Maison >interface Web >tutoriel HTML >Comment définir des bordures en HTML
Comment définir des bordures en HTML
- 藏色散人original
- 2021-04-01 11:11:2381259parcourir
Comment définir la bordure en HTML : 1. Définissez la largeur de la bordure via l'attribut "border-width" ; 2. Définissez le style de la bordure via l'attribut "border-style" ; via l'attribut "border-color".

L'environnement d'exploitation de cet article : système Windows7, version HTML5&&CSS3, ordinateur DELL G3
Paramétrage HTML des bordures des éléments
Attribut : border, qui peut être les bordures supérieure, droite, inférieure et gauche de l'élément (l'ordre est très important)
Il y a trois valeurs :
1.border-width : largeur de la bordure, la valeur par défaut est 3 px, qui peut être définie manuellement. Prenez la valeur en pixels
2. border-style : style de bordure, obligatoire. Souhaitable : plein (bordure pleine) pointillé (bordure en pointillés) pointillé (bordure en pointillés) double (double bordure)
3.border-color : couleur de la bordure, prenez la valeur de couleur, la valeur par défaut est le noir
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style media="screen">
h1{
width:300px;
height:150px;
}
.c1{
/*边框宽度与颜色有默认值,样式必须设置*/
border:solid;
}
.c2{
border:5px solid red;
}
.c3{
border:5px dashed green;
}
.c4{
border:5px dotted blue;
}
.c5{
border:5px double orange;
}
</style>
</head>
<body>
<h1 class="c1"></h1>
<h1 class="c2"></h1>
<h1 class="c3"></h1>
<h1 class="c4"></h1>
<h1 class="c5"></h1>
</body>
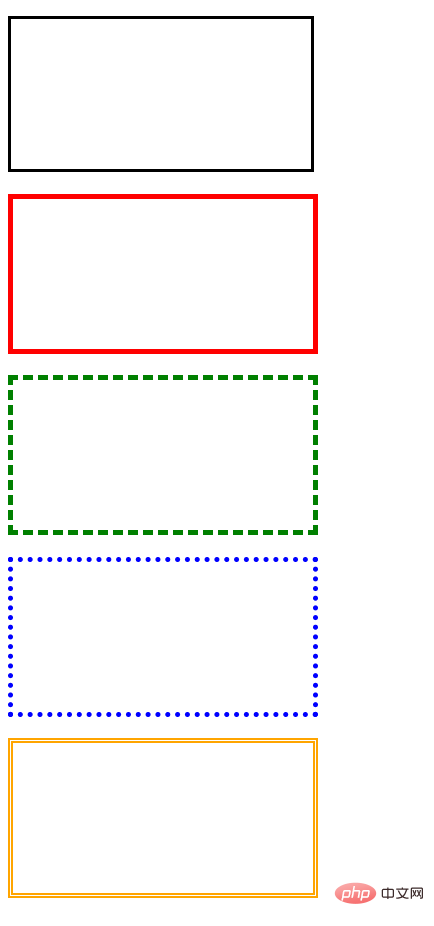
</html> L'effet est le suivant :

Apprentissage recommandé : "Tutoriel vidéo HTML" "Tutoriel vidéo CSS"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

