Maison >programmation quotidienne >connaissance HTML >Comment implémenter la lecture vidéo en ligne en HTML
Comment implémenter la lecture vidéo en ligne en HTML
- 藏色散人original
- 2018-11-10 16:32:3635048parcourir
Cet article vous présente principalement la méthode de mise en œuvre spécifique de la lecture en ligne de vidéos HTML.
Pour les novices qui apprennent le HTML, il peut être un peu difficile de mettre en œuvre la fonction de lecture vidéo en ligne. En fait, tant que tout le monde maîtrise les balises principales, cela sera très simple à mettre en œuvre.
Nous allons maintenant vous présenter la méthode de implémentation de la lecture en ligne de vidéos HTML basée sur des exemples de code spécifiques.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>HTML实现在线播放代码示例</title>
<style>
video{
width: 50px;
height: 50px;
}
</style>
</head>
<body>
<video src="./images/n435sdjgs49l.mp4" controls="controls" autoplay></video>
</body>
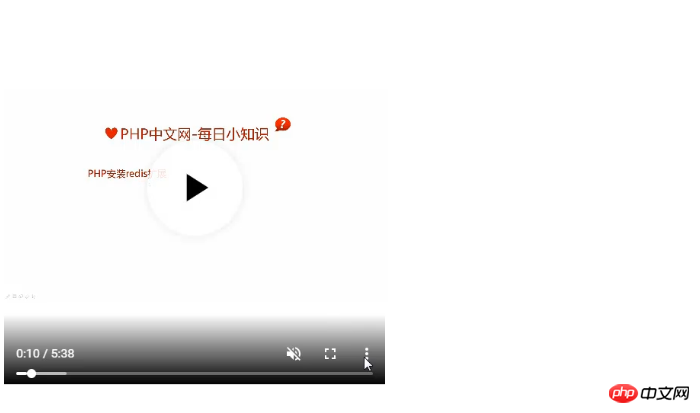
</html>Le code ci-dessus, accessible via la réception, présente la capture d'écran suivante : 

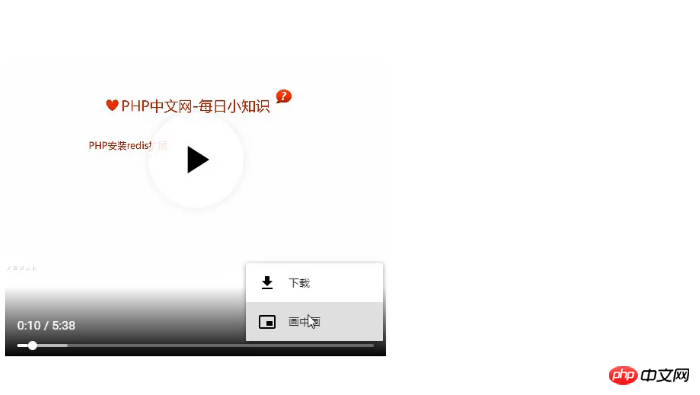
Comme vous pouvez le voir sur la capture d'écran, cette interface vidéo comprend un bouton de lecture, un bouton de volume, un bouton de téléchargement et une fonction d'image dans l'image.
Ici, vous devez comprendre la balise
La balise est une nouvelle balise en HTML 5 et peut être défini Pour les vidéos, telles que des clips vidéo ou d'autres flux vidéo, la fin de src indique l'adresse de la vidéo importée. La vidéo que nous avons importée ici est au format mp4.
attribut de contrôles signifie afficher les contrôles à l'utilisateur, tels que le bouton de lecture mentionné ci-dessus.
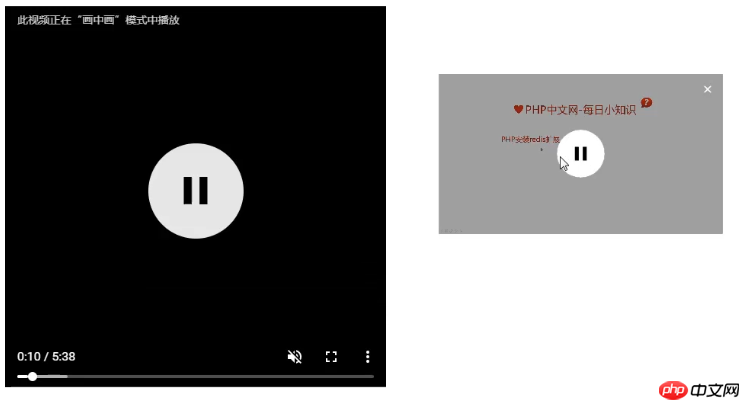
Certains amis peuvent ne pas comprendre la fonction image dans l'image. En fait, la signification de l'image dans l'image est simplement de rendre notre joueur indépendant, comme le montre la figure ci-dessous :

attribut de lecture automatique.
attribut de lecture automatique signifie que la vidéo sera lue immédiatement après qu'elle soit prête.
Normalement, nous utilisons la baliseCe qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Un lecteur vidéo HTML facile à utiliser et compatible avec les navigateurs grand public
- Boolean Education_Yan Shiba_HTML didacticiel de ressources vidéo
- La version Chuanzhi Podcast 2017 vous guide à travers le partage de matériel vidéo HTML (code source, didacticiels) en 3 jours
- Comment implémenter un simple lecteur vidéo HTML
- Comment implémenter l'insertion et l'affichage de vidéos HTML dans la page ? (exemple)

