Maison >interface Web >tutoriel HTML >Comment ajuster l'espacement supérieur et inférieur en HTML
Comment ajuster l'espacement supérieur et inférieur en HTML
- coldplay.xixioriginal
- 2021-03-15 17:11:2825471parcourir
Comment ajuster l'espacement supérieur et inférieur du HTML : ouvrez d'abord vscode et ajoutez un div ; puis ajoutez la valeur de l'attribut [line-height] à l'attribut style dans la balise div et modifiez cette valeur pour obtenir l'espacement supérieur et inférieur du HTML : ouvrez d'abord vscode et ajoutez un div ; hauteur souhaitée.

L'environnement d'exploitation de ce tutoriel : système windows7, version html5&&vscodev1.53.2.0, ordinateur DELL G3.
Comment ajuster l'espacement supérieur et inférieur du HTML :
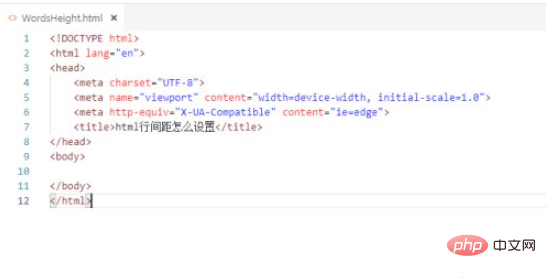
1 Ouvrez vscode et créez une page standard H5 pour montrer comment définir l'espacement des lignes HTML. S'il n'y a pas de vscode, utiliser un fichier texte aura le même effet, sauf que le nom du fichier doit se terminer par .html

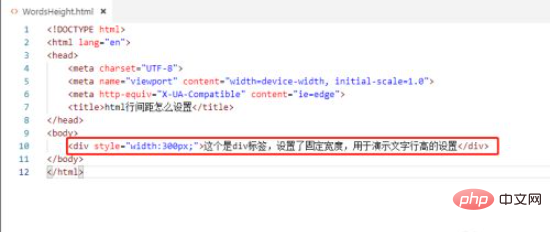
2. Ajouter un div à la page et définissez la largeur sur 300. Le but est d'envelopper le texte dans le div et de définir la hauteur de la ligne

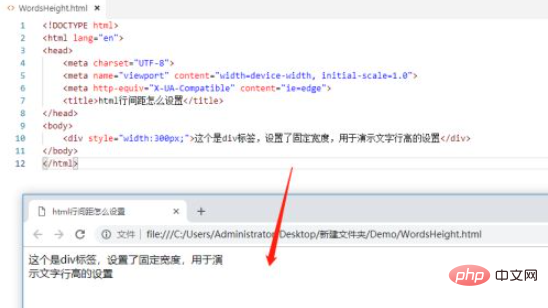
3. Ouvrez la page dans le navigateur et vous pouvez voir le espacement du texte par défaut, comme indiqué dans la figure

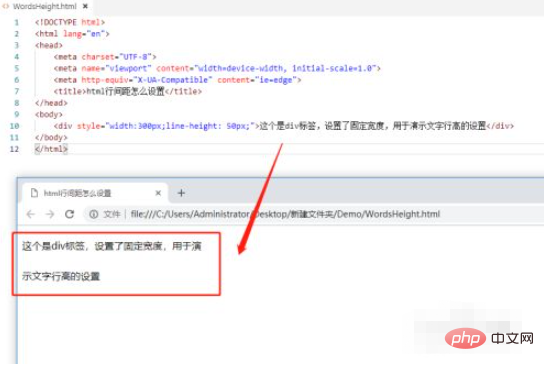
4 Si vous souhaitez augmenter l'espacement des lignes, vous pouvez ajouter la valeur de l'attribut line-height à l'attribut de style dans le fichier. balise div

5. Ouvrez la page dans le navigateur et vous pouvez voir que l'espacement du texte est devenu plus grand

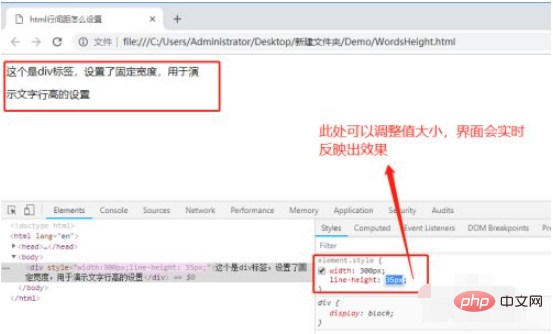
6. Appuyez sur F12 dans le navigateur, entrez dans le mode développeur, vous pouvez voir la valeur de la hauteur de ligne de l'espacement des lignes. À ce moment, vous pouvez modifier cette valeur pour obtenir la hauteur souhaitée

Apprentissage connexe Recommandé :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

