Maison >interface Web >tutoriel HTML >Comment faire en sorte que les images HTML ne défilent pas
Comment faire en sorte que les images HTML ne défilent pas
- 藏色散人original
- 2021-04-01 14:05:007300parcourir
Comment configurer l'image HTML pour qu'elle ne défile pas : créez d'abord un nouvel exemple de fichier HTML ; puis entrez le code "background-repeat:no-repeat;" dans la balise <script> </script>

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur DELL G3
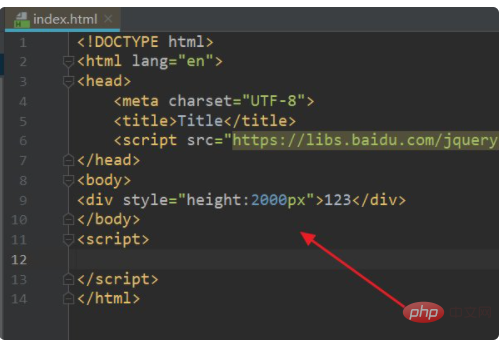
1. Tout d'abord, ouvrez l'éditeur HTML et créez un nouveau fichier html Par exemple : index.html, écrivez le code de base du problème.

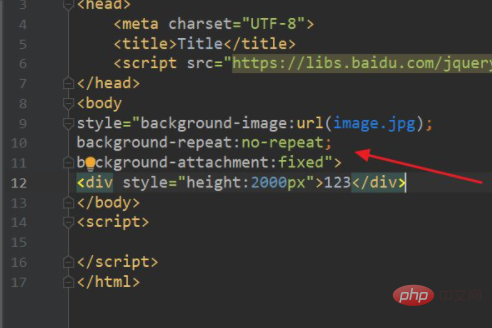
2. Dans la balise <script> dans index.html, saisissez le code js : style="background-image:url(image.jpg);background- répéter : pas de répétition ; pièce jointe en arrière-plan : corrigé ». </script>

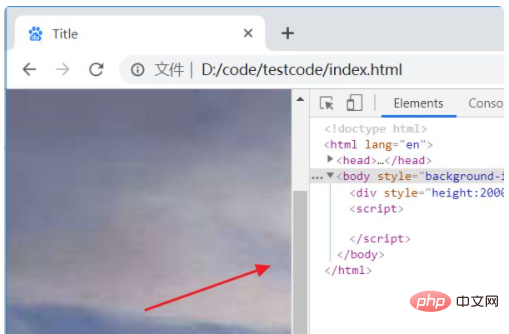
3. Le navigateur exécute la page index.html Lorsque la barre de défilement est tirée, le contenu de la page peut bouger, mais l'image d'arrière-plan ne bouge pas.

[Apprentissage recommandé : Tutoriel vidéo HTML]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

