Maison >interface Web >tutoriel CSS >Comment utiliser l'attribut CSS flex-grow
Comment utiliser l'attribut CSS flex-grow
- 藏色散人original
- 2019-05-27 16:13:084100parcourir
L'attribut css flex-grow est utilisé pour définir ou récupérer le taux d'expansion de la flex box. La syntaxe CSS est flex-grow : number|initial|inherit; l'attribut flex-grow n'a aucun effet.

Comment utiliser l'attribut css flex-grow ?
Définition et utilisation
La propriété flex-grow est utilisée pour définir ou récupérer le taux d'expansion de la boîte flexible.
Remarque : La propriété flex-grow n'a aucun effet si l'élément n'est pas un élément de l'objet flexbox.
Par défaut : 0
Hérité : Non
Animable : Oui.
Version : CSS3
Syntaxe JavaScript :
object.style.flexGrow="5"
Syntaxe CSS :
flex-grow: number|initial|inherit;
Valeurs de propriété
numéro Un nombre spécifiant le montant par lequel l'élément se développera par rapport à d'autres éléments flexibles. La valeur par défaut est 0.
initial définit cette propriété à sa valeur par défaut.
inherit Hérite de cet attribut de l'élément parent.
Exemple
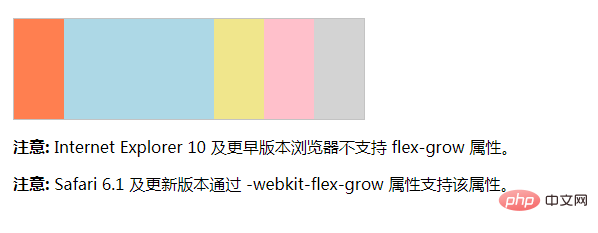
Rendre le deuxième élément trois fois plus large que les autres éléments :
<!DOCTYPE html>
<html>
<head>
<style>
#main {
width: 350px;
height: 100px;
border: 1px solid #c3c3c3;
display: flex;
}
#main div:nth-of-type(1) {flex-grow: 1;}
#main div:nth-of-type(2) {flex-grow: 3;}
#main div:nth-of-type(3) {flex-grow: 1;}
#main div:nth-of-type(4) {flex-grow: 1;}
#main div:nth-of-type(5) {flex-grow: 1;}
</style>
</head>
<body>
<div id="main">
<div style="background-color:coral;"></div>
<div style="background-color:lightblue;"></div>
<div style="background-color:khaki;"></div>
<div style="background-color:pink;"></div>
<div style="background-color:lightgrey;"></div>
</div>
<p><b>注意:</b> Internet Explorer 10 及更早版本浏览器不支持 flex-grow 属性。</p>
<p><b>注意:</b> Safari 6.1 及更新版本通过 -webkit-flex-grow 属性支持该属性。</p>
</body>
</html>Effet :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

