Maison >interface Web >tutoriel HTML >Comment définir l'espacement dans un tableau HTML
Comment définir l'espacement dans un tableau HTML
- coldplay.xixioriginal
- 2021-02-20 14:05:0519996parcourir
Comment définir l'espacement dans les tableaux HTML : 1. Définissez l'attribut [margin-bottom] de la première table, le code est [
L'environnement d'exploitation de ce tutoriel : système Windows 7, version HTML5, ordinateur DELL G3 Cette méthode convient à toutes les marques d'ordinateurs.
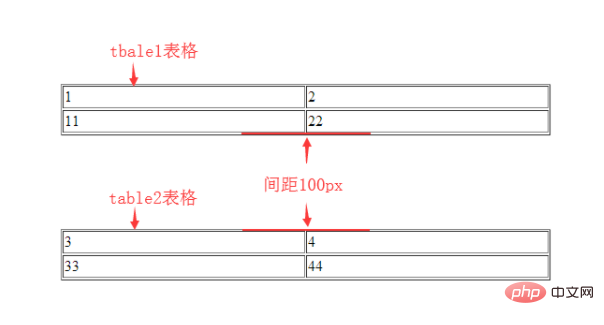
Comment définir l'espacement dans un tableau HTML :
1 Définissez l'attribut
margin-bottomde la première table. Par exemple :<table width="100%" style="margin-bottom:100px">signifie maintenir un espacement de 100 px en bas du tableau.
2. Définissez l'attribut
margin-topde la deuxième table. Par exemple :<table width="100%" style="margin-top:100px">signifie maintenir un espacement de 100 px en haut du tableau.
Connaissances étendues
L'attribut margin peut modifier individuellement les marges supérieure, inférieure, gauche et droite d'un élément (l'élément peut être un tableau ou DIV). Il est également possible de modifier toutes les propriétés en même temps.
Lorsque l'attribut margin est utilisé seul :
Exemple 1 : margin-bottom : 100px la marge inférieure de l'élément est de 100px;
Exemple 2 : margin-left : 100px ; la marge gauche de l'élément est de 100px.
Exemple 3 : margin-right : 100px ; la marge droite de l'élément est de 100px.
Exemple 4 : margin-top : 100px ; la marge supérieure de l'élément est de 100px.
l'attribut margin définit tous les attributs à la fois :
Exemple 1 : margin:10px 5px 15px 20px ; signifie :
La marge supérieure est de 10px ; 🎜>
La marge de droite est de 5pxLa marge inférieure est de 15pxLa marge de gauche est de 20pxExemple 2 : margin:10px 5px 15px signifie :La marge supérieure est de 10pxLes marges droite et gauche sont de 5pxLa marge inférieure est de 15pxExemple 3 : marge : 10px 5px ; Les marges supérieure et inférieure sont de 10pxLes marges droite et gauche sont de 5pxExemple 4 : margin : 10px Représente :Les 4 marges ; are 10px
Recommandations d'apprentissage associées : tutoriel HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!