Maison >interface Web >tutoriel CSS >Comment utiliser la propriété CSS box-shadow
Comment utiliser la propriété CSS box-shadow
- silencementoriginal
- 2019-05-28 09:11:562843parcourir

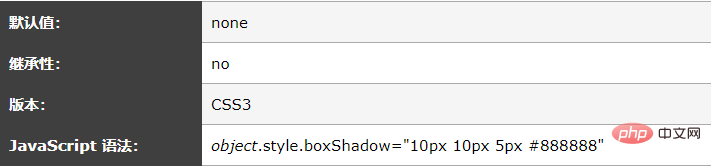
Définition et utilisation de la propriété CSS box-shadow
La propriété box-shadow ajoute une ou plusieurs ombres à la boîte.
Astuce : utilisez les propriétés border-image-* pour créer de superbes boutons évolutifs !

Syntaxe
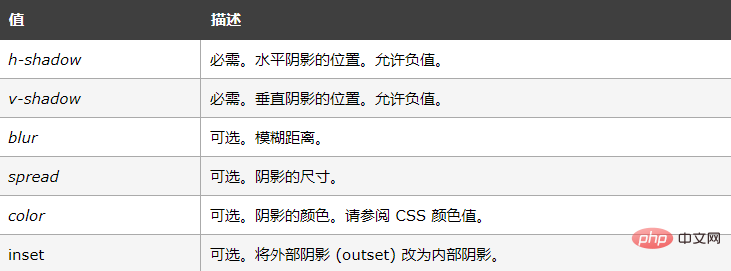
box-shadow: h-shadow v-shadow blur spread color inset;
Exemple
Ajouter box-shadow à un élément div :
div
{
box-shadow: 10px 10px 5px #888888;
}Remarque : box-shadow ajoute une ou plusieurs ombres à la boîte. Cette propriété est une liste d'ombres séparées par des virgules, chacune spécifiée par 2 à 4 valeurs de longueur, une valeur de couleur facultative et le mot clé inset facultatif. La valeur de la longueur omise est 0.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

