Maison >interface Web >tutoriel CSS >Comment utiliser la propriété CSS flex-basis
Comment utiliser la propriété CSS flex-basis
- 藏色散人original
- 2019-05-27 16:04:023833parcourir
L'attribut CSS flex-basis est utilisé pour définir ou récupérer la valeur de base de l'expansion de la boîte flexible. La syntaxe CSS est flex-basis : number|auto|initial|inherit ; , l'attribut flex-basis ne fonctionne pas.

Comment utiliser l'attribut css flex-basis ?
Définition et utilisation
La propriété flex-basis est utilisée pour définir ou récupérer la valeur de base de mise à l'échelle de la boîte flexible. .
Remarque : La propriété flex-basis n'a aucun effet si l'élément n'est pas un élément de l'objet flexbox.
Par défaut : auto
Hérité : Non
Animable : Oui.
Version : CSS3
Syntaxe JavaScript :
object.style.flexBasis="200px"
Syntaxe CSS
flex-basis: number|auto|initial|inherit;
Propriétés Valeurs
nombre Une unité de longueur ou un pourcentage qui spécifie la longueur initiale de l'élément flexible.
valeur automatique par défaut. La longueur est égale à la longueur de l'élément flexible. Si l'article ne précise pas de longueur, la longueur sera déterminée en fonction du contenu.
initial définit cette propriété à sa valeur par défaut.
inherit Hérite de cet attribut de l'élément parent.
Instance
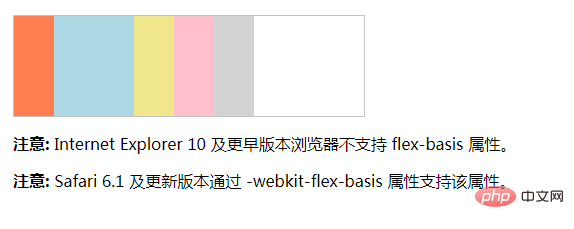
Définissez la longueur initiale du deuxième élément flexbox sur 80 pixels :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#main {
width: 350px;
height: 100px;
border: 1px solid #c3c3c3;
display: -webkit-flex; /* Safari */
display: flex;
}
#main div {
-webkit-flex-grow: 0; /* Safari 6.1+ */
-webkit-flex-shrink: 0; /* Safari 6.1+ */
-webkit-flex-basis: 40px; /* Safari 6.1+ */
flex-grow: 0;
flex-shrink: 0;
flex-basis: 40px;
}
#main div:nth-of-type(2) {
-webkit-flex-basis: 80px; /* Safari 6.1+ */
flex-basis: 80px;
}
</style>
</head>
<body>Effet :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

