Maison >interface Web >tutoriel CSS >réglage de la taille du bouton CSS
réglage de la taille du bouton CSS
- 藏色散人original
- 2021-04-08 09:47:2710109parcourir
Comment définir la taille du bouton CSS : créez d'abord un exemple de fichier HTML ; puis créez un bouton via la balise bouton dans le corps ; enfin, utilisez l'attribut "font-size" pour définir la taille du bouton.

L'environnement d'exploitation de cet article : système Windows 7, version HTML5&&CSS3, ordinateur Dell G3.
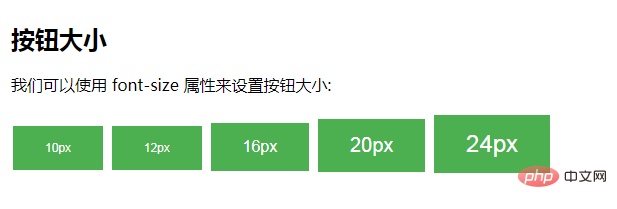
Vous pouvez utiliser l'attribut font-size pour définir la taille du bouton :
Le code est le suivant :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.button {
background-color: #4CAF50; /* Green */
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
cursor: pointer;
}
.button1 {font-size: 10px;}
.button2 {font-size: 12px;}
.button3 {font-size: 16px;}
.button4 {font-size: 20px;}
.button5 {font-size: 24px;}
</style>
</head>
<body>
<h2>按钮大小</h2>
<p>我们可以使用 font-size 属性来设置按钮大小:</p>
<button class="button button1">10px</button>
<button class="button button2">12px</button>
<button class="button button3">16px</button>
<button class="button button4">20px</button>
<button class="button button5">24px</button>
</body>
</html>L'effet est le suivant :

[Apprentissage recommandé : Tutoriel vidéo CSS]
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:css changer le style de la barre de défilementArticle suivant:css changer le style de la barre de défilement

