Maison >interface Web >tutoriel HTML >Comment masquer la barre de défilement en HTML
Comment masquer la barre de défilement en HTML
- 藏色散人original
- 2021-04-02 10:17:2211262parcourir
Comment masquer la barre de défilement en HTML : créez d'abord un exemple de fichier HTML ; puis définissez la zone de contenu dans le corps, et placez un p en dehors de la zone de contenu ; ", c'est Can.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur DELL G3
HTML masque la barre de défilement et dispose d'un défilement effet
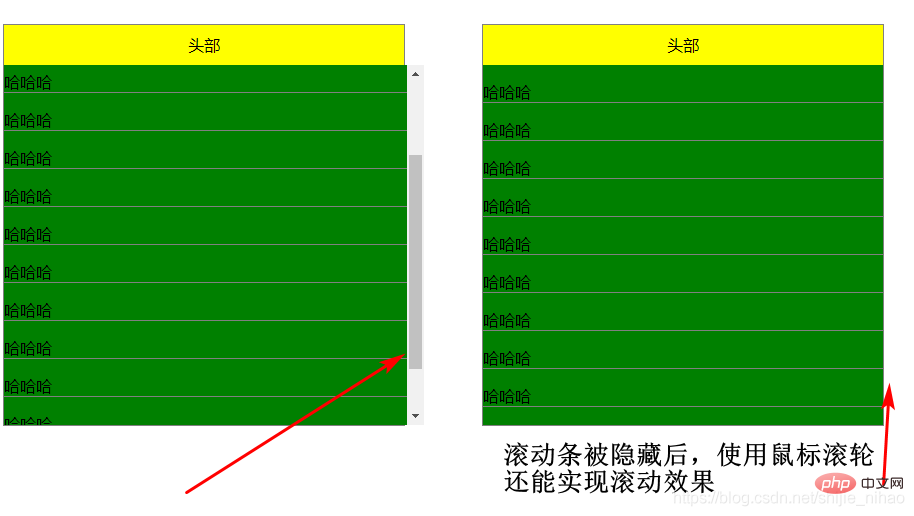
1. Description du problème, voir l'image ci-dessous.

Lorsqu'aucune barre de défilement n'apparaît, la largeur de l'en-tête et de la zone de contenu sont égales, mais il y a trop de contenu dans la zone de contenu, donc l'effet de défilement doit être conservé sans que la barre de défilement apparaisse.
2. Solution
Mettez un p sur la couche externe de la zone de contenu, définissez le style overflow:hidden de p et définissez la largeur de la zone de contenu sur "100% + 20px". ;
<p style="width:400px;height:400px;border:1px solid gray">
<p style="height:40px;line-height:40px;background-color:yellow;text-align:center">头部</p>
<p style="height:360px;width:400px;overflow:hidden">
<!-- 内层带滚动效果的p,宽度比父级p宽20px,滚动条被父p隐藏了 -->
<p style ="height:360px;width:420px;background-color:green;overflow-y:scroll">
<p style="border-bottom:1px solid gray">哈哈哈</p>
<p style="border-bottom:1px solid gray">哈哈哈</p>
<p style="border-bottom:1px solid gray">哈哈哈</p>
<p style="border-bottom:1px solid gray">哈哈哈</p>
<p style="border-bottom:1px solid gray">哈哈哈</p>
<p style="border-bottom:1px solid gray">哈哈哈</p>
<p style="border-bottom:1px solid gray">哈哈哈</p>
<p style="border-bottom:1px solid gray">哈哈哈</p>
<p style="border-bottom:1px solid gray">哈哈哈</p>
<p style="border-bottom:1px solid gray">哈哈哈</p>
<p style="border-bottom:1px solid gray">哈哈哈</p>
<p style="border-bottom:1px solid gray">哈哈哈</p>
<p style="border-bottom:1px solid gray">哈哈哈</p>
<p style="border-bottom:1px solid gray">哈哈哈</p>
</p>
</p>
</p>
Apprentissage recommandé : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

