50:4427759parcourir
Comment définir le style de la barre de défilement HTML : créez d'abord un nouveau document, puis créez un nouveau fichier CSS ; puis créez une balise DIV et remplissez le contenu, puis définissez la taille du cadre intérieur de la barre de défilement. Le code est [overflow-y : scroll ; overflow-x : scroll ;].

L'environnement d'exploitation de ce tutoriel : système windows7, version html5&&css3, ordinateur DELL G3.
Comment définir le style de la barre de défilement HTML :
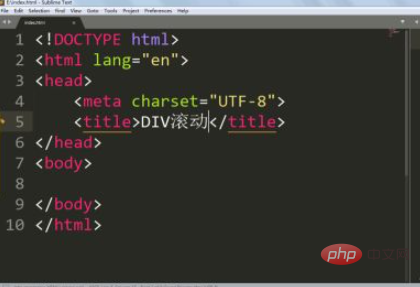
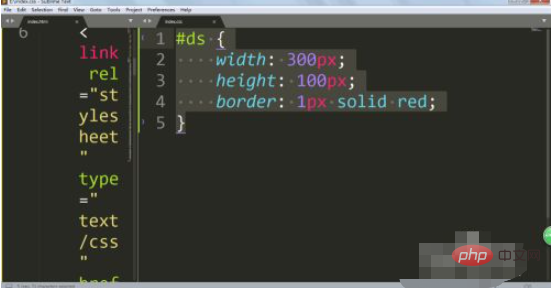
1 Créez un nouveau document HTML et configurez la structure de base ici.

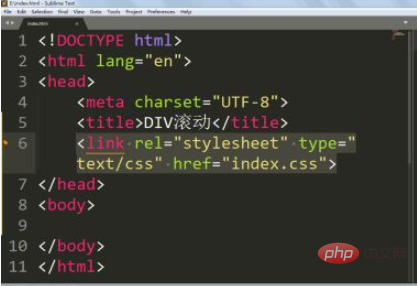
2. Créez un nouveau fichier CSS et associez-le au document HTML à l'aide du lien.

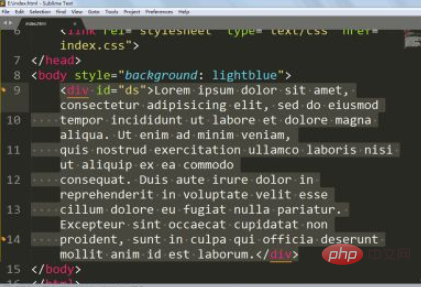
3. Créez une balise DIV et remplissez-la de contenu.

4. Définissez d'abord la taille du cadre intérieur de la barre de défilement et utilisez la bordure pour vérifier s'il y a un excès. Ici, vous pouvez voir qu'il y a beaucoup de choses. le contenu est dépassé.

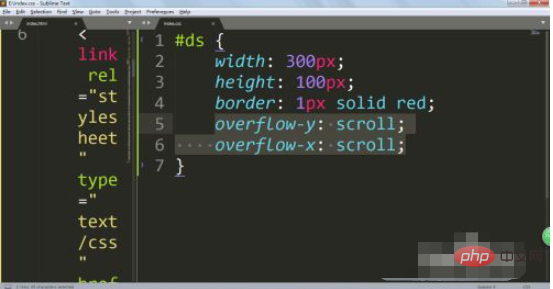
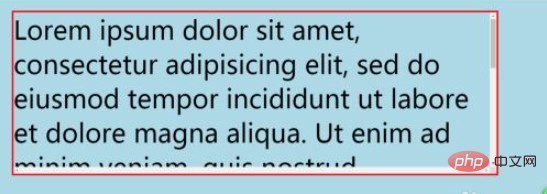
5.
overflow-y: scroll;
overflow-x: scroll;
Ajouter ceci une barre de défilement de style apparaîtra.


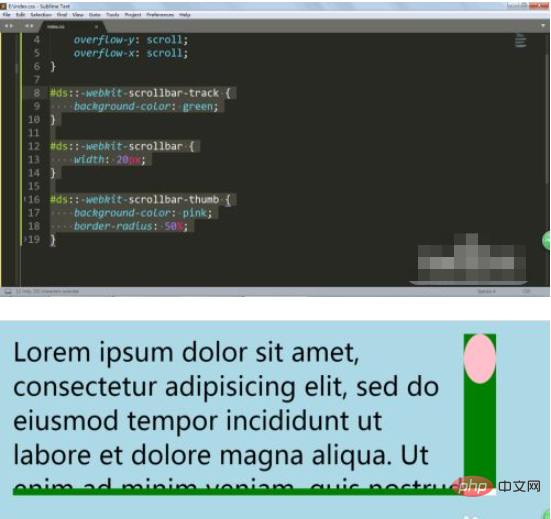
6
#ds::-webkit-scrollbar-track {
background-color: green;
}
#ds::-webkit-scrollbar {
width: 20px;
}
#ds::-webkit-scrollbar-thumb {
background-color: pink;
border-radius: 50%;
}Nous pouvons maintenant styliser la piste et la barre de défilement.

Recommandations d'apprentissage associées : tutoriel HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

