Maison >programmation quotidienne >connaissance HTML >Comment implémenter la page de saut du compte à rebours dans js
Comment implémenter la page de saut du compte à rebours dans js
- 藏色散人original
- 2018-11-17 17:17:0312288parcourir
Cet article vous présente principalement la méthode de js pour obtenir l'effet de page de saut de compte à rebours.
Je pense que tout le monde a rencontré l'effet du saut de page du compte à rebours lors de la navigation sur les principaux sites Web, principalement pour rendre l'utilisation de la page Web plus conviviale.
Ci-dessous, nous utiliserons des exemples de code spécifiques pour expliquer comment utiliser js pour implémenter le compte à rebours afin d'accéder à une nouvelle page.
Implémentation js du code de saut de compte à reboursL'exemple est le suivant :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>页面跳转</title>
<style>
*{
margin:0;
padding:0;
}
a{text-decoration: none;color: #fff;font-size: 30px;text-shadow: 1px 2px 10px red;}
p{
height:50px;
width: 320px;
margin:100px auto;
}
span{
display: inline-block;
height: 50px;
width:50px;
line-height: 50px;
font-size: 50px;
color: #f00;
text-align: center;
}
</style>
</head>
<body>
<p>还剩<span>5</span>秒跳转至<a href="http://www.php.cn">php中文网</a></p>
<script type="text/javascript">
var Espan=document.getElementsByTagName("span")[0]
var i=4
function fuc() {
if (i>0){
Espan.innerHTML=i
i--
}else{
window.location.href="http://www.php.cn"
}
}
setInterval("fuc()",1000)
</script>
</body>
</html>Dans la partie js du code ci-dessus, nous obtenons d'abord l'objet tag span via la méthode getElementsByTagName, puis définissez-la Une variable i, où i est le temps. Utilisez ensuite l'instruction if pour déterminer d'abord si i est supérieur à 0. S'il est supérieur à 0, insérez le contenu i via la méthode innerHTML. Sinon, passez à la page « http://www.php.cn » et. enfin, utilisez la méthode setInterval() pour appeler la fonction fuc().
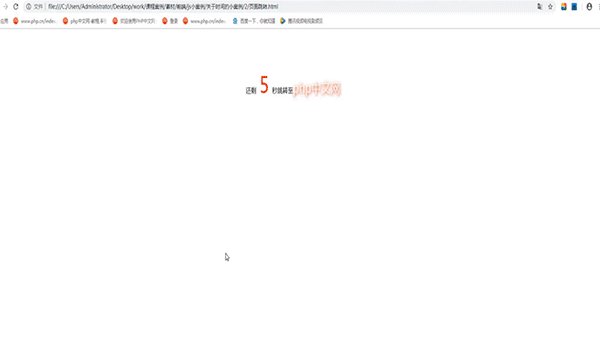
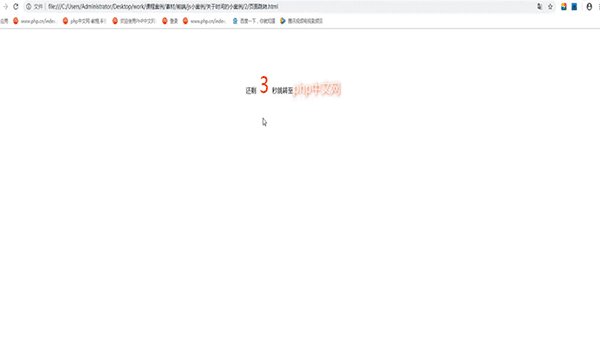
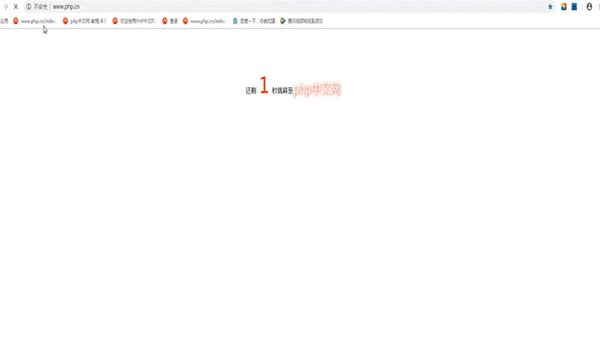
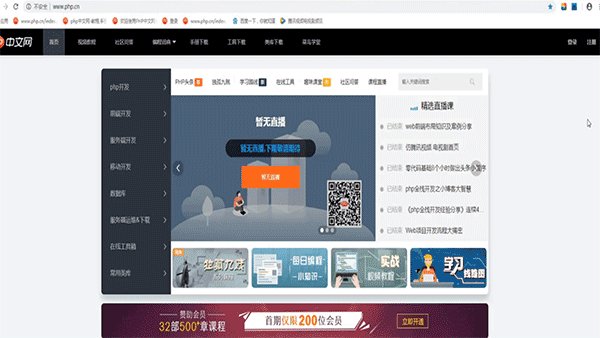
Ensuite, l'effet de saut de compte à rebours final obtenu par la réception est le suivant :

Cet article concerne js implémentant le saut de compte à rebours L'introduction de la page à la méthode d'effet a une certaine valeur de référence. J'espère qu'elle sera utile aux amis dans le besoin !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée des méthodes et fonctions d'ajout d'hyperliens et d'ancres au HTML (avec vidéo)
- Implémentation HTML de boîtes à sélection multiple et analyse des raisons pour lesquelles plusieurs données ne peuvent pas être soumises (vidéo ci-jointe)
- Comment définir des cases à cocher, des boutons radio et des options par défaut en HTML ? (Photos, texte + vidéo)
- Comment implémenter la soumission de formulaires contextuels en js ? (Photos, texte + vidéo)
- Soumission de la vérification du formulaire jQuery : vérification frontale (image, texte + vidéo)

