Maison >interface Web >Questions et réponses frontales >Comment définir l'espacement du texte en HTML
Comment définir l'espacement du texte en HTML
- 青灯夜游original
- 2021-03-04 11:36:2638601parcourir
En HTML, vous pouvez utiliser l'attribut letter-spacing pour définir l'espacement du texte. Cet attribut peut augmenter ou diminuer l'espace entre les caractères (espacement des caractères). Il vous suffit d'ajouter "lettre-espacement : valeur d'espacement". à l'élément contenant du texte ;" le style suffit.

L'environnement d'exploitation de ce tutoriel : système Windows 7, version CSS3&&HTML5, ordinateur Dell G3.
La propriété CSS letter-spacing définit l'espacement des mots (espacement des caractères)
La propriété letter-spacing augmente ou diminue l'espace entre les caractères (espacement des caractères) Cette propriété définit comment. beaucoup d'espace à insérer entre les zones de caractères de texte. Étant donné que les glyphes de caractères sont généralement plus étroits que leurs zones de caractères, la spécification d'une valeur de longueur ajuste l'espacement habituel entre les lettres. Par conséquent, la valeur normale équivaut à une valeur de 0.
Pour cet attribut : chaque caractère chinois est considéré comme un "caractère", et chaque lettre anglaise est également considérée comme un "caractère" ! Chacun doit donc y prêter une attention particulière.
Valeur de l'attribut :
| 值 | 描述 |
|---|---|
| normal | 默认。规定字符间没有额外的空间。 |
| length | 定义字符间的固定空间(允许使用负值)。 |
[Tutoriel recommandé : Tutoriel vidéo CSS]
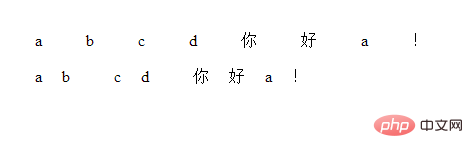
Jetons un coup d'œil à l'espacement des lettres attribut Exemple de définition de l'espacement des mots :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>css letter-spacing属性设置字间距</title>
<style>
.demo{
width:500px;
height: 500px;
margin: 50px auto;
}
p{
letter-spacing:20px;
}
</style>
</head>
<body>
<div class="demo">
<p>a b c d 你 好 a !</p>
<p>ab cd 你好a!</p>
</div>
</body>
</html>
Pour plus de connaissances liées à la programmation, veuillez visiter : Vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Comment définir la balise p pour qu'elle ne soit pas enveloppée dans CSS
- Comment implémenter l'effet d'ombre CSS
- Comment implémenter des ellipses multilignes en CSS
- Comment définir la couleur grise du texte en HTML5
- Comment définir la police italique en HTML
- Quelle est la différence entre les balises HTML et les balises mini-programme ?

