Maison >interface Web >tutoriel HTML >Comment définir le HTML sans sauts de ligne
Comment définir le HTML sans sauts de ligne
- 藏色散人original
- 2021-04-02 10:02:0420372parcourir
Comment configurer le code HTML pour qu'il ne soit pas renvoyé à la ligne : écrivez d'abord le code correspondant dans les contrôles Html, div et textarea ; puis ajoutez le style "white-space: nowrap;" pour que le texte ne soit pas renvoyé à la ligne.

L'environnement d'exploitation de cet article : système Windows7, version HTML5&&CSS3, ordinateur DELL G3
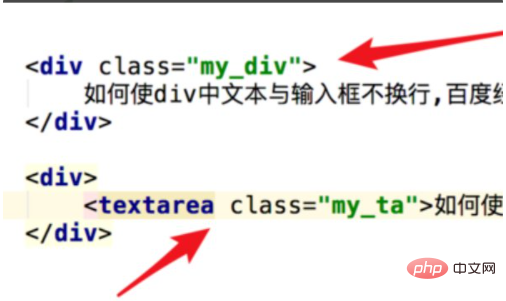
1. Tout d'abord, nous écrivons en Html, div. et contrôles textarea Le code correspondant a du contenu textuel.

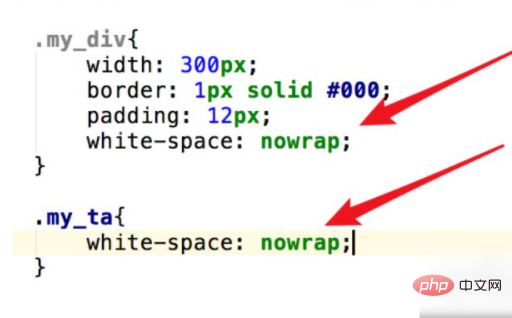
2. Afin qu'il ne s'enroule pas, vous pouvez ajouter un style directement. white-space : nowrap ; est un style qui empêche le retour à la ligne du texte.

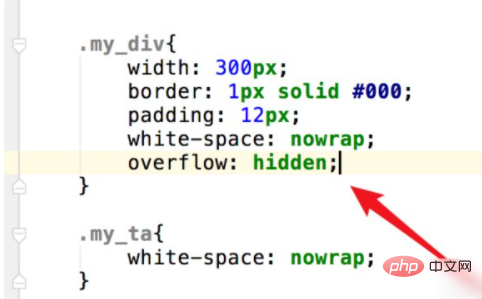
3. Affichez maintenant la page, le texte ne sera pas renvoyé à la ligne et la zone de saisie de texte a une barre de défilement. Mais le contenu du div est trop long à afficher et ce n'est pas joli. Afin d'éviter que le div ne soit affiché trop longtemps, nous pouvons ajouter un autre style, overflow: caché, qui permet de masquer automatiquement le contenu long.

Apprentissage recommandé : "Tutoriel vidéo HTML"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

