Maison >interface Web >tutoriel CSS >Comment utiliser l'attribut CSS box-pack
Comment utiliser l'attribut CSS box-pack
- silencementoriginal
- 2019-05-27 17:10:593163parcourir

Définition et utilisation de l'attribut CSS box-pack
1 L'attribut box-pack est un nouvel attribut de CSS3, qui est utilisé pour. spécifier quand la boîte est plus grande que la taille de l'élément enfant, où placer l'élément enfant ? Actuellement, les navigateurs grand public ne prennent pas en charge cet attribut, mais certains navigateurs ont leurs propres attributs privés pour obtenir l'effet de l'attribut box-pack.
2. Internet Explorer 10 peut utiliser l'attribut de propriété -ms-flex-pack au lieu de prendre en charge l'attribut box-pack. Les versions antérieures à Internet Explorer 10 ne prennent pas en charge cet attribut. Le navigateur du noyau Firefox peut prendre en charge l'attribut box-pack à la place via l'attribut privé -moz-box-pack. Les navigateurs Safari, Opera et Chrome peuvent prendre en charge l'attribut box-pack à la place via l'attribut privé attribut-webkit-box-pack
format de syntaxe d'attribut css box-pack
box-pack: start/end/center/justify;
Description de la valeur de l'attribut
début : Pour les boîtes avec une orientation normale, le premier élément enfant sur le bord gauche est placé à gauche (tout l'espace supplémentaire est placé après le dernier élément enfant) . Pour les cases inversées, le bord droit du dernier enfant est placé à droite (tout l'espace supplémentaire est placé avant le premier enfant) fin : Pour les cases normalement orientées, le dernier enfant est placé à droite La marge est placé sur le côté droit (tout l'espace supplémentaire est placé avant le premier élément enfant). Pour les cases inversées, le bord gauche du premier enfant est placé à gauche (tout l'espace supplémentaire est placé après le dernier élément enfant) centre : l'espace supplémentaire est divisé en deux moitiés paires, la première moitié est placé un élément enfant, l'autre moitié place le dernier élément enfant justifier : l'espace supplémentaire est distribué de manière égale à chaque élément enfant instance
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>css3 box-pack属性笔记</title>
<style type="text/css">
body{background-color: #aaa;}
div{width: 400px;height: 100px;border:1px solid mediumvioletred;}
.box1{
display:box;/* W3C */
display:-ms-flexbox;/* Internet Explorer 10 */
display:-moz-box;/* Firefox */
display:-webkit-box;/* Safari, Opera, and Chrome */
box-pack:center;/* W3C */
-ms-flex-pack:center;/* Internet Explorer 10 */
-moz-box-pack:center;/* Firefox */
-webkit-box-pack:center;/* Safari, Opera, and Chrome */
}
.box2{
display:box;/* W3C */
display:-ms-flexbox;/* Internet Explorer 10 */
display:-moz-box;/* Firefox */
display:-webkit-box;/* Safari, Opera, and Chrome */
box-pack:justify;/* W3C */
-ms-flex-pack:justify;/* Internet Explorer 10 */
-moz-box-pack:justify;/* Firefox */
-webkit-box-pack:justify;/* Safari, Opera, and Chrome */
}
</style>
</head>
<body>
<div class="box1"><p>1</p><p>2</p></div>
<div class="box2"><p>1</p><p>2</p></div>
</body>
</html>
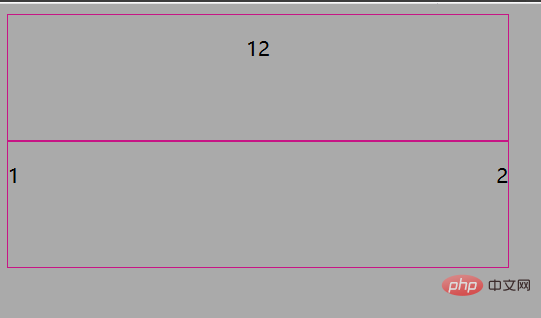
Exécuter les résultats

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

