Maison >interface Web >Questions et réponses frontales >Comment utiliser l'attribut CSS flex-shrink
Comment utiliser l'attribut CSS flex-shrink
- 藏色散人original
- 2019-05-27 16:26:593149parcourir
L'attribut CSS flex-shrink spécifie les règles de retrait des éléments flex. L'élément flex ne rétrécira que lorsque la somme des largeurs par défaut est supérieure à celle du conteneur, et la taille de son retrait est basée sur la valeur de flex-shrink.

Comment utiliser l'attribut CSS flex-shrink ?
Définition et utilisation
L'attribut flex-shrink spécifie les règles de retrait pour les éléments flexibles. L'élément flex ne rétrécira que lorsque la somme des largeurs par défaut est supérieure à celle du conteneur, et la taille de son retrait est basée sur la valeur de flex-shrink.
Remarque : Si l'élément n'est pas un élément de l'objet flexbox, la propriété flex-shrink n'a aucun effet.
Par défaut : 1
Hérité : Non
Animable : Oui.
Version : CSS3
Syntaxe JavaScript :
object.style.flexShrink="5"
Syntaxe CSS :
flex-shrink: number|initial|inherit;
Valeurs de propriété
numéro Un nombre qui spécifie le montant de réduction de l'élément par rapport à d'autres éléments flexibles. La valeur par défaut est 1.
initial définit cette propriété à sa valeur par défaut.
inherit Hérite de cet attribut de l'élément parent.
Instance
A, B, C définis flex-shrink:1, D, E définis sur flex-shrink:2 : effet
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#content {
display: flex;
width: 500px;
}
#content div {
flex-basis: 120px;
border: 3px solid rgba(0,0,0,.2);
}
.box {
flex-shrink: 1;
}
.box1 {
flex-shrink: 2;
}
</style>
</head>
<body>
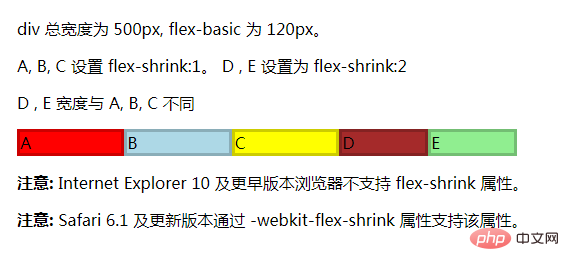
<p>div 总宽度为 500px, flex-basic 为 120px。</p>
<p>A, B, C 设置 flex-shrink:1。 D , E 设置为 flex-shrink:2</p>
<p>D , E 宽度与 A, B, C 不同</p>
<div id="content">
<div class="box" style="background-color:red;">A</div>
<div class="box" style="background-color:lightblue;">B</div>
<div class="box" style="background-color:yellow;">C</div>
<div class="box1" style="background-color:brown;">D</div>
<div class="box1" style="background-color:lightgreen;">E</div>
</div>
</body>
</html>:

Analyse d'instance :
La valeur par défaut de flex-shrink est 1. Si cet attribut n'est pas explicitement défini, il Le rétrécissement de l'espace sera automatiquement effectué en calculant le rapport après avoir ajouté tous les facteurs, avec la valeur par défaut de 1.
Dans cet exemple, A, B et C définissent explicitement flex-shrink comme 1, et D et E définissent flex-shrink comme 2. Par conséquent, il est calculé que l'espace restant est divisé en 7 parties, parmi lesquels A, B et C occupent 1 part, D et E occupent 2 parts, soit 1:1:1:2:2
On voit que le conteneur parent est défini comme 500px, l'enfant est défini comme 120px, et l'enfant est Après l'avoir ajouté, il fera 600px, soit 100px au-delà du conteneur parent. Ensuite, les 100 pixels en excès doivent être digérés par A, B, C, D et E via le facteur de retrait, afin que la synthèse pondérée puisse obtenir 100*1+100*1+100*1+100*2+100*2= 700px.
Nous pouvons donc calculer le montant du trop-plein que A, B, C, D et E seront supprimés :
Le montant du trop-plein supprimé de A : (100*1/700)* 100, ce qui est approximativement égal à 14px
B Montant du débordement supprimé : (100*1/700)*100, qui est approximativement égal à 14px
C Montant du débordement supprimé : (100*1/700) *100, ce qui est approximativement égal à 14px
D La quantité de trop-plein supprimé : (100*2/700)*100, qui est approximativement égal à 28px
E La quantité de trop-plein supprimé : (100*2/700)*100, ce qui est approximativement égal à 28px
Enfin, les largeurs réelles de A, B, C, D et E sont : 120-14=106px, 120-14 =106px, 120- 14=106px, 120-28=92px, 120-28=92px, de plus, cette largeur inclut la bordure.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

