Maison >interface Web >tutoriel CSS >Comment utiliser l'attribut de remplissage CSS
Comment utiliser l'attribut de remplissage CSS
- silencementoriginal
- 2019-05-27 15:47:514984parcourir

Définition et utilisation de l'attribut de remplissage CSS
En CSS, l'attribut de remplissage est un attribut abrégé utilisé pour définir tous les attributs de remplissage (Padding), définissez la propriété de marge supérieure, la propriété de marge droite, la propriété de marge inférieure et la propriété de marge gauche dans la même instruction.
format de syntaxe d'attribut de remplissage CSS
1.padding : valeur d'attribut 1 valeur d'attribut 2 valeur d'attribut 3 valeur d'attribut 4
2. padding : valeur d'attribut 1 valeur d'attribut 2 valeur d'attribut 3
3.padding : valeur d'attribut 1 valeur d'attribut 2
4.padding : valeur d'attribut 1
description :
1. Lorsque l'attribut padding a 4 valeurs d'attribut : les quatre valeurs d'attribut définissent respectivement le remplissage supérieur, le remplissage droit, le remplissage inférieur et le remplissage gauche
2. Lorsque l'attribut de remplissage a trois valeurs d'attribut : la valeur d'attribut 1 et la valeur d'attribut 3 définissent respectivement le remplissage supérieur et le remplissage inférieur. La valeur d'attribut 2 définit le remplissage droit et le remplissage gauche
3 Lorsque l'attribut padding a deux valeurs d'attribut : la valeur d'attribut 1 définit le remplissage supérieur et le remplissage inférieur. La valeur d'attribut 2 définit le remplissage droit et le remplissage gauche
4 Lorsque l'attribut padding n'a qu'une seule valeur d'attribut : cette valeur d'attribut définit le remplissage supérieur, le remplissage droit, le remplissage inférieur, le remplissage gauche Padding
Valeurs d'attribut possibles
auto : le navigateur calcule le remplissage longueur : spécifie le remplissage dans des unités spécifiques Valeur, telles que les pixels, les centimètres, etc. (la valeur par défaut est 0px) % : Spécifie le remplissage en fonction du pourcentage de la largeur de l'élément parent inherit : Hérite de la valeur de l'attribut padding de l'élément parentInstance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css padding属性设置元素内边距</title>
<style type="text/css">
div{width:260px;border:1px solid #000;padding:10px 20px 30px 40px;}
</style>
</head>
<body>
<div>padding属性设置元素内边距,这是为了演示效果所添加的文本。
padding:12px 14px 16px 18px;</div>
</body>
</html>
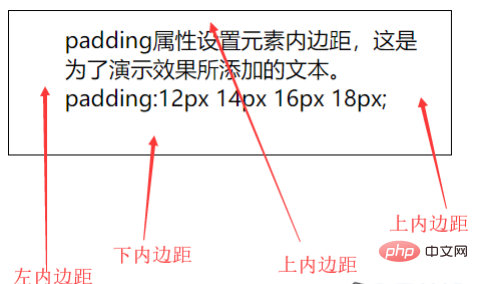
Résultat d'exécution

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

