Maison >interface Web >tutoriel CSS >Comment utiliser l'attribut CSS list-style-position
Comment utiliser l'attribut CSS list-style-position
- silencementoriginal
- 2019-05-27 16:17:094842parcourir

Définition et utilisation de l'attribut CSS list-style-position
En CSS, l'attribut list-style-position est utilisé pour définir où placer une marque d'élément de liste à une position pour déclarer la position de la marque de liste par rapport au contenu de l'élément de liste. La marque extérieure sera placée à une certaine distance de la bordure de l'élément de liste, mais cette distance n'est pas définie en CSS. . La marque intérieure Traitée comme s'il s'agissait d'éléments en ligne insérés au début du contenu de l'élément de liste.
Tous les navigateurs prennent en charge l'attribut list-style-position, mais aucune version d'Internet Explorer (y compris IE8) ne prend en charge la valeur d'attribut « inherit ».
Si vous devez définir plusieurs attributs de liste en même temps, vous pouvez utiliser l'attribut list-style. L'attribut list-style peut définir list-style-type (type de balise d'élément de liste). , liste en même temps dans une seule instruction. -style-position (où placer le balisage de l'élément de liste), list-style-image (image pour remplacer le balisage de l'élément de liste).
format de syntaxe d'attribut CSS list-style-position
syntaxe CSS : liste-style-position : intérieur/extérieur/hériter
Syntaxe JavaScript : object.style.listStylePosition="inside"
Description de la valeur de l'attribut
inside : la marque de l'élément de liste est placée dans le texte et le texte environnant est aligné selon la marque
extérieur : valeur par défaut, conserve la marque à gauche du texte, la marque de l'élément de liste est placée à l'extérieur du texte et le texte environnant n'est pas aligné selon la marque
hériter : hériter de la position de style de liste de l'élément parent Valeur de l'attribut
Instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css list-style-position属性笔记</title>
<style type="text/css">
.inside {list-style-position: inside}
.outside {list-style-position: outside}
</style>
</head>
<body>
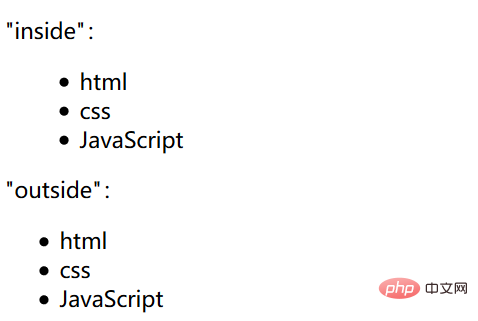
<p> "inside":</p>
<ul class="inside">
<li>html</li>
<li>css</li>
<li>JavaScript</li>
</ul>
<p> "outside":</p>
<ul class="outside">
<li>html</li>
<li>css</li>
<li>JavaScript</li>
</ul>
</body>Exécuter le résultat

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

