Maison >interface Web >tutoriel CSS >Comment utiliser l'attribut CSS text-indent
Comment utiliser l'attribut CSS text-indent
- 青灯夜游original
- 2019-05-27 17:45:195115parcourir
L'attribut CSS text-indent est utilisé pour spécifier l'indentation de la première ligne de texte dans un bloc de texte ; la syntaxe est text-indent : length %. Cette propriété autorise les valeurs négatives ; si une valeur négative est utilisée, la première ligne sera en retrait vers la gauche.

Comment utiliser l'attribut CSS text-indent ?
L'attribut text-indent spécifie l'indentation de la première ligne de texte dans un bloc de texte.
Syntaxe :
text-indent : length | % ;
Valeur de l'attribut :
longueur : Définir une indentation fixe. Valeur par défaut : 0.
% : définit le retrait en fonction d'un pourcentage de la largeur de l'élément parent.
Remarque : Les valeurs négatives sont autorisées. Si une valeur négative est utilisée, la première ligne sera en retrait vers la gauche. Avant CSS 2.1, text-indent héritait toujours d'une valeur calculée plutôt que d'une valeur déclarée.
Explication : L'attribut text-indent est utilisé pour définir le retrait de la première ligne de contenu dans un élément de niveau bloc. Ceci est le plus souvent utilisé pour créer un effet « onglet ». Permet de spécifier des valeurs négatives, ce qui crée un effet de « retrait suspendu ».
Exemple d'attribut CSS text-indent
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div {
width: 400px;
border: 1px solid #000;
padding: 10px;
text-indent: 1cm
}
</style>
</head>
<body>
<div>
php中文网
php中文网
php中文网
php中文网
php中文网
php中文网
php中文网
php中文网
php中文网
php中文网
</div>
</body>
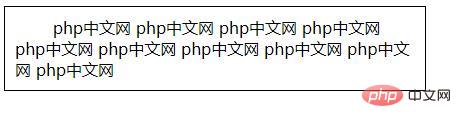
</html>Rendu :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

