Maison >interface Web >tutoriel CSS >Comment utiliser l'attribut CSS column-rule-width
Comment utiliser l'attribut CSS column-rule-width
- silencementoriginal
- 2019-05-27 16:47:183411parcourir

Définition et utilisation de l'attribut CSS column-rule-width
En CSS, l'attribut column-rule-width est utilisé dans les formats multi-colonnes élément de mise en page, utilisé pour définir la largeur de la ligne de séparation entre les colonnes. Il est généralement utilisé avec des attributs de disposition multi-colonnes tels que le nombre de colonnes et le style de règle de colonne. La condition préalable à son utilisation est que la disposition multi-colonnes soit définie par des attributs tels que le nombre de colonnes et la division. entre les colonnes est défini (par exemple : l'attribut column-rule-style définit la ligne de séparation), l'utilisation de l'attribut column-rule-width seul n'a aucun effet
css column-rule- ; format de syntaxe de l'attribut width
syntaxe css : colonne-rule-width : fin / moyen / épais / longueur (Exemple : colonne-rule-width : 16px ;)
Syntaxe JavaScript ; : object.style.columnRuleWidth= "18px"
css column-rule-width valeur de l'attribut description
mince : fine ligne de démarcation
moyenne : ligne de séparation moyenne
épaisseur : ligne de séparation épaisse
longueur : ligne de séparation de largeur personnalisée (par exemple : 12 px)
Exemple
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3 column-rule-width属性设置列之间分割线的宽度笔记</title>
<style type="text/css">
body{background: #ddd;}div{width: 400px;border:1px solid blueviolet;margin-top:10px;: ;}
.thin{column-count:3;column-rule-style:solid;column-rule-width:thin;}
.thick{column-count:3;column-rule-style:solid;column-rule-width:thick;}
.length{column-count:3;column-rule-style:solid;column-rule-width:8px;}
</style>
</head>
<body>
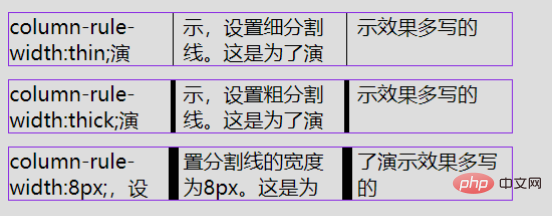
<div class="thin">column-rule-width:thin;演示,设置细分割线。这是为了演示效果多写的</div>
<div class="thick">column-rule-width:thick;演示,设置粗分割线。这是为了演示效果多写的</div>
<div class="length">column-rule-width:8px;,设置分割线的宽度为8px。这是为了演示效果多写的</div>
</body>
</html>Exécuter les résultats

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

