Maison >interface Web >tutoriel CSS >Comment utiliser l'attribut CSS font-variant
Comment utiliser l'attribut CSS font-variant
- silencementoriginal
- 2019-05-27 16:38:484487parcourir

Introduction à l'attribut css font-variant
L'utilisation de l'attribut font-variant n'a qu'un seul effet : mettre le texte en petites majuscules, qui s'applique également à l'anglais, car il n'y a pas de distinction entre les majuscules et les minuscules en chinois.
Syntaxe :
variante de police : normale/petites majuscules ;
Description :
Les valeurs d'attribut font-variant sont les suivantes :
Valeur d'attribut 1.font-variant : valeur par défaut normale, effet normal
Valeur d'attribut 2.font-variant : petites majuscules, petites lettres majuscules Police
Exemple
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>font-variant属性</title>
<style type="text/css">
#p1{font-variant:normal;}
#p2{font-variant:small-caps;}
</style>
</head>
<body>
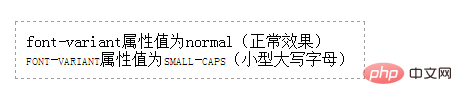
<p id="p1">font-variant属性值为normal(正常效果)</p>
<p id="p2"> font-variant属性值为small-caps(小型大写字母)</p>
</body>
</html>Exécuter le résultat

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

