Maison >interface Web >tutoriel HTML >Comment ouvrir un fichier HTML avec dw
Comment ouvrir un fichier HTML avec dw
- coldplay.xixioriginal
- 2021-02-20 13:53:2213094parcourir
Comment ouvrir des fichiers HTML avec dw : 1. Double-cliquez pour ouvrir le logiciel Dreamweaver ; 2. Cliquez sur l'option "Fichier" dans la barre de navigation supérieure. 3. Dans le menu déroulant, cliquez sur le bouton ; Bouton « Nouveau » ; 4. Dans l'interface « Nouveau document », sélectionnez HTML pour « Type de page » et sélectionnez HTML5 pour « Type de document ».

L'environnement d'exploitation de ce tutoriel : système Windows 7, version Adobe Dreamweaver cc2020, ordinateur DELL G3. Cette méthode convient à toutes les marques d'ordinateurs.
Comment ouvrir des fichiers HTML avec dw :
1. Recherchez le logiciel dw sur votre ordinateur et double-cliquez pour l'ouvrir.

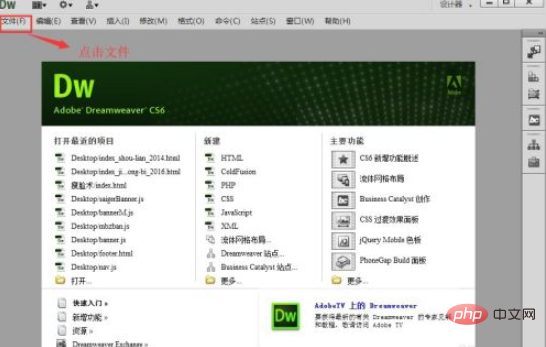
2. Après avoir ouvert le logiciel dw, cliquez sur le fichier dans le coin supérieur gauche, comme indiqué dans l'image ci-dessous.

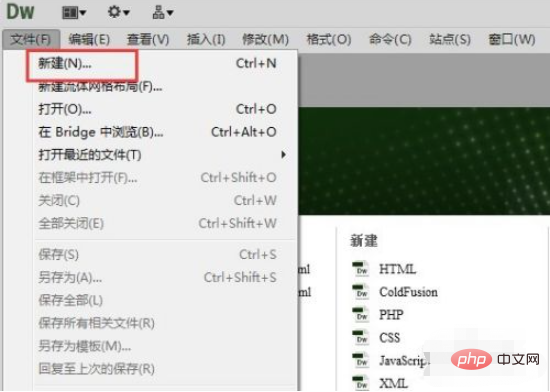
3. Dans le fichier, on clique sur le bouton Nouveau.

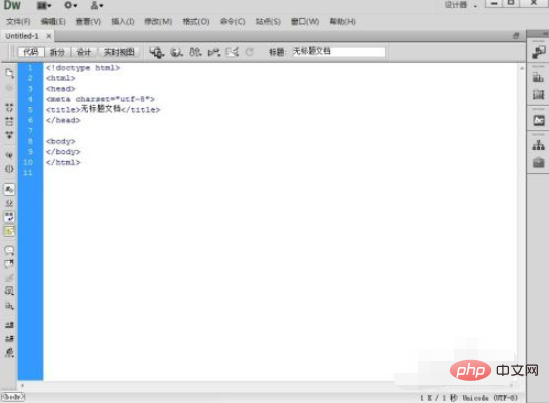
4. Dans le nouveau fichier, sélectionnez html comme type de page et HTML5 comme type de document

. 5. De cette façon, nous avons utilisé dw pour créer un nouveau fichier html5 et nous pouvons écrire le contenu du code correspondant dans le fichier.

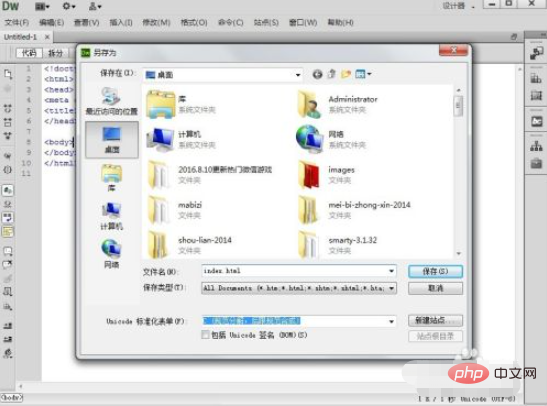
6. Nous devons enregistrer le document html5 nouvellement créé sous (touche de raccourci ctrl+s) sur le bureau.

Recommandations d'apprentissage associées : tutoriel HTML
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

