Maison >interface Web >tutoriel HTML >Comment centrer les images HTML
Comment centrer les images HTML
- 藏色散人original
- 2021-04-02 10:12:1776751parcourir
Comment définir le centrage des images HTML : Créez d'abord un nouveau document HTML ; puis définissez le format HTML et la structure de base de l'ensemble du document ; puis utilisez "

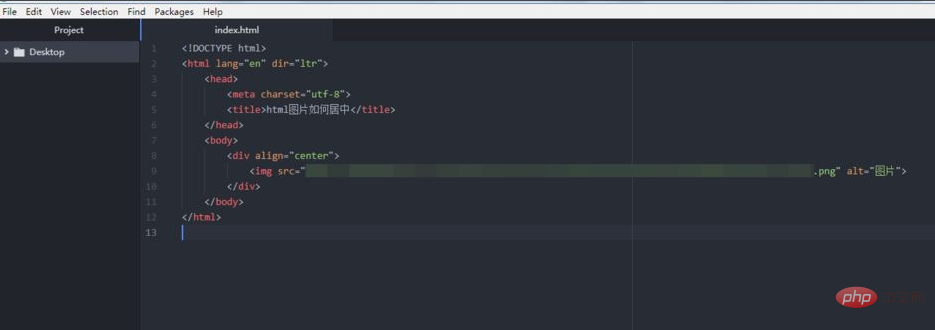
Ouvrez l'éditeur de code, ici nous utilisons ATOM en guise de démonstration.
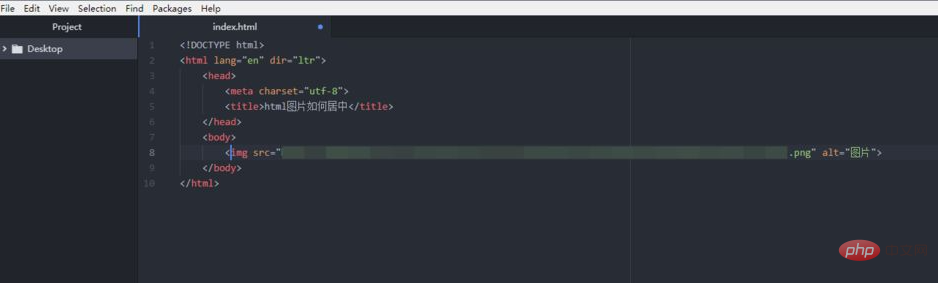
 pour définir l'icône et mettre le lien vers l'image dans src.
pour définir l'icône et mettre le lien vers l'image dans src.
 Tutoriel vidéo HTML"]
Tutoriel vidéo HTML"]


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Comment définir l'image d'arrière-plan en HTMLArticle suivant:Comment définir l'image d'arrière-plan en HTML

