Maison >interface Web >tutoriel HTML >Comment résoudre le problème des caractères tronqués lors de l'ouverture du HTML
Comment résoudre le problème des caractères tronqués lors de l'ouverture du HTML
- 藏色散人original
- 2021-04-01 11:26:1815162parcourir
La solution pour ouvrir du HTML tronqué : ouvrez d'abord le fichier de code HTML correspondant ; puis ajoutez la balise au nœud principal ;

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur DELL G3
Solution à la page HTML tronquée :
Les caractères tronqués dans les fichiers HTML sont généralement causés par une inadéquation dans les formats d'encodage, tels que : un contenu mélangé de différents encodages, le navigateur ne peut pas détecter automatiquement l'encodage des pages Web, etc. ; Cette situation provoque des caractères tronqués, définissez les paramètres d'encodage de la page Web de l'en-tête du fichier HTML, faites simplement correspondre le format d'encodage.
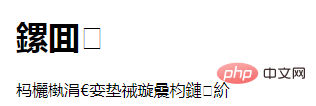
Ce qui suit est un code HTML chinois tronqué :
<!DOCTYPE html> <html> <body> <h1>标题</h1> <p>这是一段测试文本!</p> </body> </html>
Rendu :

Il existe trois méthodes d'encodage en HTML : gb2312, gbk , utf-8 ; la plupart des navigateurs utilisent désormais utf-8 comme codage par défaut. Il nous suffit de définir la méthode de codage HTML sur utf-8 pour résoudre le problème du HTML tronqué en chinois.
Solution :
Ajoutez la balise au nœud principal et déclarez le caractère comme UTF-8
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
ou abréviation :
<meta charset="UTF-8">
Analyse:
Quantityhttp-equiv="Content-Type" signifie décrire le type de document
greep content="text/HTML; type de document, voici html, si JS est text/javascript ,
Quantity charset=utf-8 jeu de caractères de page, encodage, ex : gb2312, iso-8859-1, utf-8
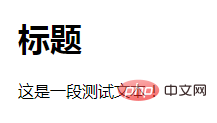
Exemple :
<meta charset="UTF-8">标题
这是一段测试文本!
Rendu :

Apprentissage recommandé : "Tutoriel vidéo HTML" "Tutoriel vidéo CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

